
こんな方におすすめ
- レンタルスペース運営して自社サイトを持っている
- 予約ページの料金表を改善したい
- 予約システムのAmeliaを使っている
本記事を読めば、レンタルスペースの予約ページをユーザーに分かりやすく表示することができます。
予約管理のプラグイン『Amelia』を使っている方は、ぜひ参考にしてください。

目次
WordPressでタブを作成する方法
WordPressでタブを作成したい場合、大まかに2通り方法があります。
1つ目はCSSを修正する方法、2つ目はプラグインをインストールする方法です。
通常、サイトはHTMLとCSSと呼ばれるプログラミングから構成されています。
そして、CSSはサイト内のデザインを整える役割です。
しかし、プログラミングの分からない方にとってハードルが高いですよね?

タブ作成するプラグイン『Shortcodes Ultimate』をインストール
まずタブ作成するためには、『Shortcodes Ultimate』というプラグインをインストールする必要があります。
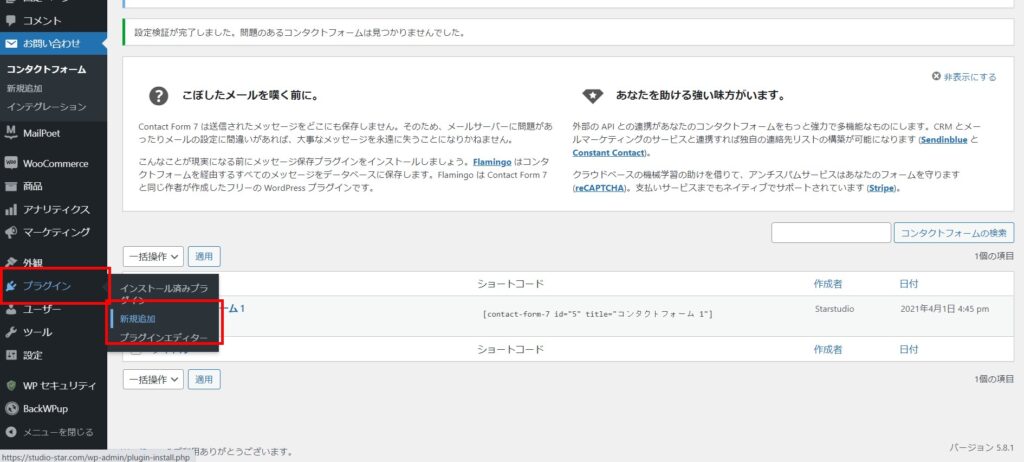
WordPressの管理画面から、『プラグイン』から『新規追加』ボタンをクリックしましょう。

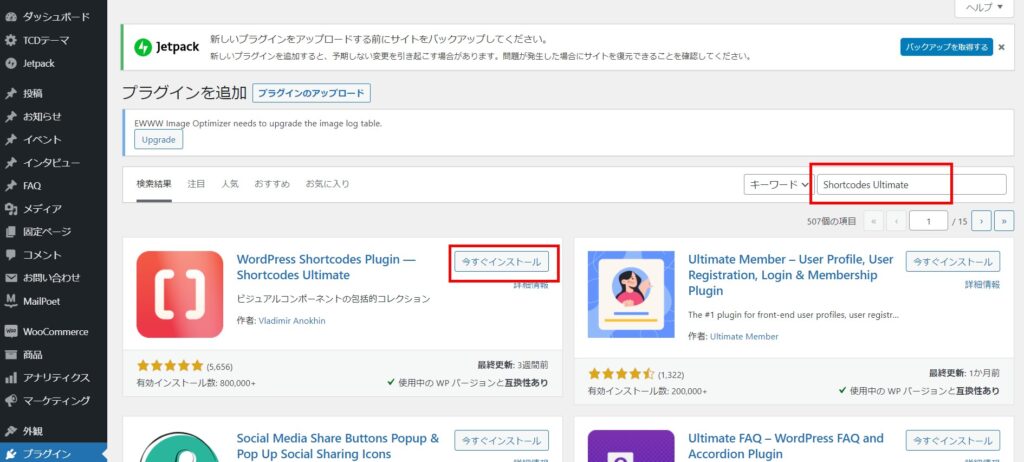
右上の検索バーに『Shortcodes Ultimate』と入力し、『今すぐインストール』ボタンを押します。

