
こんな方におすすめ
- サイトにお問い合わせフォームをつくりたい
- ユーザーからの反応が知りたい
- お問い合わせフォームを設置して信頼を得たい
本記事を読んでいただければ、プログラミングなど難しい知識は必要なく、プラグインでカンタンにWordPressのお問い合わせフォームを設置できます。
本記事の信頼性

目次
Contact Form 7とは?

Contact Form 7とは、サイトにお問い合わせフォームを設置できるプラグインです。
従来のWebサイトであれば、お問い合わせフォームの設置にHTMLやCSSといった専門的なプログラミング知識が必要となります。
しかし、WordPressであれば、プラグインでお問い合わせフォームが設置できます。
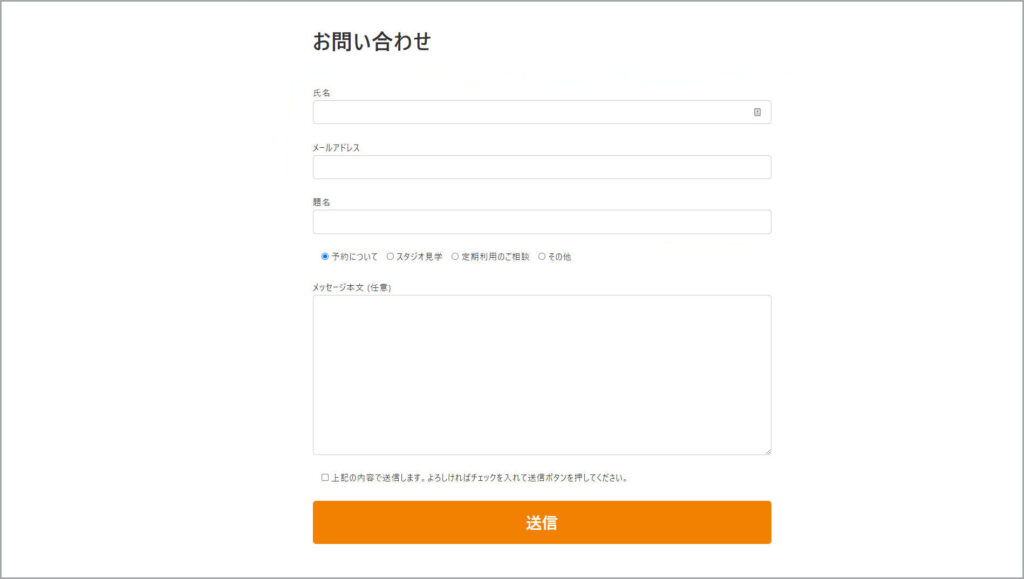
↓ 実際にぼくが作成したお問い合わせフォームはこんな感じです。


また、Contact Form 7はチェックボックスやラジオボタンなど、自分好みにカスタマイズも可能です。
Contact Form 7は初心者から玄人まで使用しているプラグインなので、インストールしておいて損はありませんよ。
Contact Form 7をインストールする

WordPressでプラグインを使用するためにはインストールが必要です。
プラグインのインストールはWordPressの管理画面で行います。
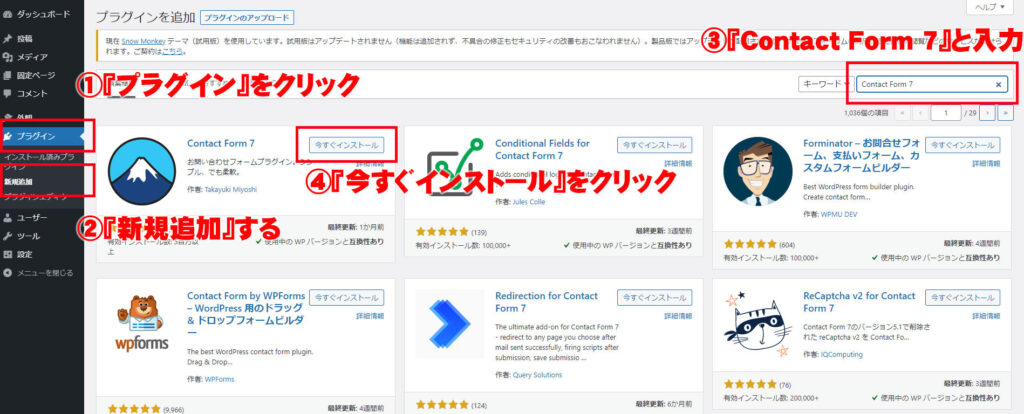
まず、WordPressの管理画面で『プラグイン』の『新規追加』ボタンを押して、右上の検索バーに『Contact Form 7』と入力して、プラグインが表示されたら『今すぐインストール』ボタンをクリックします。

