こんにちは。すぎにいです!
この記事では、ご自身でレンタルスペースのホームページ制作できるように画像や動画をつけてマニュアル化しました。
今までにWordPressを使った経験がなければ、戸惑う場面も多いはずです。コンテンツ内では、初心者にもなるべく分かりやすく解説しています。あなたのお役に立てれば幸いです。
それでは、さっそくやってみましょう!
注意ポイント
- トップページのヘッダー画像は横幅1905px以上が推奨です。
- クレジットカード決済を導入する際は、Stripeの申請が必要です。
- レンタルスペースのホームページでは、Googleカレンダーが必須です。
目次
- 1 WordPressを始めるには?
- 2 WordPressはエックスサーバーで登録すれば間違いないです
- 3 【初期設定】WordPressの始め方
- 4 レンタルスペースにオススメのWordPressテーマとは?
- 5 レンタルスペースにオススメのWordPressテーマ『Switch』をインストールする方法
- 6 WordPress初期設定ガイドライン
- 7 プラグインのガイドライン
- 8 BackWPup
- 9 Classic Editor
- 10 WebSub (FKA. PubSubHubbub)
- 11 Contact Form 7
- 12 Switch制作ガイドライン
- 13 まとめ
WordPressを始めるには?
WordPressでブログやサイトを始めるためには、ドメインとサーバーの設定が必要です。
ドメインとは、『~.com』や『~.jp』などといったURLを指します。
ドメインを住宅にたとえると、Web上の住所みたいな役割です。
そして、ドメインと同時にレンタルサーバーの設定も必要になります。
サーバーを住宅にたとえると、Web上の土地みたいな役割をしています。
WordPressはエックスサーバーで登録すれば間違いないです

レンタルサーバー会社はいろいろありますが、初心者は『エックスサーバー』を選択すれば間違いないです。
エックスサーバー3つのメリット
エックスサーバーユーザーが圧倒的に多い
操作パネルが使いやすい
WordPressがカンタンに設定できる
まずは1つ目は、エックスサーバーユーザーが圧倒的に多い。
多くのブロガーが、エックスサーバーを利用しています。
そのため、エックスサーバーに関するトラブル解決の記事が見つかりやすいのです。
2つ目は操作パネルが使いやすい
エックスサーバーの操作パネルは、非常に使いやすいです。
そのため、初心者でもわかりやすい仕様となっています。
ぼくは以前、さくらサーバーを使っていたのですが、操作パネルが使いにくかったため、エックスサーバーに乗り換えました。
3つ目はWordPressの設定がカンタンにできます。
エックスサーバーには、『WordPress簡単インストール』という機能があります。
これを使用すれば、5分もかからずにWordPressがインストールできるため重宝します。

【初期設定】WordPressの始め方
エックスサーバーに契約しましょう
まずは、エックスサーバーのトップページから『お申し込みはこちら』をクリックします。すでにサーバー登録している人は、飛ばしてくださいね。

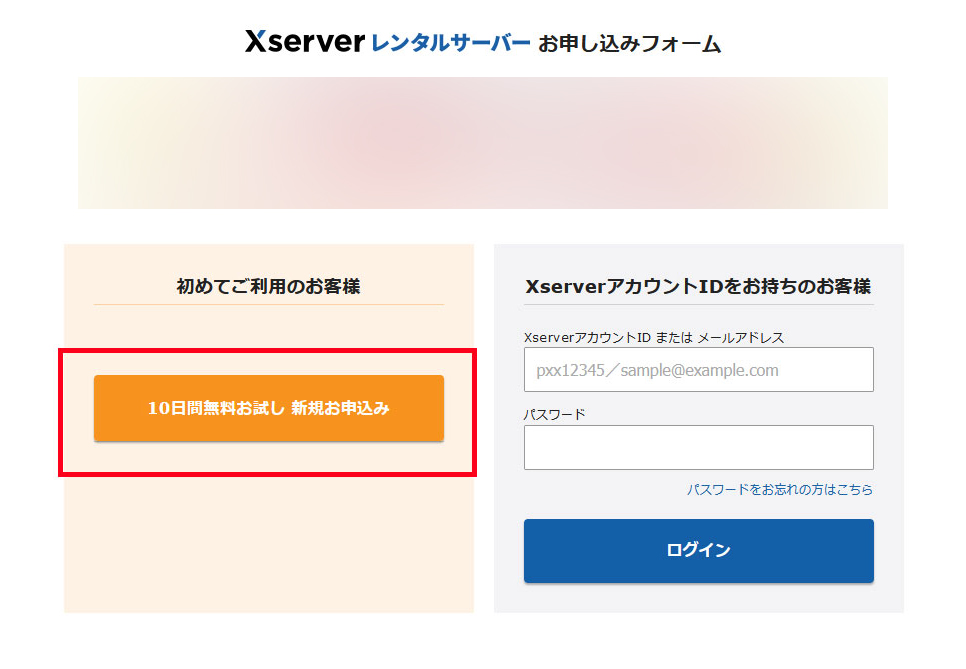
そして、左側の『初めてご利用のお客様』から、『10日間無料お試し 新規お申し込み』ボタンをクリックしてください。
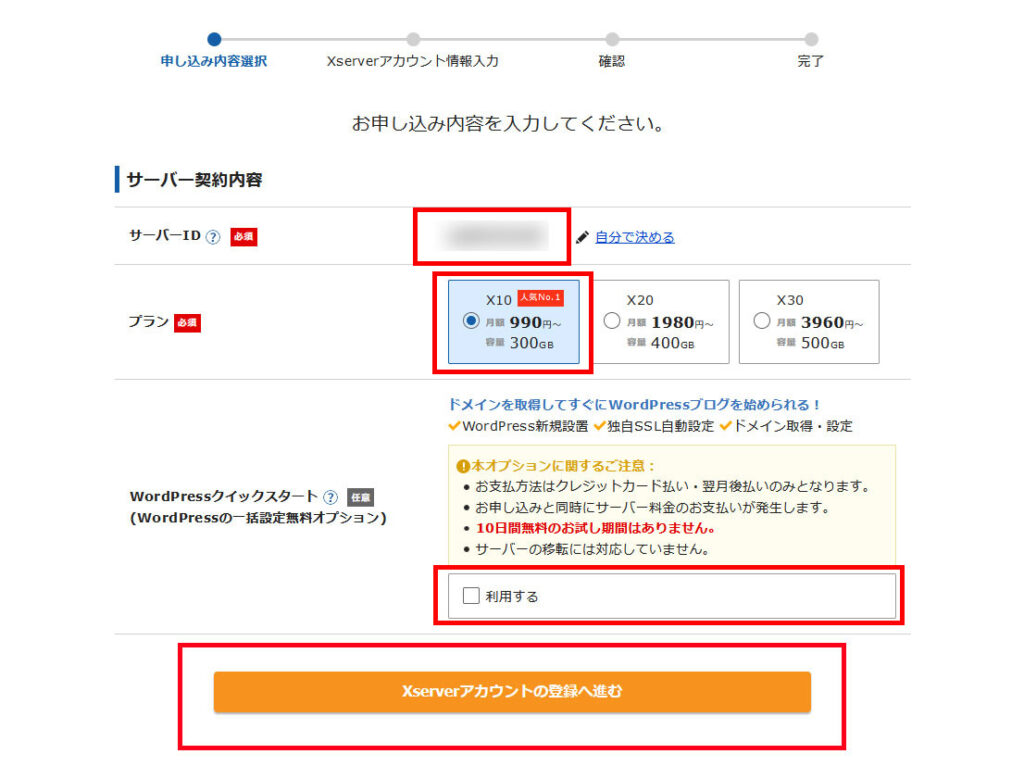
つぎは申し込み内容の入力画面です。

ポイント
サーバーID:そのままでオッケーです。
プラン:個人ならX10で十分!主にWEBメールの容量の違いです。
WordPressクイックスタート:『利用する』にチェック。ドメインを同時に取得できます。

ドメインの契約をしましょう
次は、ドメインの契約について説明します。
エックスサーバーでは、ドメインも取得が可能です。
キャンペーン期間中であれば、ドメインが無料で取得できる場合もあります。
まずは画面をスクロールして、ドメイン名を記載しましょう。

半角英数字で、自分の好きな文字を入力してください。
基本的に末尾のURLは、『.com』『.net』『.info』などが料金も安くてオススメです。
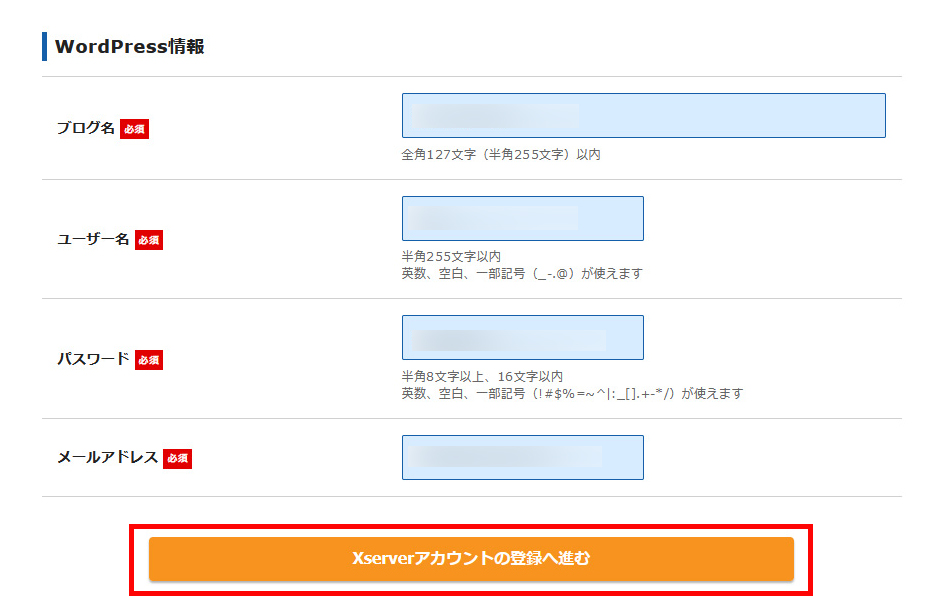
ドメインが取得できたら、WordPress情報を入力します。
ポイント
ブログ名:ブログもしくはサイト名を入力(あとから変更オッケー)
ユーザー名:半角英数字で入力
パスワード:半角英数字で入力
メールアドレス:自分のメールアドレスを入力