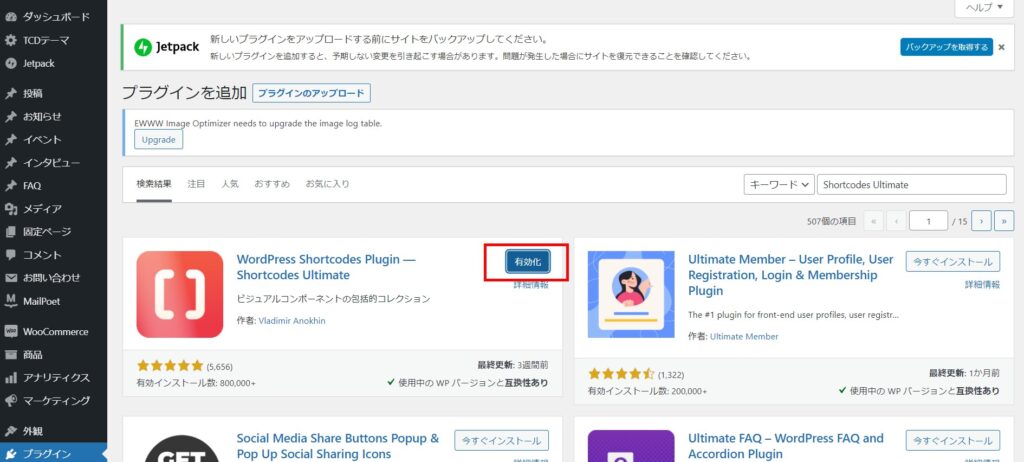
インストールが完了したら、プラグインを作動させるために『有効化』ボタンを押してください。

プラグイン『Shortcodes Ultimate』でタブをデザインする
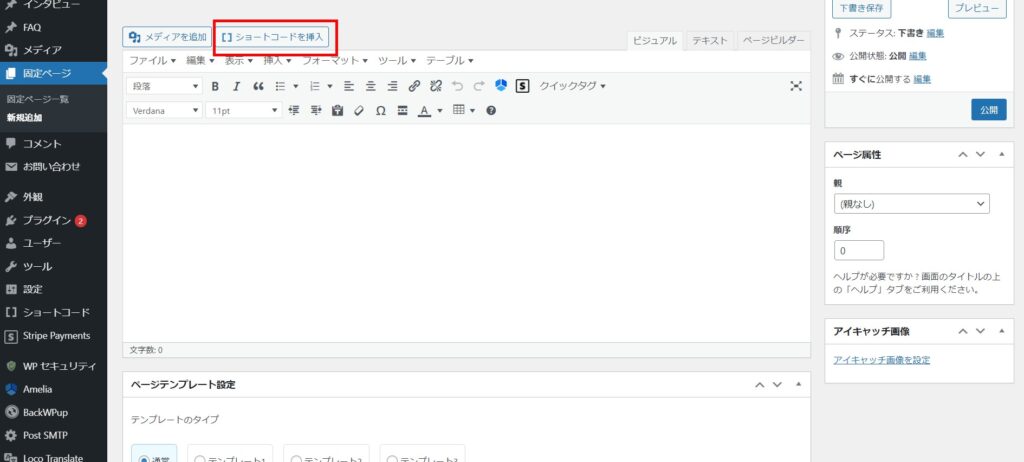
それではタブ作成するために『固定ページ』から『新規追加』を選択。
すると。『ショートコードを挿入』というボタンが追加されているので、クリックしましょう!