インストールしたXML Sitemapsを『有効化』すれば完了です。

Contact Form 7の設定方法

それでは、Contact Form 7の設定方法について説明しますね。
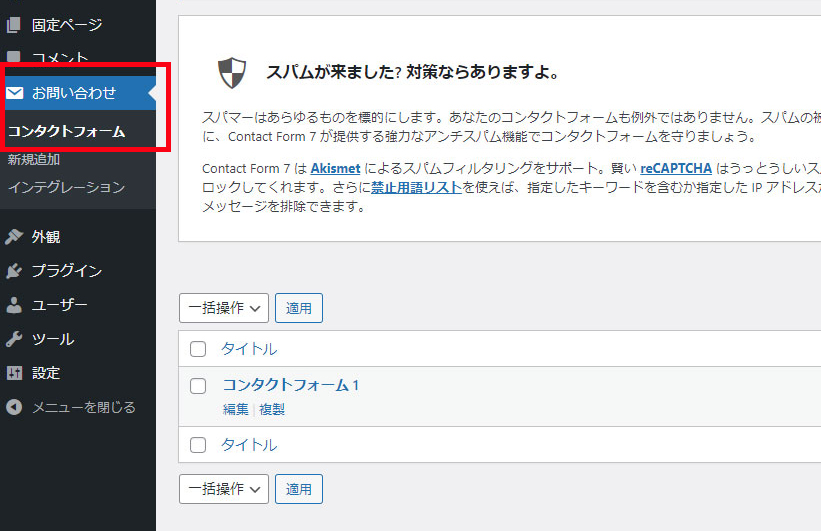
Contact Form 7をインストールしたら、『お問い合わせ』から『コンタクトフォーム』をクリックします。

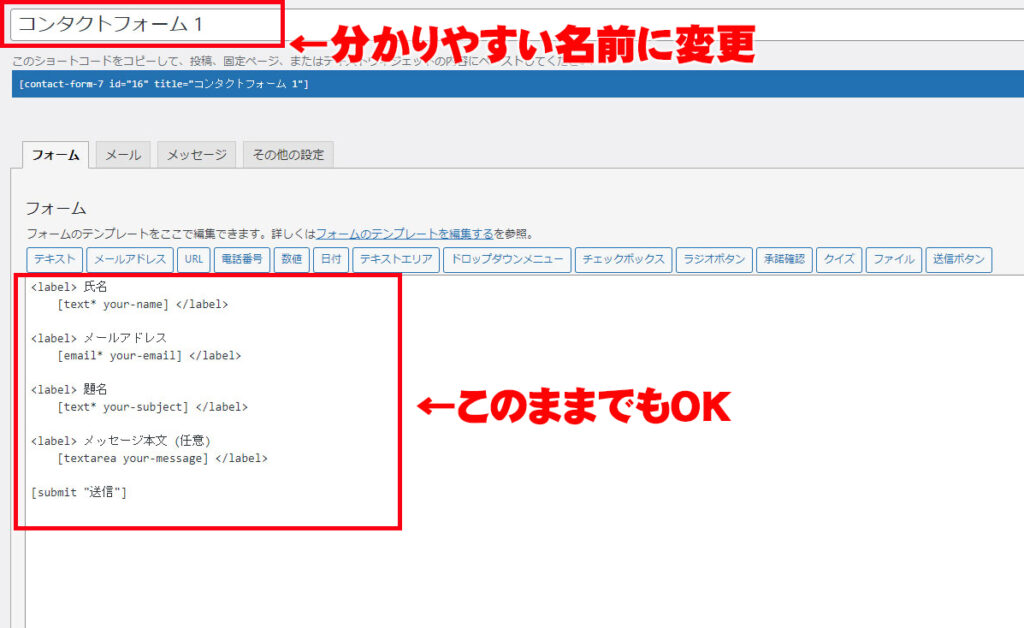
デフォルトでは、『コンタクトフォーム1』と記載されていますが、自分のわかりやすい名前に変更してください。

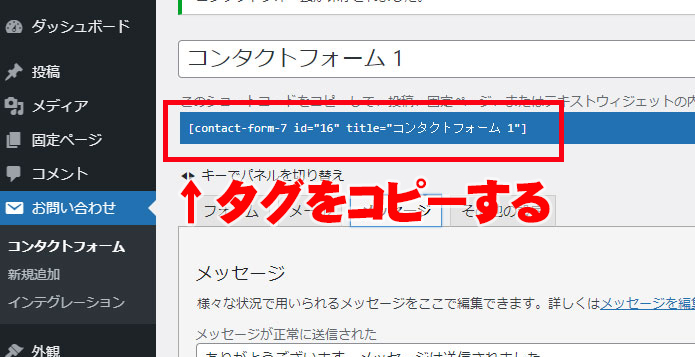
あとで貼りつける必要があるため、お問い合わせフォーム用のタグをコピーしておきましょう。