『ユーザー名』と『パスワード』は、WordPressのログインで使用します。
必ずメモ帳などに保存しておきましょう。
そして、『エックスサーバーアカウントの登録へ進む』をクリックします。
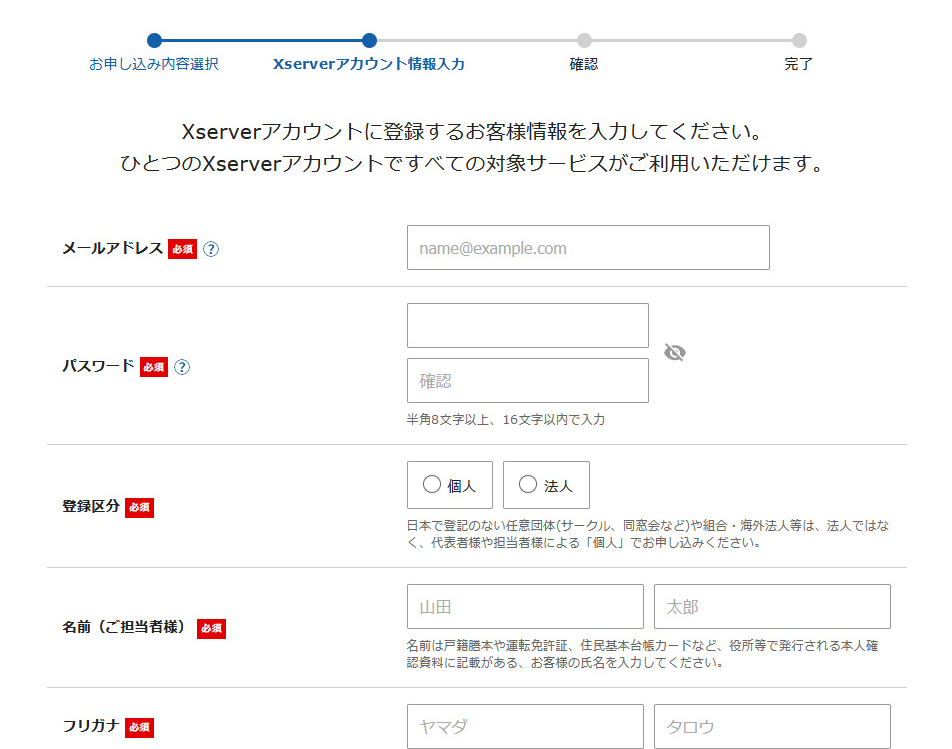
つぎはエックスサーバーのアカウント情報を入力します。

お好みの支払い方法を選択して、利用規約等の確認をしたら、同意にチェックを入れて『次へ進む』ボタンを押しましょう。

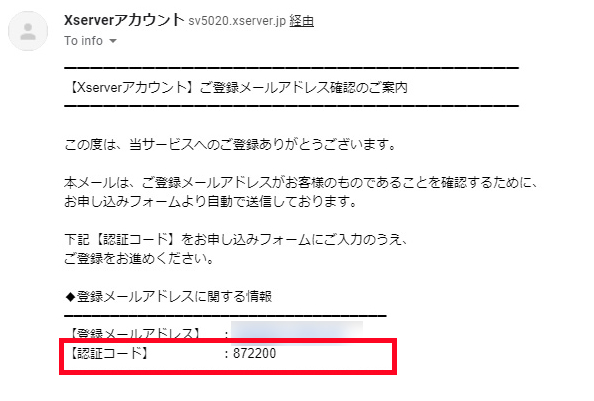
すると、登録したメールアドレスに認証コードが届きます。
こちらの認証コードをコピーしましょう。

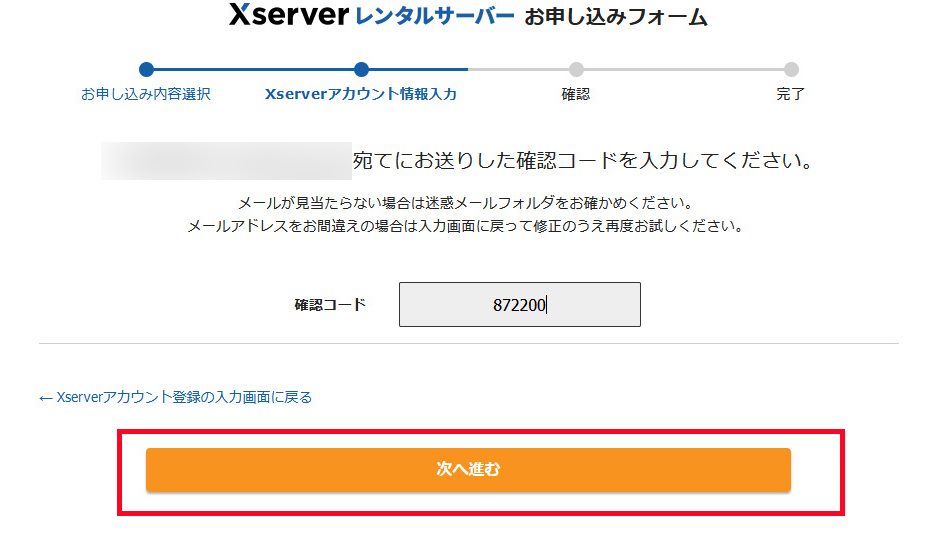
先ほどのエックスサーバー申し込み画面へ戻り、確認コードを入力して『次へ進む』をクリックします。

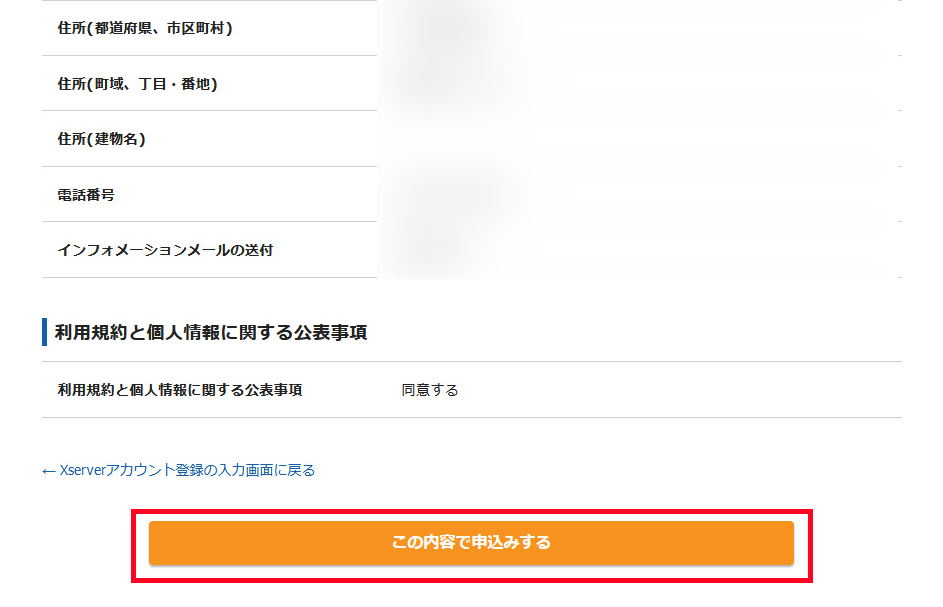
入力内容を確認し、問題がなければ『この内容で申し込みする』ボタンを押しましょう。

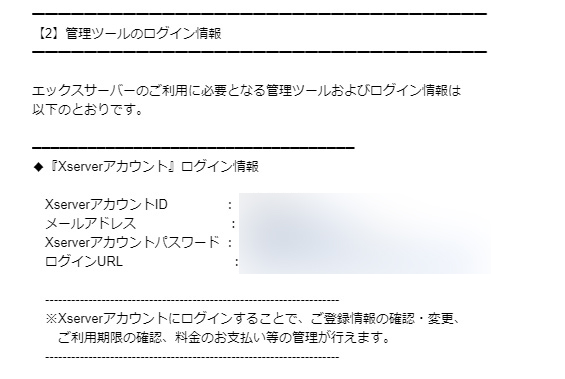
メールに登録したログイン情報が届きます。
これらは大切な情報なので、必ずメモしておきましょう!

これで、サーバーとドメインの登録は完了です。
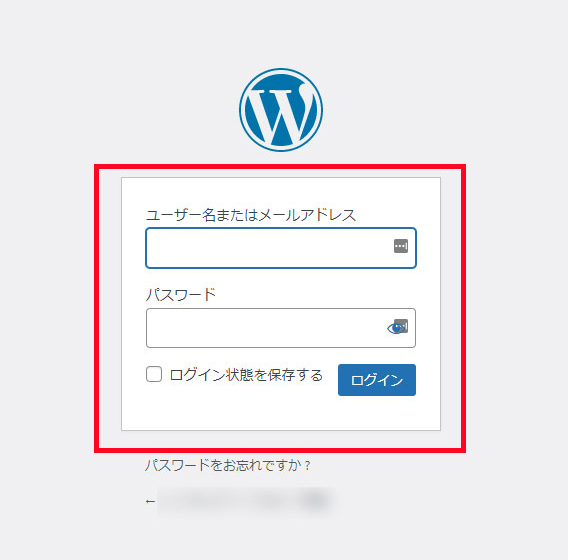
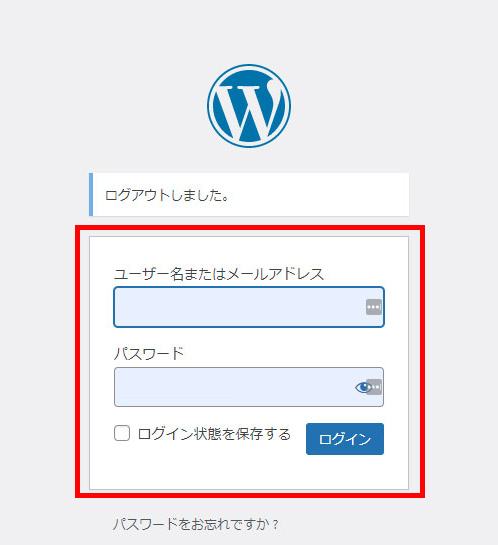
つぎは先ほど控えたログイン情報から、WordPressの管理画面にログインします。まずは、ユーザー名とパスワードを入力しましょう!