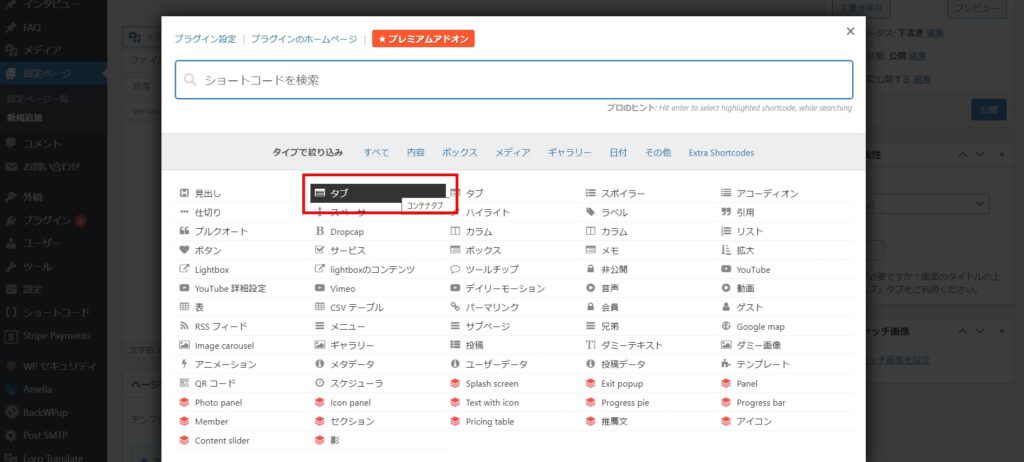
『タブ』ボタンを押して、デザインを選択します。

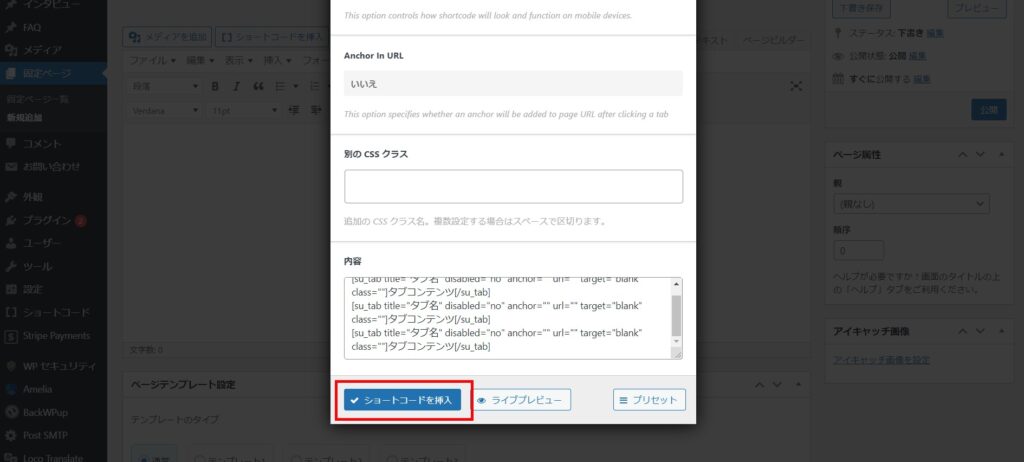
とりあえず、デフォルトでオッケーなので『ショートコードを挿入』しましょう。

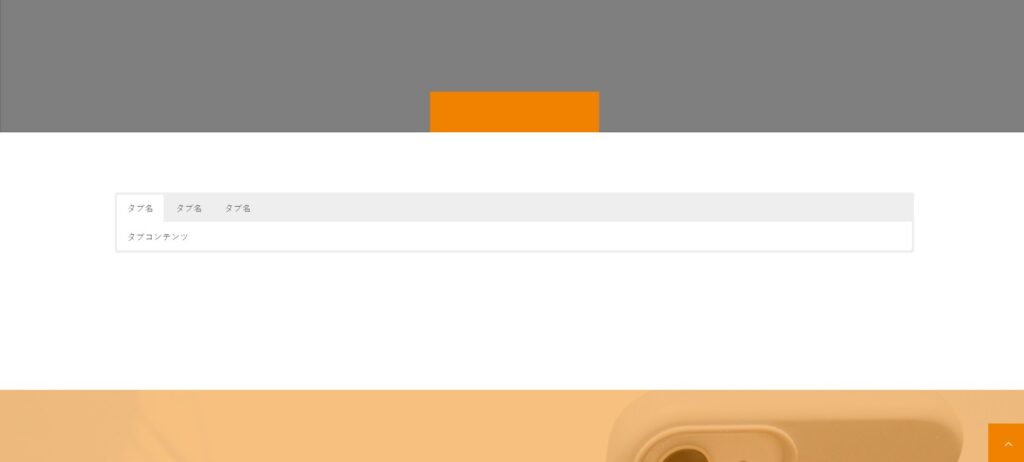
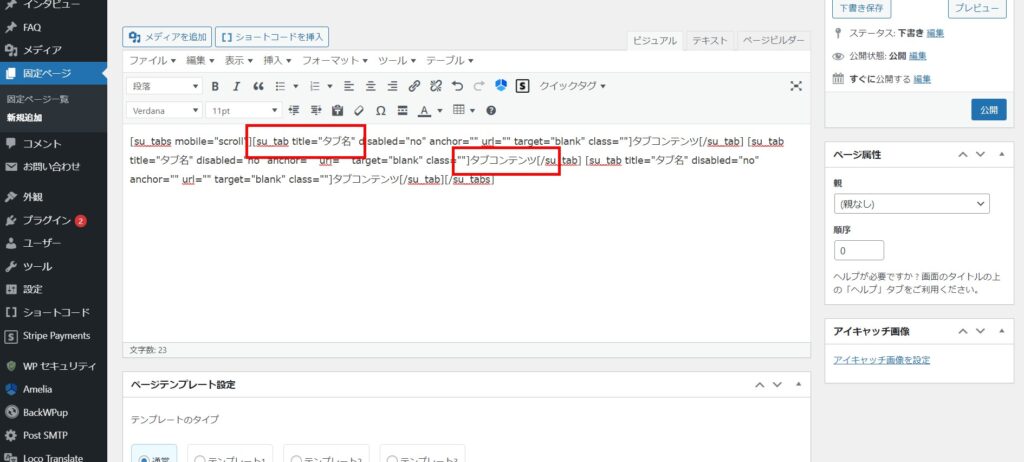
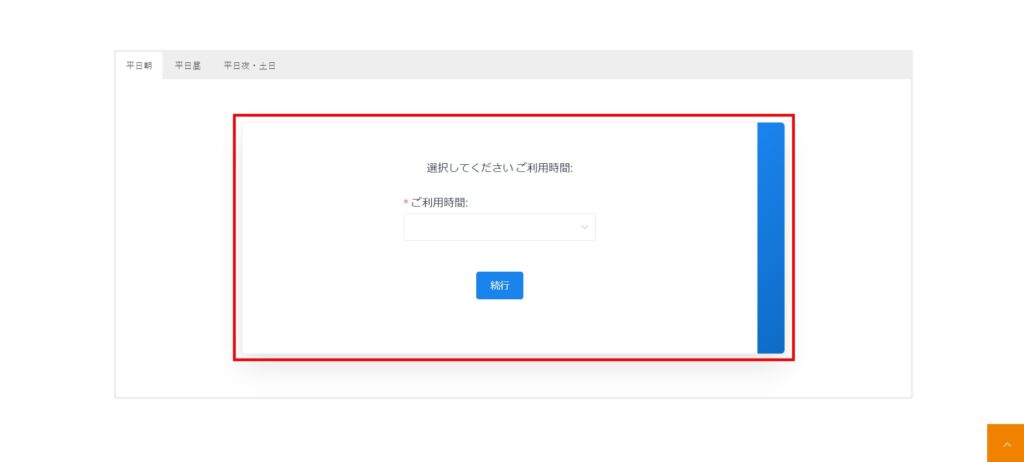
するとこんな感じで表示されます。

初期状態では、タブの表示箇所が『su_tab title="タブ名"』となっているので、 タブ名の部分を好みの表示にしてください。
タブコンテンツと記載された箇所は、Ameliaブッキングで設定したカテゴリーを入力します。

こちらは設定した内容によって違うため、自分で確認してください。

まとめ
WordPressでタブ表示させるためには、プラグインの『Shortcodes Ultimate』をインストールしましょう。
あとは、Ameliaのカテゴリコードとタブ名を記載しましょう。
タブの設定自体はカンタンなので初心者でもできますよ。
Ameliaの予約フォームを作成する方法については、こちらの記事をご覧ください。
-

-
【Ameliaの使い方】無料版プラグインで予約フォームを作成する方法
続きを見る
それでは、また!
ホームページに関するお悩みはこちら!
最後まで読んでいただきありがとうございました!これでホームページに関する知識も得られたはずです。
とはいえ、「やっぱりITは苦手だな・・・」という方も多いはず。
そこで、公式LINEに登録いただければ「30分無料相談」が可能です。やり方はかんたん!
下記のボタンをクリックして、友だち登録してください!