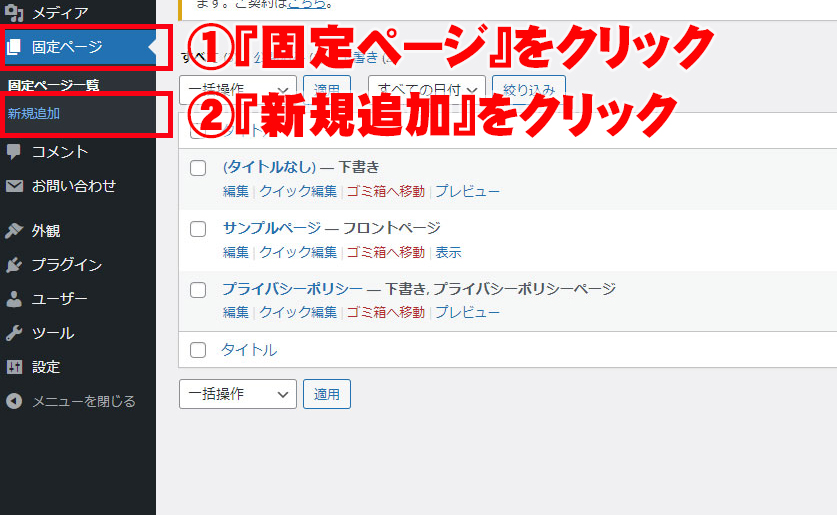
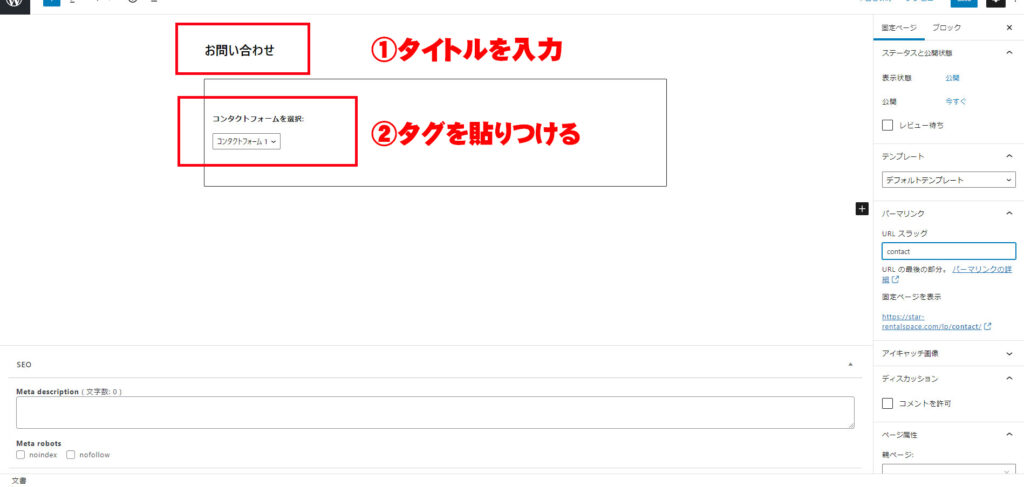
つぎに『固定ページ』から、『新規追加』で新しいページを作成します。

タイトルは分かりやすく『お問い合わせ』と入力して、先ほどコピーしたお問い合わせフォームのタグを本文に貼りつけます。
すると、『コンタクトフォームを選択』という項目が表示されるため、複数作成している場合は貼りつけたいフォームを選択しましょう。

Contact Form 7でカスタマイズしたい場合は?
先ほどはデフォルトのお問い合わせフォームを使用しましたが、今度は自分好みにカスタマイズしてみましょう。
今回はユーザーに選択してもらう『ラジオボタン』と迷惑メールを削減するために『承諾確認』のチェック項目を追加します。
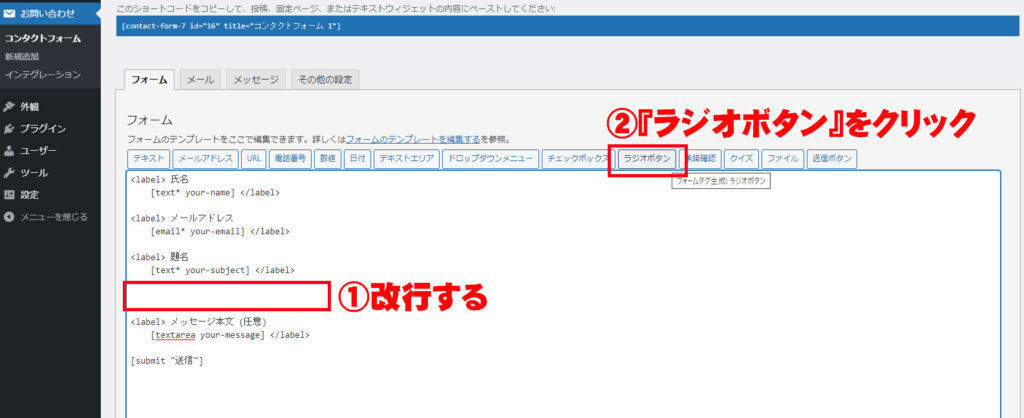
『フォーム』タブから追加する箇所に改行を入れて、『ラジオボタン』をクリックしましょう!