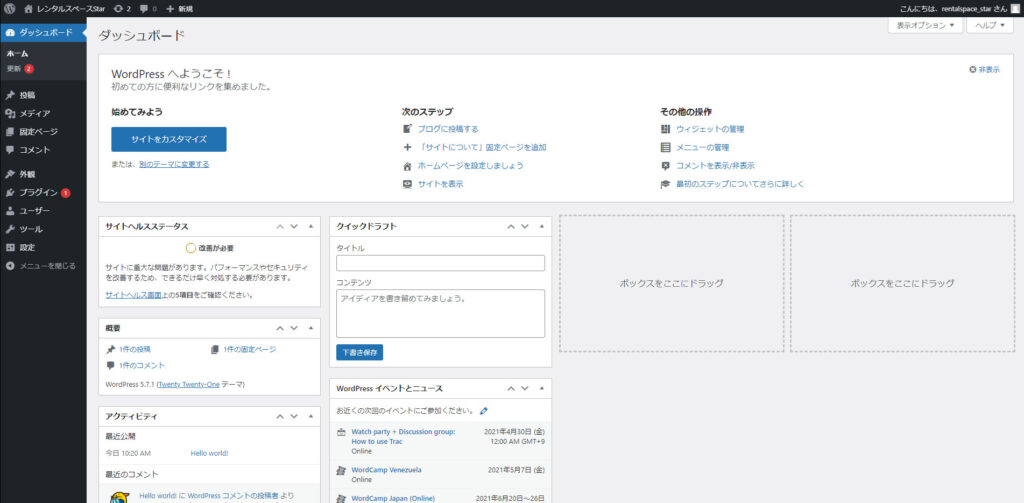
そして、ログインするとこのような画面に切り替わります。

レンタルスペースにオススメのWordPressテーマとは?
WordPress(ワードプレス)とは、世界中で使われているCMS(コンテンツ・マネジメント・システム)と呼ばれており、元々はブログを運営するために作られたサービスです。
WordPressは現在、ホームページ制作にも利用されていて、個人から法人まで多くのユーザーが使用しています。
そして、WordPressテーマと呼ばれるテンプレートがあり、テーマごとにデザインや機能が異なります。
ぼくがレンタルスペースでオススメしているのは、TCD社の『Switch』というテーマです。
WordPressテーマ『Switch』のメリットとデメリット
WordPressテーマ『Switch』のメリットとデメリットについて紹介しますね。
Switchのデメリット
・料金が高い
・他者のサイト制作をする場合は別料金が必要
・レンタルスペース以外のサイトには向かない
Switchは24,800円と高額な料金のWordPressテーマです。
また、Switchを使用して、他者のサイトを制作代行する場合は『特別ライセンス』が必要となり、金額は30000円するため注意してください。
また、コワーキングスペース向けのWordPressテーマなので、実店舗以外のサイト制作にはあまり向かないテーマだと言えます。
Switchのメリット
・初心者でもプロっぽいサイトになる
・料金プラン表が分かりやすい
・自分のサイトなら使いまわしがオッケー!
Switchのメリットは初心者でも、プロっぽい仕上がりになるという点です。
Switchは、あらかじめ決められた型に沿って、画像や文章を埋め込んでいけば、プログラミング知識がなくても、カンタンにサイト作成ができます。
なので、多少料金は高いですが、無料のWordPressテーマをダウンロードして、失敗するよりはムダな時間が削減できます。
また、料金プラン表を作成できるので、お客様に分かりすく値段を伝えることができます。
あとは、先ほどはデメリットとして代行制作の場合は、特別ライセンスが必要だと言いました。
しかし、自分のサイトを作る場合は使い回ししても問題ありません。
たとえば、何店舗もレンタルスペースを運営する場合、店舗ごとにサイトを作成しても使いたい放題です。
ですから、これからレンタルスペースを運営する初心者にとっては、Switchはメリットの方が大きいと言えるでしょう。
有料のWordPressテーマを買う必要はあるの?
とはいえ、Switchの金額が高いため、本当に買う必要があるのか気になるところだと思います。
しかし、無料テーマで中途ハンバなWebサイトを作っても集客は難しくなります。
それだったら、最初からしっかりとしてテーマをダウンロードして、サイトを作るほうが効率的だと思いませんか?
たとえば、1時間あたり1000円でレンタルスペースを貸し出したとします。
Switchは24,800円なので、25人のお客さんが来てくれたらタダで購入したのと一緒になります。
つまり、Webサイトから集客できれば、テーマ代はすぐにペイできるので安いものだと言えますね。
ですから、WordPressテーマはケチって無料版を購入したら、ムダな作業が多くなるので最初からSwitchをダウンロードしておくほうが効率的ですよ。
レンタルスペースにオススメのWordPressテーマ『Switch』をインストールする方法
それでは、Switchのインストール方法について説明します。
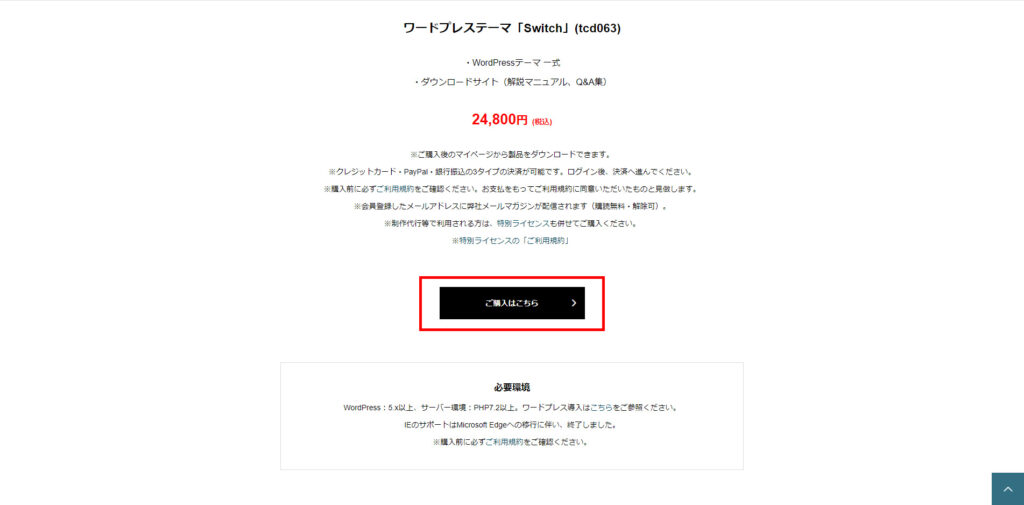
まず、Switchの公式サイトに移動しましょう。
『ご購入はこちら』というボタンを押します。

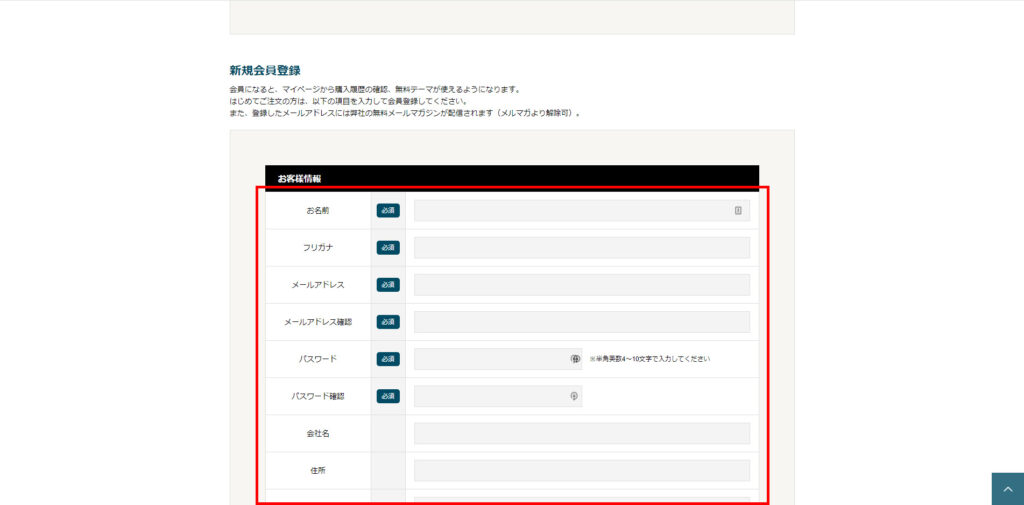
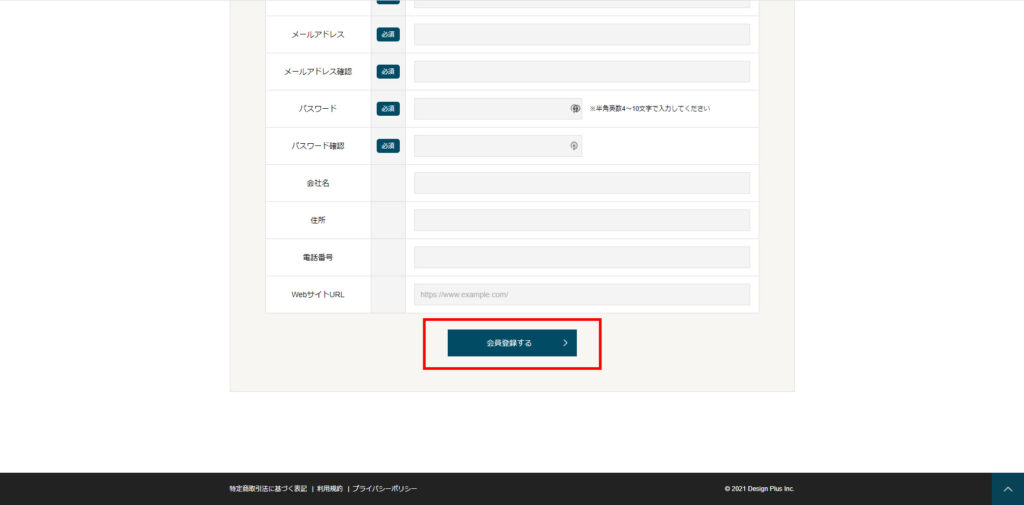
新規会員登録の情報を記載してください。