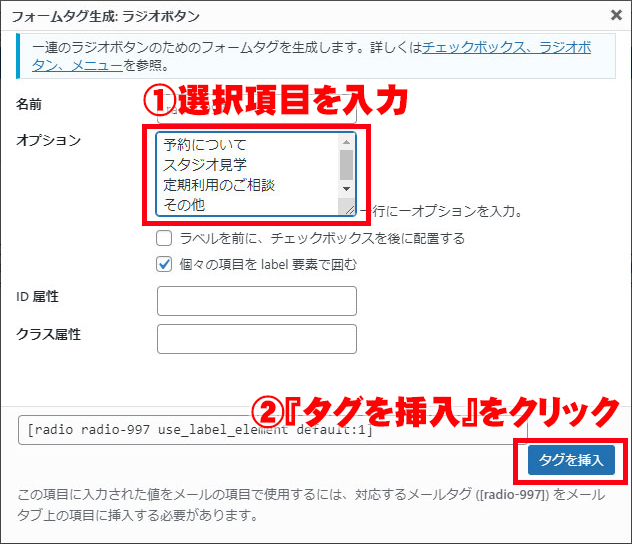
つぎに『ラジオボタン』のオプション項目を入力します。

あとは『タグを挿入』をクリックします。

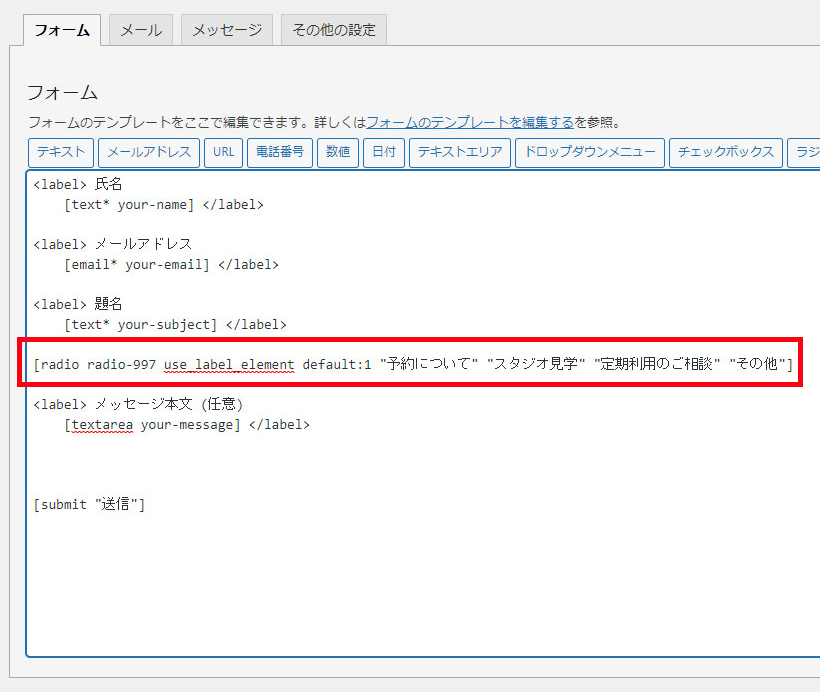
入力ができたら、このような感じで記載されます。

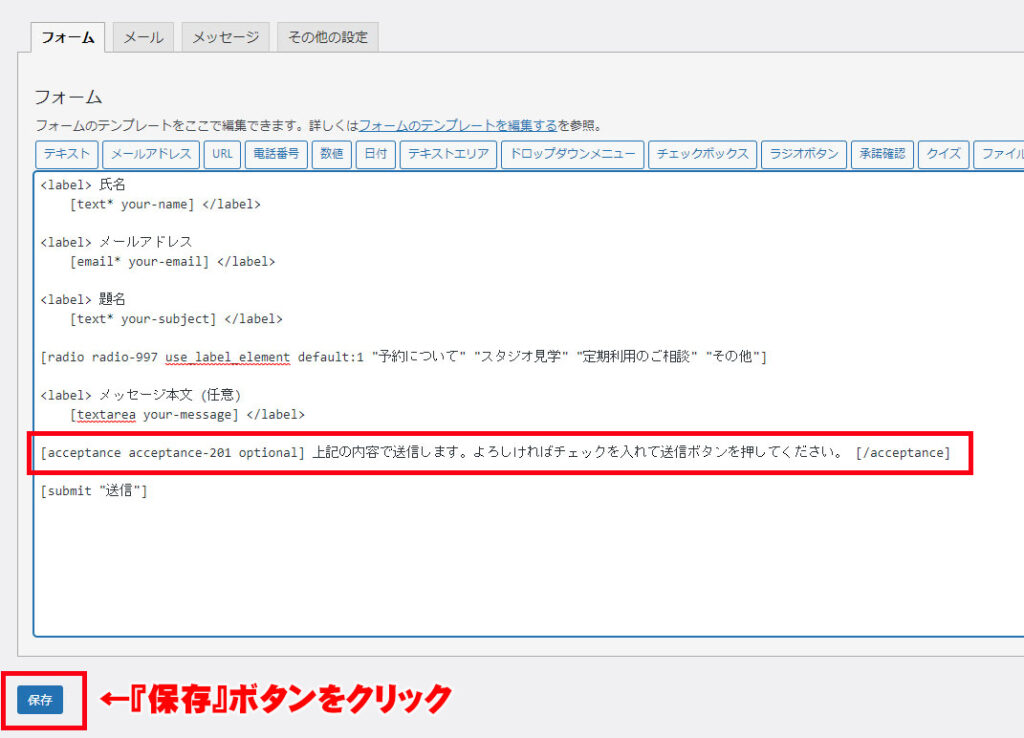
つづいて、『承諾確認』のチェックボックスを追加します。
今回は送信ボタンの上に設置しましょう。
ラジオボタンと同じ様に改行を入力してから、『承諾確認』ボタンをクリック。
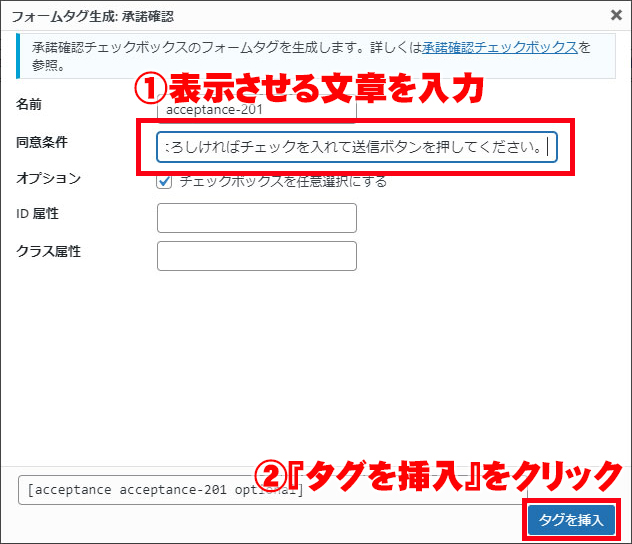
画面が切り替わり、『同意条件』の部分に表示させたい文章を入力します。


上記の内容で送信します。よろしければチェックを入れて送信ボタンを押してください。
『同意条件』の入力ができたら、『保存』ボタンをクリックしましょう。

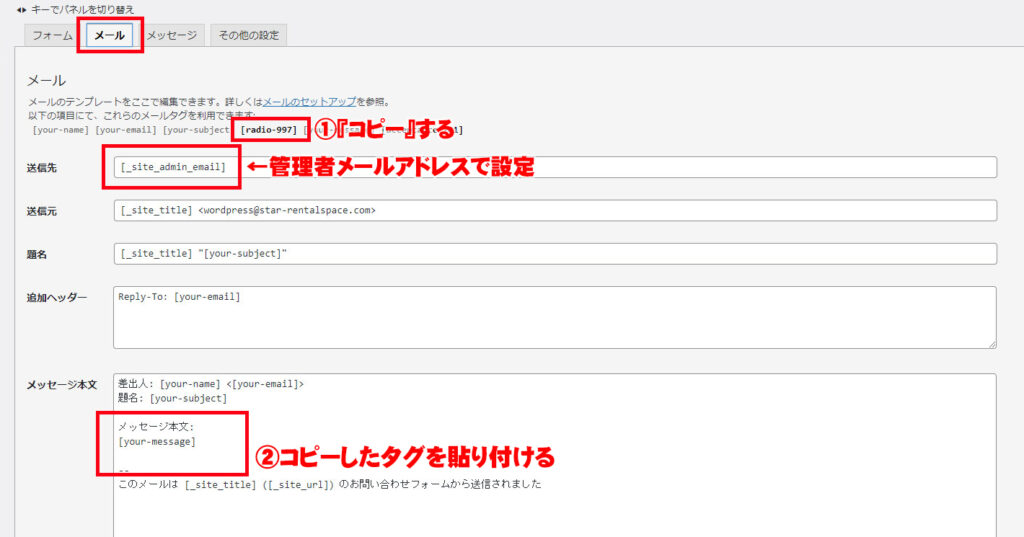
つぎにお問い合わせフォームから届く、メールの設定を行います。
デフォルト状態のままでは、せっかく設定したラジオボタンの回答が表示されないため、必ずメールの追加設定を行いましょう。
デフォルトではメッセージ本文の下に[your-message]というタグが記載されています。
メールが届いたとき、この位置に本文内容が表示されるという意味です。
『メール』タブを選択して、『メッセージ本文』の箇所を確認します。
それぞれの項目ごとのタグが用意されています。
まだ、メッセージ本文に反映されていない場合は、太字でタグが表示されているので、[radio-〇〇○]をコピーしておきましょう。
今回は、タグを挿入する箇所を[your-message]の下に貼りつけます。
『送信先』については、WordPress管理者に登録したメールアドレスで良いなら、デフォルトタグのままでオッケーです。