会員情報を記載したら、『会員登録する』ボタンをクリック。

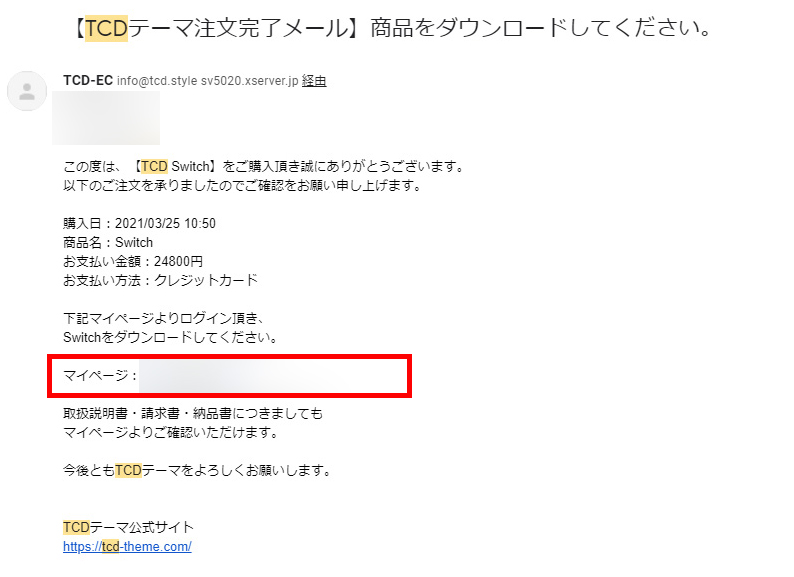
メールに届いた『マイページ』のURLをクリックしてください。

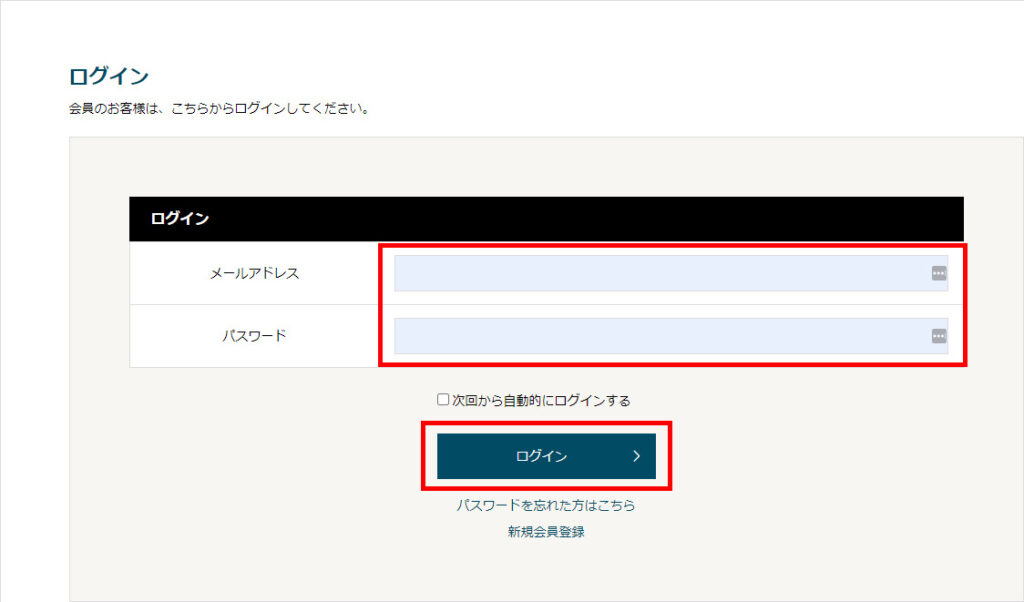
登録したメールアドレスとパスワードを入力して『ログイン』します。

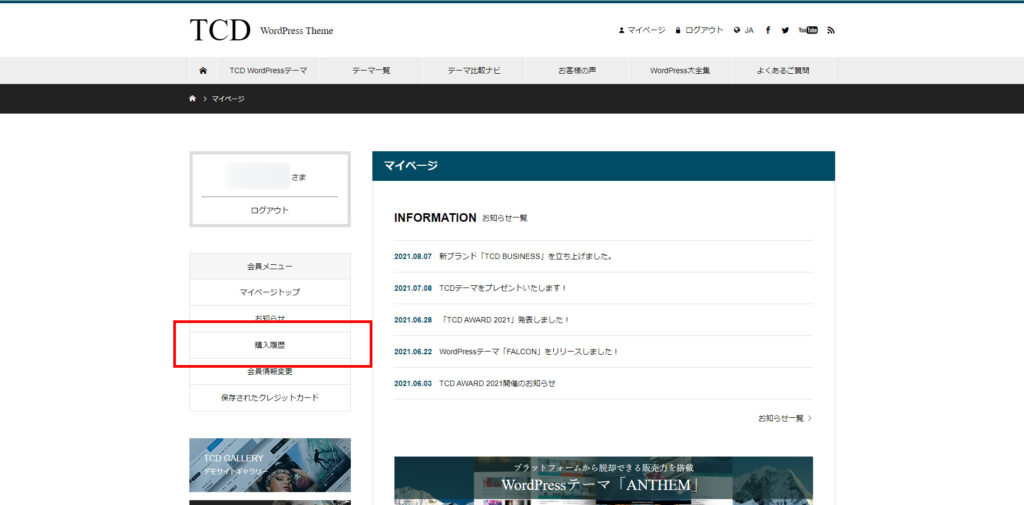
ログインが完了したら、『購入履歴』を押します。

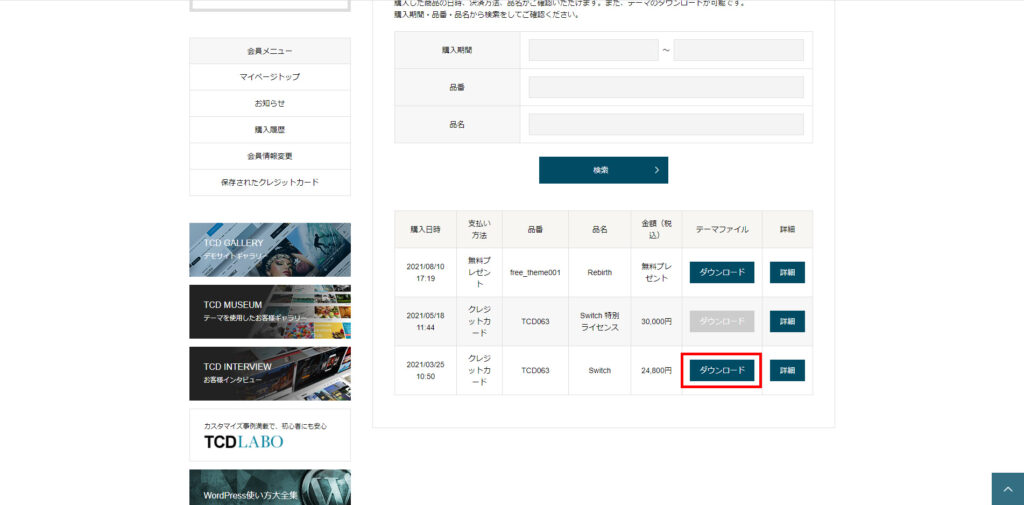
Switchが記載されているので、ダウンロードボタンしましょう。

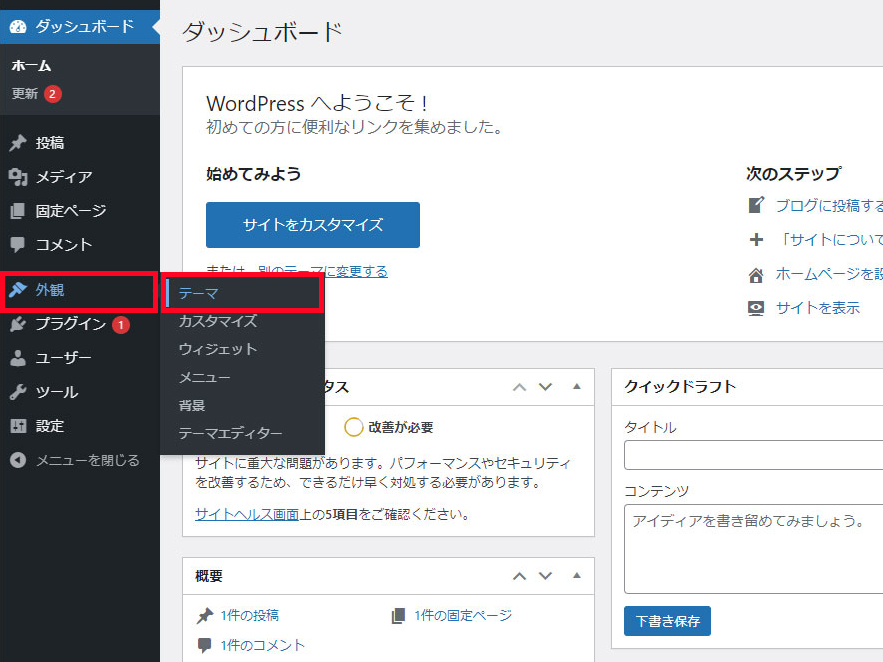
テーマをダウンロードしたら、WordPressのダッシュボード画面に移動します。
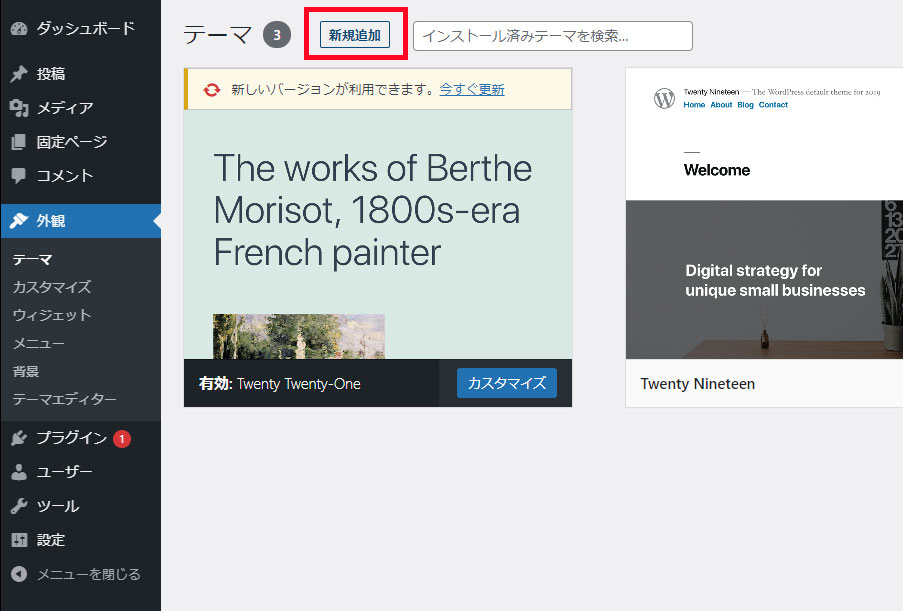
『外観』→『テーマ』をクリックしましょう。

そして、『新規追加』ボタンをクリックします。

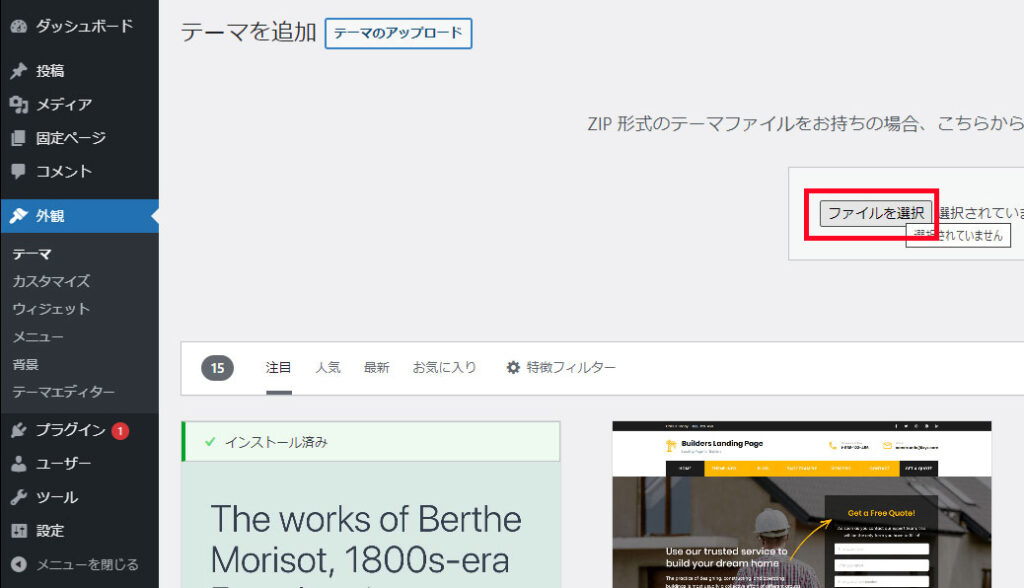
『ファイルを選択』から、ダウンロードしたSwitchのデータをアップロードします。

アップロードしたWordPressテーマを『有効化』すれば完了です。

WordPress初期設定ガイドライン
所要時間:3分
WordPressのインストール直後は、デフォルト状態です。
そのため、サイトを管理する上で不具合が発生する可能性もあるため、最適化しましょう。
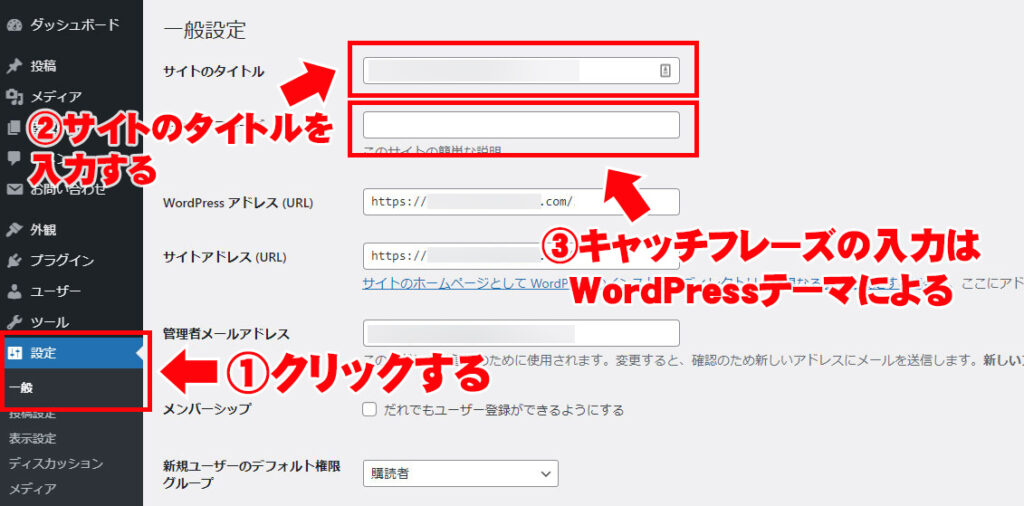
サイトのタイトルとキャッチフレーズ
サイトのタイトルはスペース名に変更しましょう。

キャッチフレーズは、WordPressテーマによるがSwitchではとくに記載しなくてもオッケー。
入力が完了したら変更を保存します。

WordPressをSSL化
通常、WebサイトのURLは『http~』から始まるのが普通です。
SSL化とは、Webサイトの表記を『https~』に変換することを指し、情報を暗号化する役割があります。
WebサイトをSSL化する理由は、サイトのセキュリティレベルを上げるためです。
今まで、SSL化はネットショップに利用されていました。
ネットショップでは、お客様のクレジットカード番号など、個人情報を取り扱うため、暗号化してSSLを導入していました。
しかし、2018年からGoogleのブラウザであるChromeでは、SSL化していないWebサイトに対しては『保護されていない通信』という表示がされるようになりました。

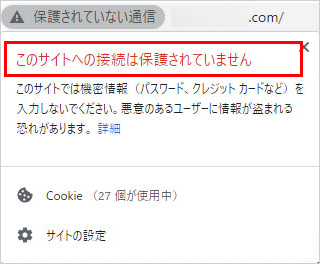
さらにクリックすると、このような注意事項が出てきます。

SSL化しているサイトは下記のように表示されます。

このように、SSL化していないとユーザーからの印象が悪くなってるため、WordPressをインストールしたら必ずSSL化しておきましょう。
WordPressのSSL化で気をつけるべき3つのポイント
WordPressでSSL化する際は気をつける3つのポイントがあります。
レンタルサーバーでSSL化の設定が必要
SSL化するためには、使用しているレンタルサーバーでSSL化の手続きが必要です。
最初にレンタルサーバーで設定しないと、SSL化できないので気をつけてください。
今回はぼくが使用しているエックスサーバーで説明しますね。
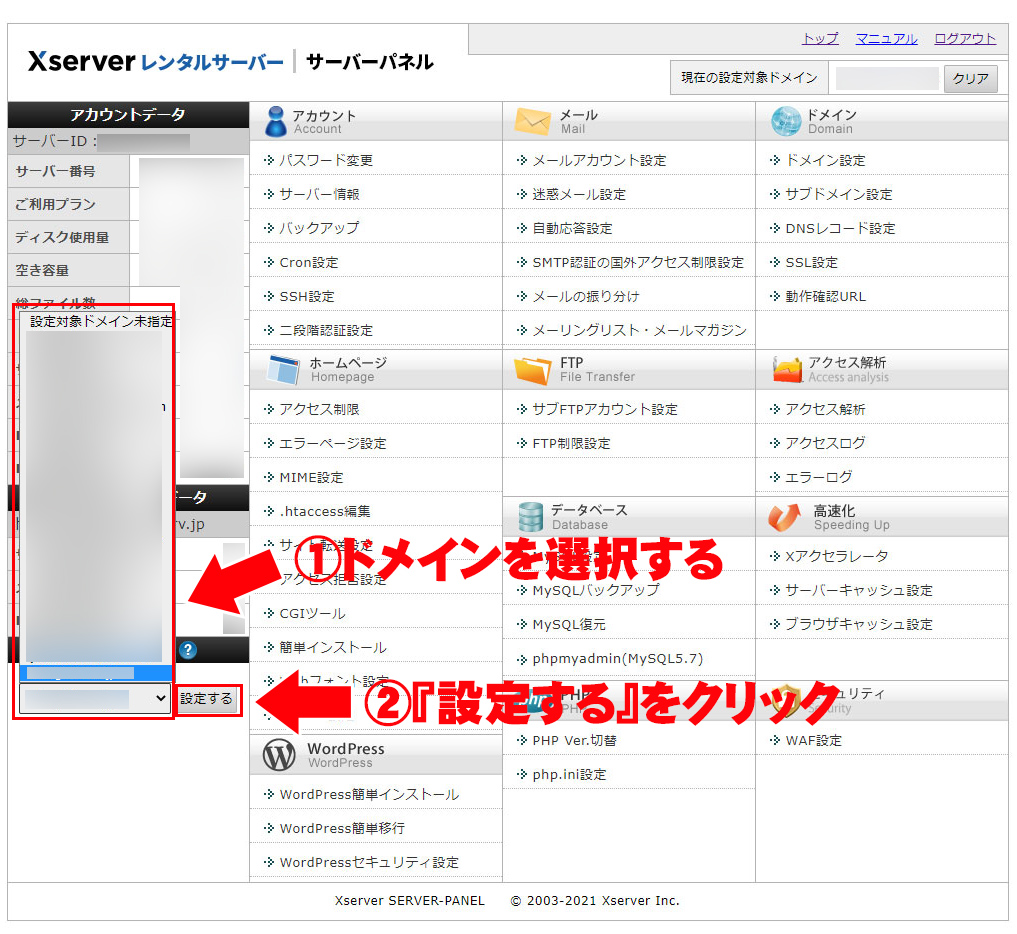
まずはエックスサーバーのサーバーパネルから『設定対象ドメイン』を押して、SSL化したいドメインを選択します。
『設定する』ボタンをクリックすると、対象ドメインに切り替わります。

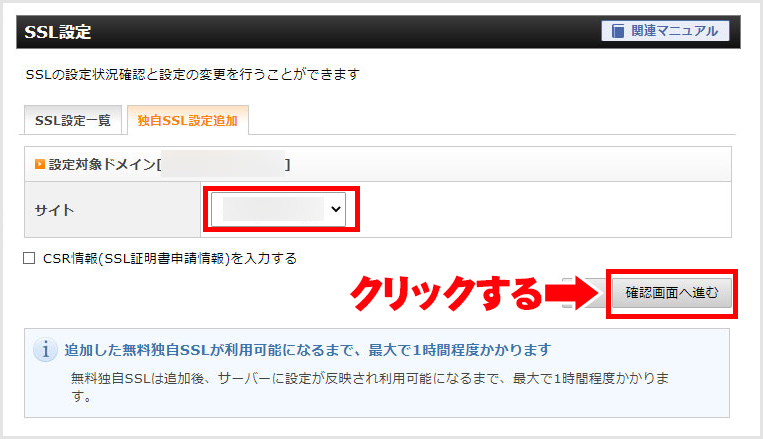
そして、『ドメイン』という項目の『SSL設定』をクリックしましょう。

すると、『独自SSL設定追加』というタブを選択して、『確認画面へ進む』をクリックします。
このときにCSR情報のチェック項目があるのですが、チェックしなくてもSSL化はできます。