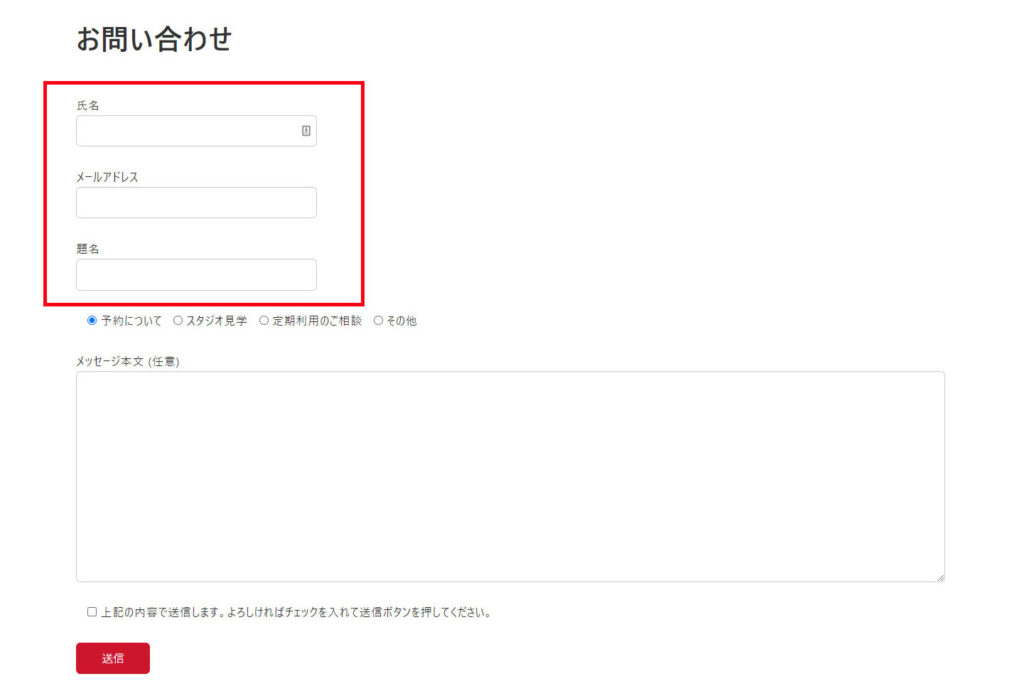
また、WordPressのテーマによって、お問い合わせフォームの入力枠や送信ボタンが、下記画像の様に小さくなる場合があります。

そんなときはCSSを記載して、お問い合わせフォームをカスタマイズしましょう。
CSSとは、コーディングと呼ばれるプログラミングの一種です。
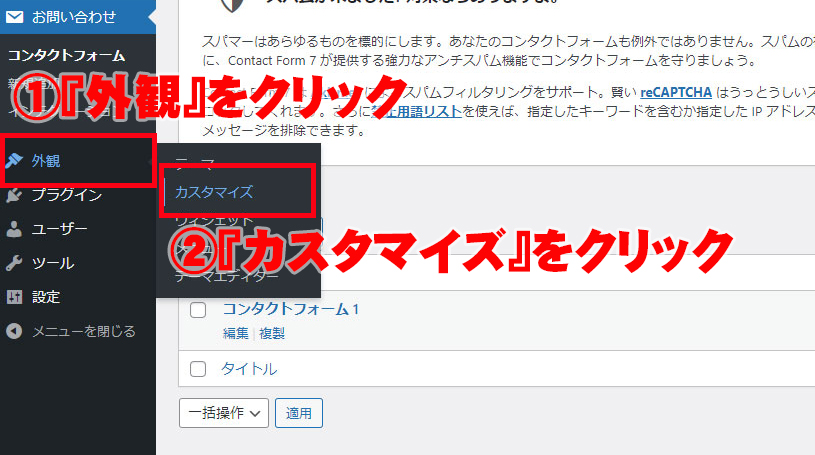
やり方はWordPressの管理画面で、『外観』から『カスタマイズ』を選択します。