SSL化には最大で1時間かかるため、慌てずに待ちましょう。
WordPressの設定を間違えるとログインできない
つぎにWordPressアドレスとサイトアドレスの設定を行います。
WordPressアドレスとサイトアドレスは重要な設定です。
WordPressアドレスとは、ワードプレスをインストールした場所のアドレスを指します。
サイトアドレスとは、閲覧者がサイトにアクセスするためのアドレスです。
カンタンに言うと、WordPressアドレスは内部用のアドレス、サイトアドレスは外部用のアドレスと思ってください。
WordPressアドレスとサイトアドレスは、基本的に同じ内容を記入します。
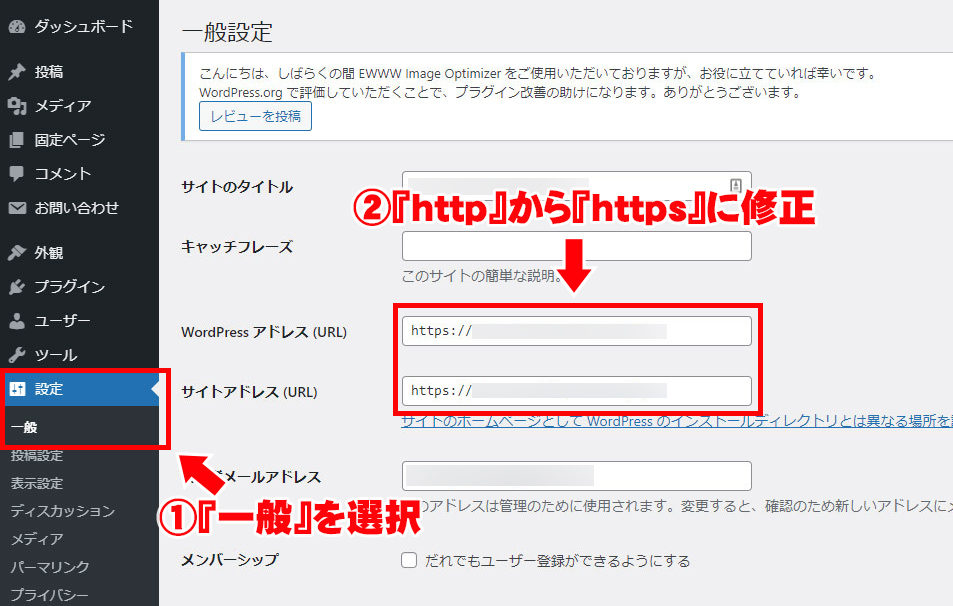
まずはWordPress管理画面の『設定』から『一般』を選択します。
初期設定では『http』となっていますが、ドメインをSSL化する場合は『https』に変更してください。
SSL化していない場合は、とくに変更する必要はありません。

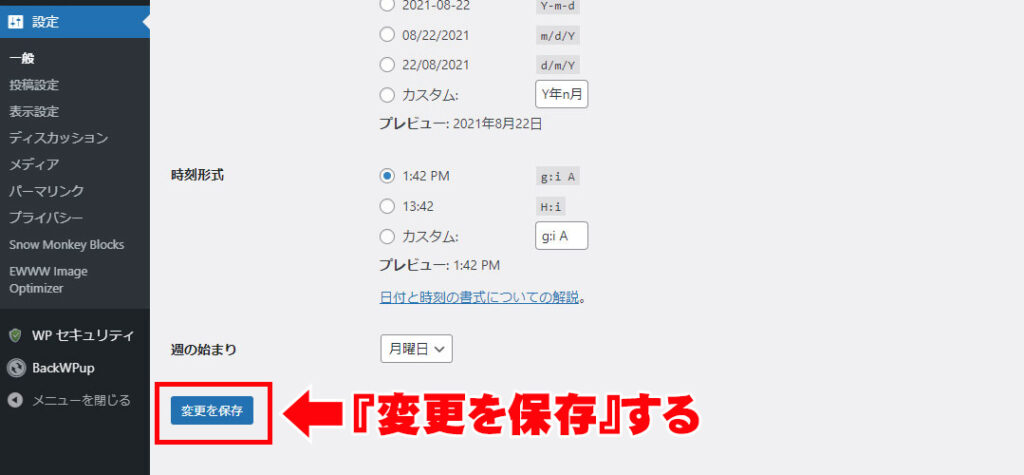
あとは『変更を保存』すれば、WordPressのSSL化設定は完了です。

注意ポイント
このとき、WordPressの管理画面にログインできなくなる場合があります。
原因の一つとして、ワードプレスアドレスの設定間違いがあるため、必ず正しいアドレスを入力しましょう!
WordPressアドレスの設定変更を行うと、一旦ダッシュボード画面から強制的にログアウトされます。

ユーザー名とパスワードを入力して、再度ログインしなおせば問題ありません。
ちょっと焦るかもしれませんが、落ち着いて対処するようにしましょう!
コメント欄をとじる
ディスカッションの設定はデフォルトの場合、ユーザーからのコメントが開放された状態となっています。
しかし、コメント欄を開放しているとスパムコメントが大量に届くため、コメント欄は閉じておきましょう!
コメント欄を閉じていたとしても、お問い合わせフォームを設置いれば、ユーザーからの連絡は届くので安心してください。
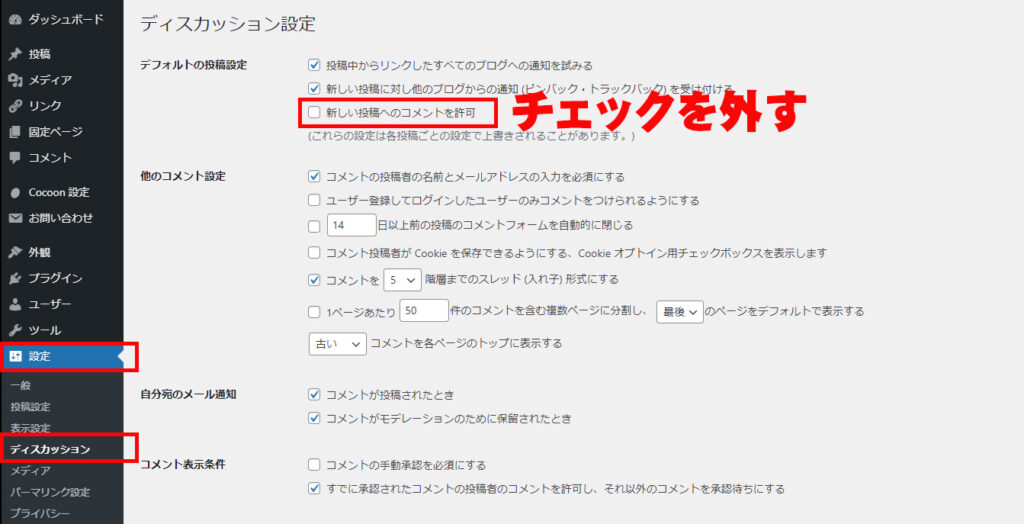
コメント欄の閉じ方は、WordPress管理画面の『設定』から『ディスカッション』をクリックします。
そして、『新しい投稿のコメントを許可』という項目のチェックを外しましょう!

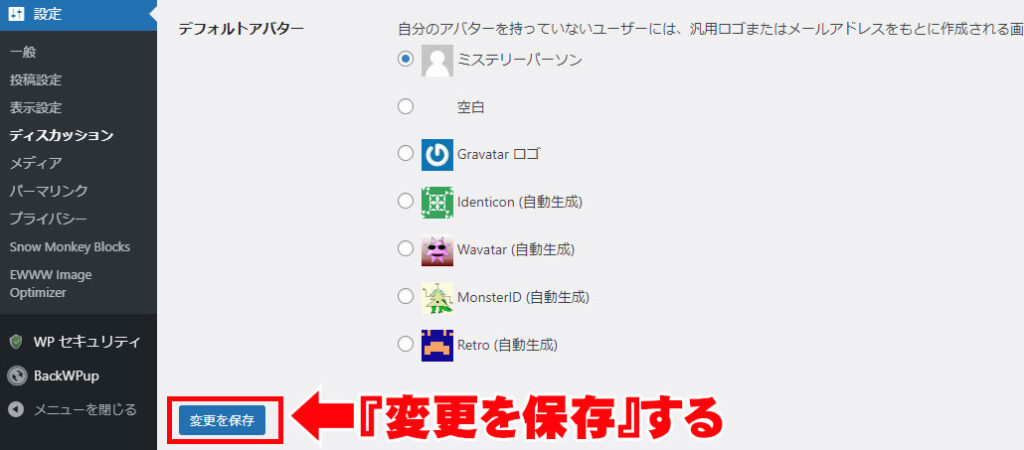
あとは、『変更を保存』すればオッケーです!