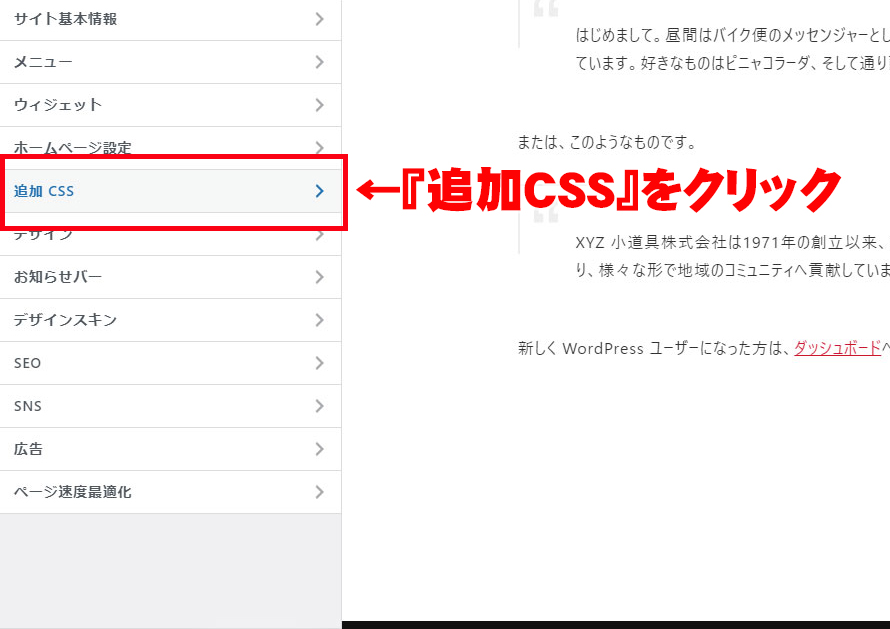
つぎに『追加CSS』をクリックしましょう。

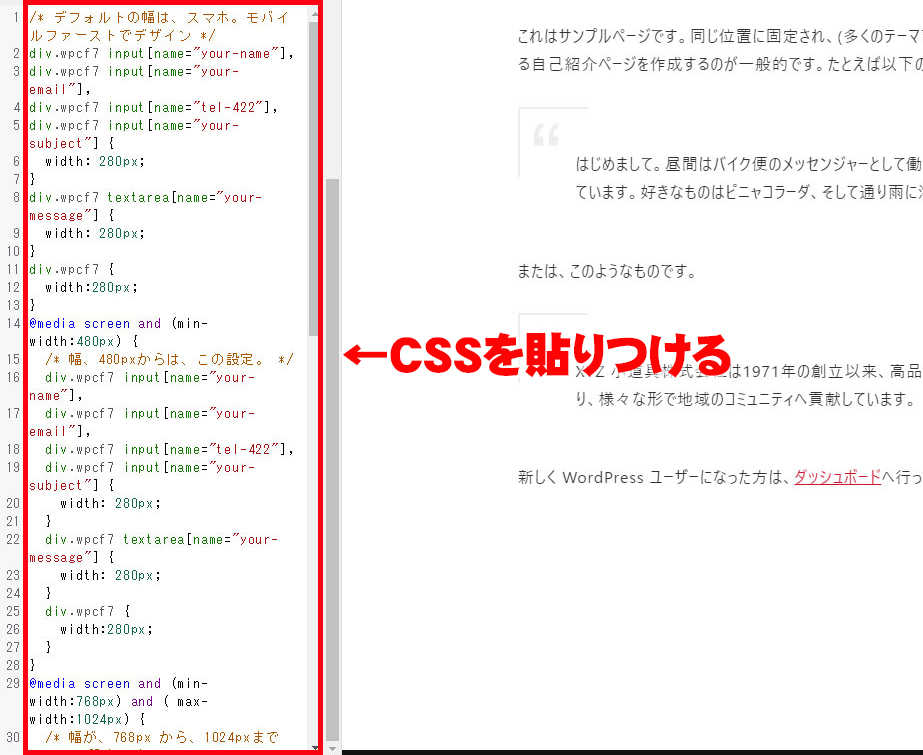
追加CSSにコードを貼りつけるのですが、ぼくの場合は下記のコードを使用しています。
/* デフォルトの幅は、スマホ。モバイルファーストでデザイン */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="tel-422"],
div.wpcf7 input[name="your-subject"] {
width: 280px;
}
div.wpcf7 textarea[name="your-message"] {
width: 280px;
}
div.wpcf7 {
width:280px;
}
@media screen and (min-width:480px) {
/* 幅、480pxからは、この設定。 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="tel-422"],
div.wpcf7 input[name="your-subject"] {
width: 280px;
}
div.wpcf7 textarea[name="your-message"] {
width: 280px;
}
div.wpcf7 {
width:280px;
}
}
@media screen and (min-width:768px) and ( max-width:1024px) {
/* 幅が、768px から、1024pxまでは、この設定 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="tel-422"],
div.wpcf7 input[name="your-subject"] {
width: 560px;
}
div.wpcf7 textarea[name="your-message"] {
width: 560px;
}
div.wpcf7 {
width:560px;
}
}
@media screen and (min-width:1024px) {
/* 横幅が、1024pxからは、この設定 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="tel-422"],
div.wpcf7 input[name="your-subject"] {
width: 850px;
}
div.wpcf7 textarea[name="your-message"] {
width: 850px;
}
div.wpcf7 {
width:850px;
}
}
/* 送信ボタンを見やすくする */
input.wpcf7-submit {
width: 100%;
height: 80px;
background: #F08200;
color: #ffffff;
font-size: 30px;
font-weight: 600;
display: inline-block;
}
上記のコードをコピーして、CSSに貼りつけましょう。
このとき、すでに他のCSSを入力している場合は間違って削除しないように気をつけてください。

CSSを記載したら、『公開』ボタンを押してサイト全体に反映させましょう。
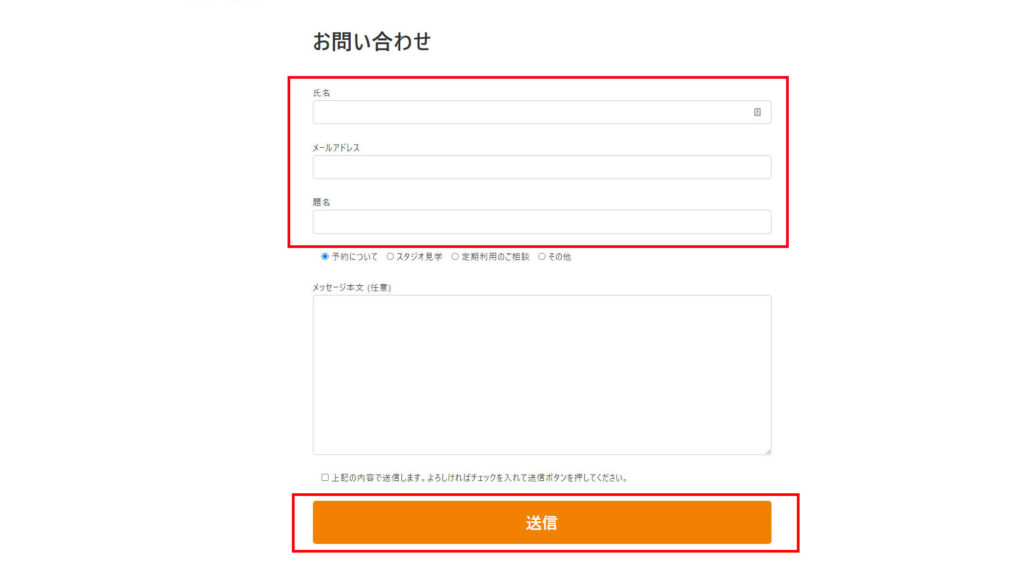
そして、お問い合わせフォームをプレビューしてみると、こんな感じに変更されます。
最初に比べて、かなりデザインがよくなってスッキリしましたね。

まとめ
お問い合わせフォーム用のプラグインContact Form 7の使い方について解説しました。
WordPressでサイトを作成した場合は、カンタンにお問い合わせフォームを設置できます。
レンタルスペースのサイト制作でオススメのプラグインについては、こちらの記事で紹介しています。
-

-
レンタルスペースにおすすめなWordPressのプラグイン10選
続きを見る
それでは、また!
ホームページに関するお悩みはこちら!
最後まで読んでいただきありがとうございました!これでホームページに関する知識も得られたはずです。
とはいえ、「やっぱりITは苦手だな・・・」という方も多いはず。
そこで、公式LINEに登録いただければ「30分無料相談」が可能です。やり方はかんたん!
下記のボタンをクリックして、友だち登録してください!