パーマリンク

パーマリンクとは、各ページの個別URLのことです。
パーマリンクの設定については、いくつかパターンはあるのですが、ぼくは『投稿名』で設定する方法をオススメします。
投稿名で設定すれば、自分好みの英数字を入力してパーマリンクを作成できます。
パーマリンクとは投稿記事や固定記事など、ページ単体に割り当てられたURLです。
パーマリンクは、ページを識別する役割をしているため、重要な役割をしています。
たとえば、あなたがWebサイト上でユーザーに『予約ページへ誘導したい』とします。
しかし、パーマリンクを貼っていなければ、ユーザーをそのページへ誘導できません。
ユーザーを特定ページへ誘導させるために、パーマリンクは重要な役割を果たします。
パーマリンクの設定方法

では、パーマリンクの設定方法についてです。
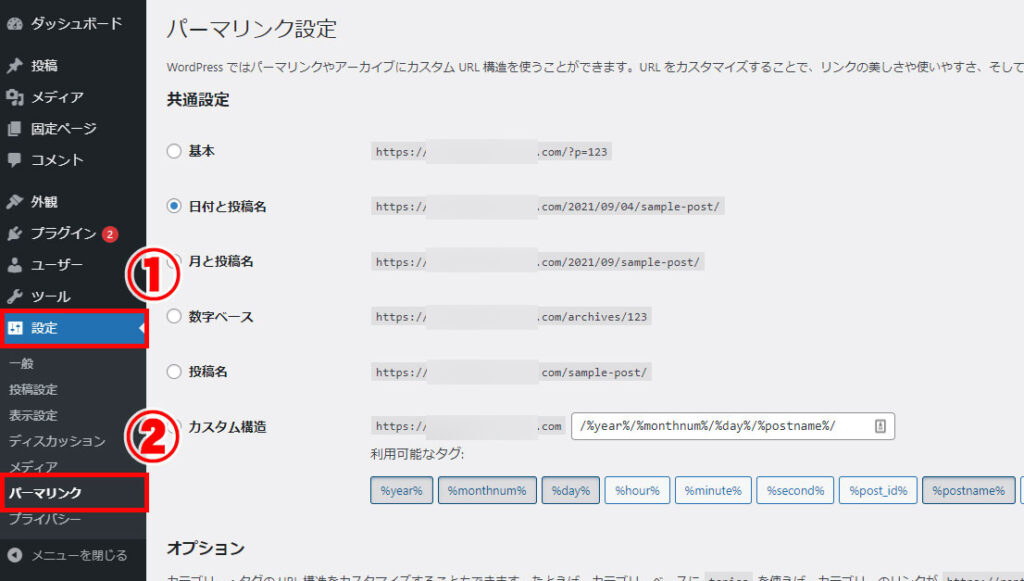
ダッシュボード画面の『設定』から『パーマリンク設定』を選択しましょう。

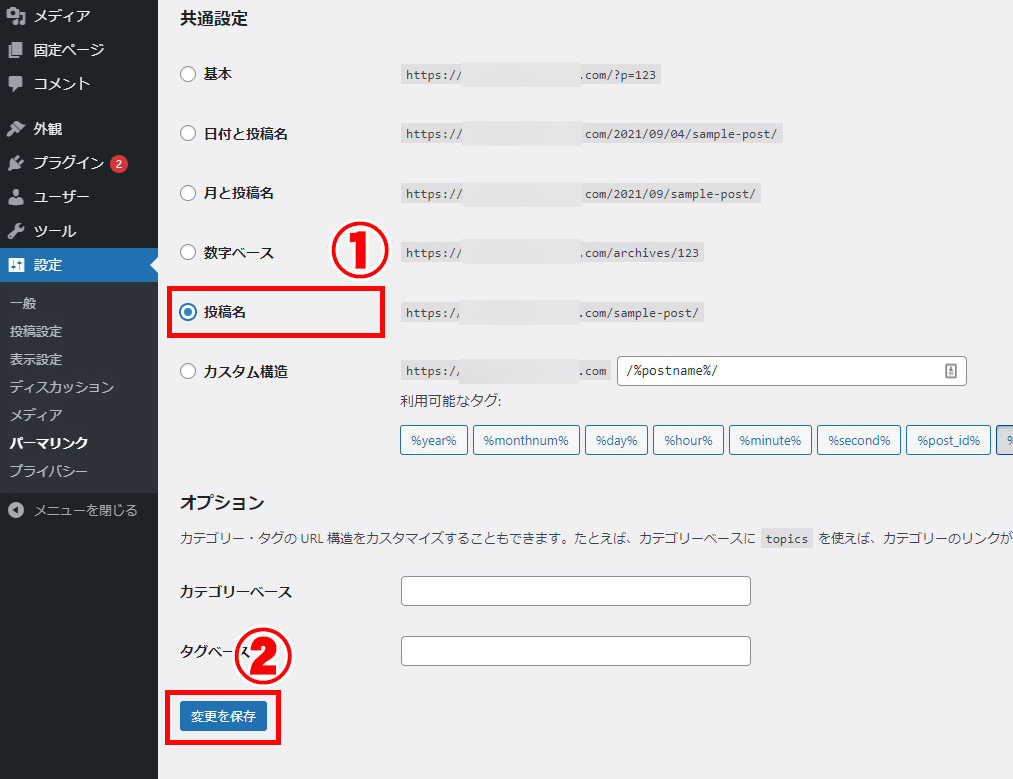
パーマリンクの共通設定を『投稿名』にチェックを入れて、『変更を保存』を押します。
これでパーマリンクの設定は完了です。

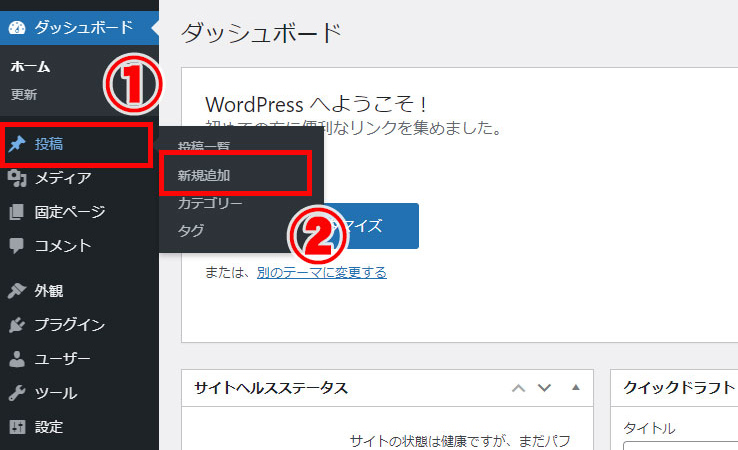
では『投稿』から『新規追加』をクリックして、新しくページを作成してみましょう!

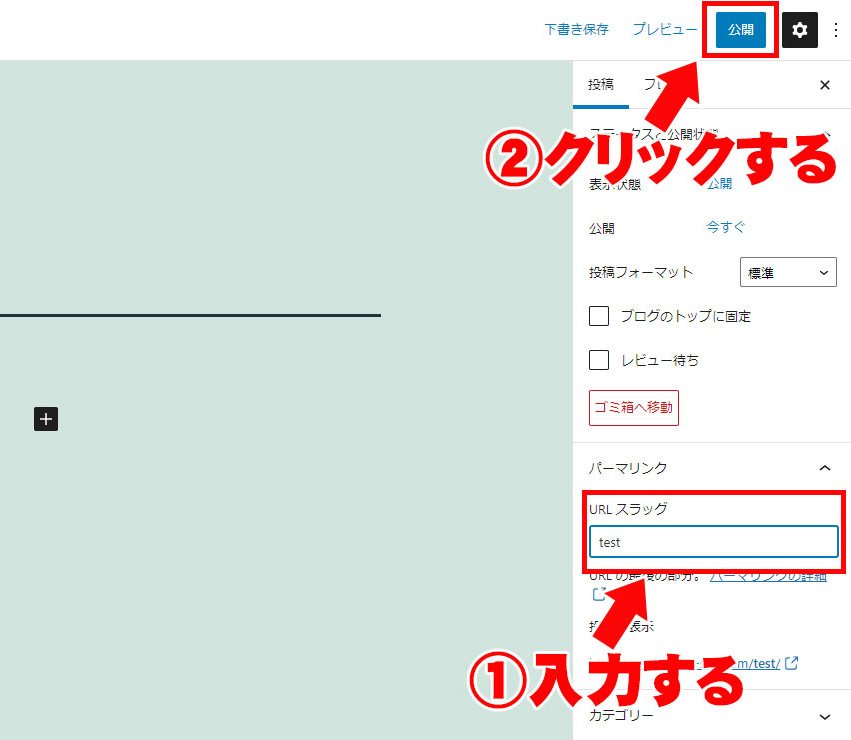
ページを作成したら、『URLスラッグ』という項目がパーマリンクになります。
先ほどのパーマリンクに関するコツを参考にしながら、ページに関連する英数字を入力しましょう!
ここでは仮に『test』と入力しました。
あとは『公開』ボタンをクリックすれば、パーマリンクの設定は完了です。

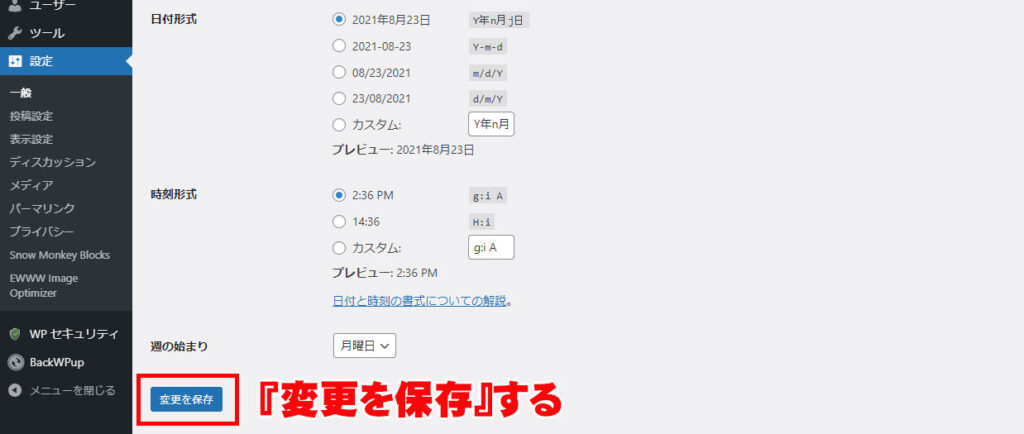
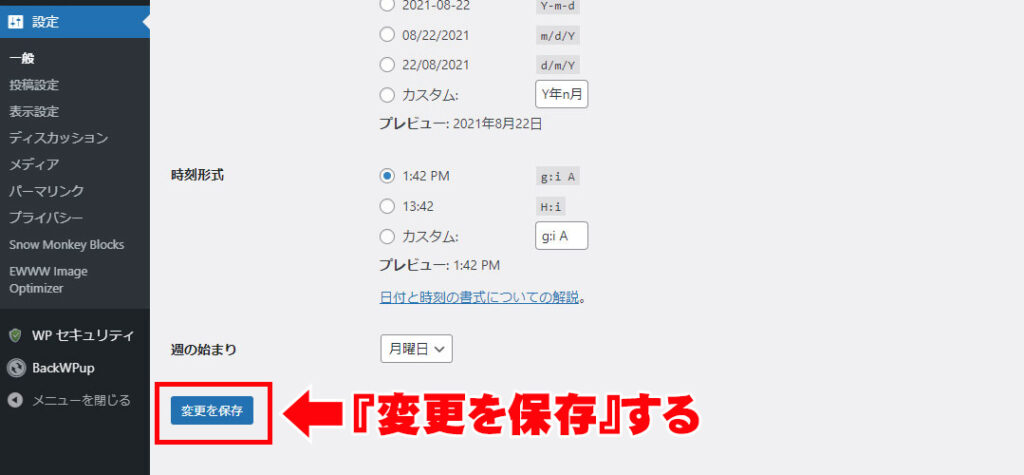
時刻形式を24時間表記に変更する。

あとは変更を保存すれば設定は完了。

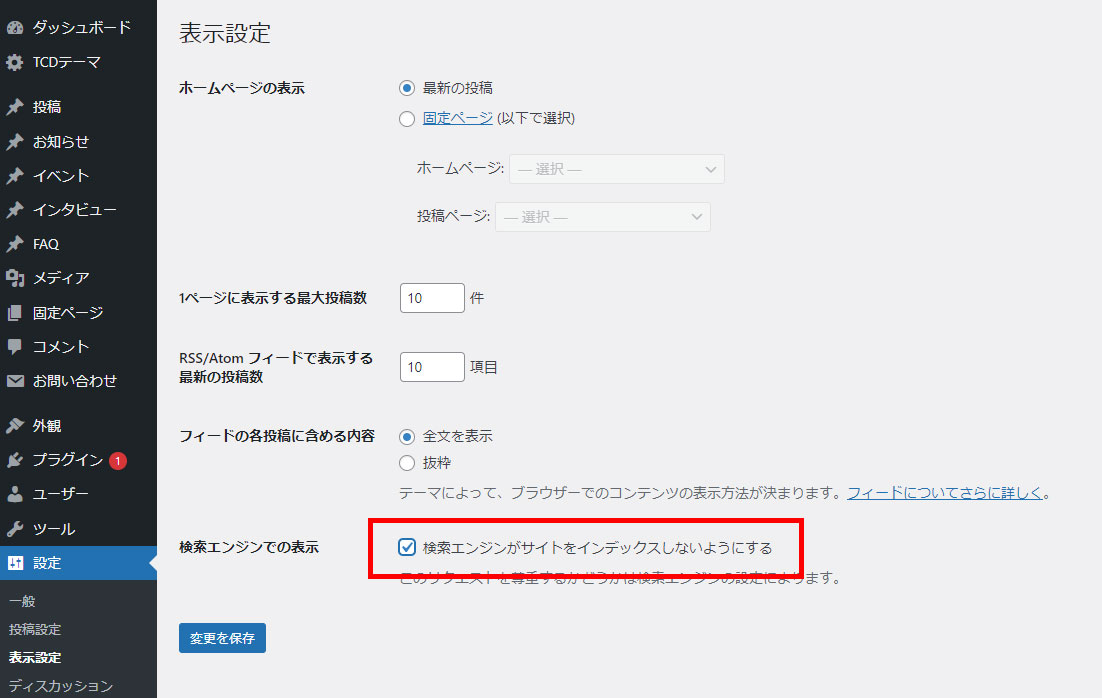
検索エンジンでの表示

サイトを公開する前の状態では、『検索エンジンがサイトをインデックスしないようにする』にチェックを入れる。サイトが完成したら、チェックを外すこと。
プラグインのガイドライン

プラグインとは、オプションでWordPressの機能を拡張できるものです。
カンタンに言えば、合体ロボットのパーツのようなイメージですね。

たとえば、『レンタルスペースの予約機能』や『お問い合わせフォーム』、『セキュリティ対策』といった機能もプラグインをインストールすれば可能になります。
WordPressにとって、プラグインはサイトをパワーアップするために欠かせない機能です。
ただし、プラグインはインストールしすぎると、サイト自体が重くなってしまうため注意してください。
プラグインのインストール方法
所要時間:約30分

WordPressでプラグインを使用するためにはインストールが必要です。プラグインのインストールはWordPressの管理画面で行います。インストール方法については、どのプラグインも基本的に同じです。
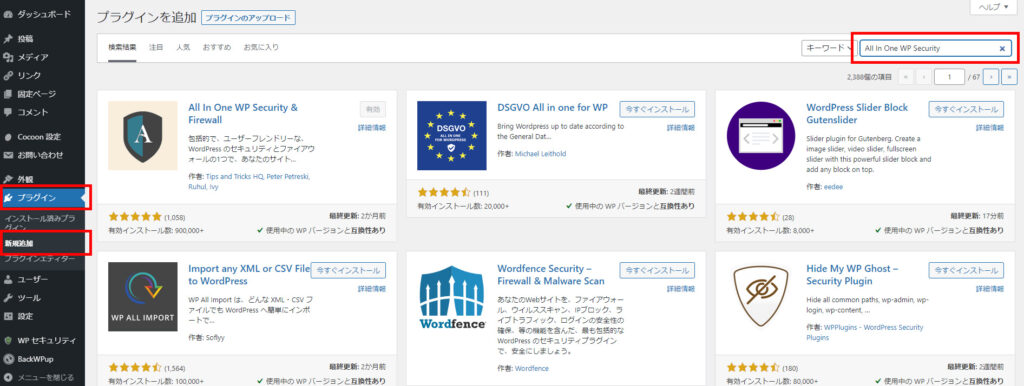
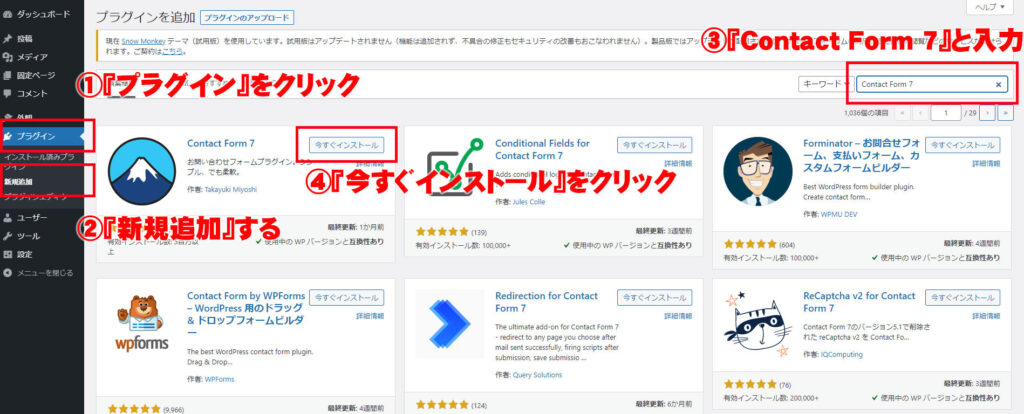
まず、WordPressの管理画面で『プラグイン』の『新規追加』ボタンを押して、右上の検索バーにインストールしたいプラグイン名を入力します。

すると、候補のプラグインがいくつか表示されます。希望のプラグインを選択して『今すぐインストール』ボタンをクリック。

インストールしたプラグインを『有効化』すれば完了です。

他のプラグインも同じ手順で設定してください。
レンタルスペースに必要な基本的プラグイン7つ
レンタルスペースサイトを運営するにあたり、おすすめのプラグインがこちらです。
- Advanced Editor Tools
- All In One WP Security
- BackWPup
- Classic Editor
- MW WP Form
- WebSub (FKA. PubSubHubbub)
- Contact Form 7
Advanced Editor Tools
Advanced Editor Tools(旧名:TinyMCE Advanced)とは、ビジュアルエディター拡張のプラグインです。
エディターとは記事を装飾する機能のことですが、WordPress標準のエディターには最低限の機能しかありません。
ですから、Advanced Editor Toolsをインストールすれば、表作成や文字の大きさがカンタンに変更が可能になります。
HTMLやCSSといったプログラミングの知識がなくても、記事装飾ができる便利なプラグインです。
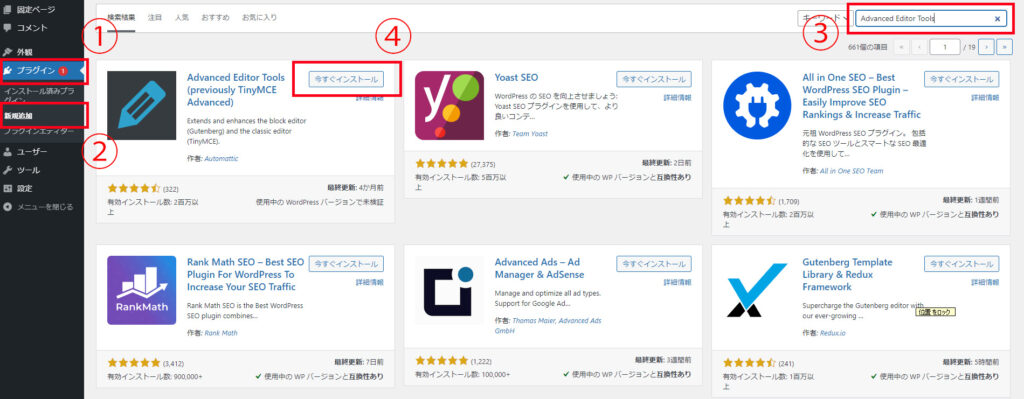
まず、WordPressの管理画面で『プラグイン』の『新規追加』ボタンを押して、右上の検索バーに『Advanced Editor Tools』と入力して、プラグインが表示されたら『今すぐインストール』ボタンをクリック。

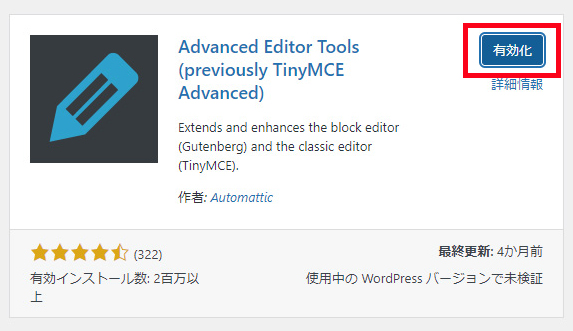
インストールしたAdvanced Editor Toolsを『有効化』すれば完了です。

Advanced Editor Toolsの初期設定
Advanced Editor Toolsは基本的にインストールするだけでも使えますが、自分好みにカスタマイズも可能です。
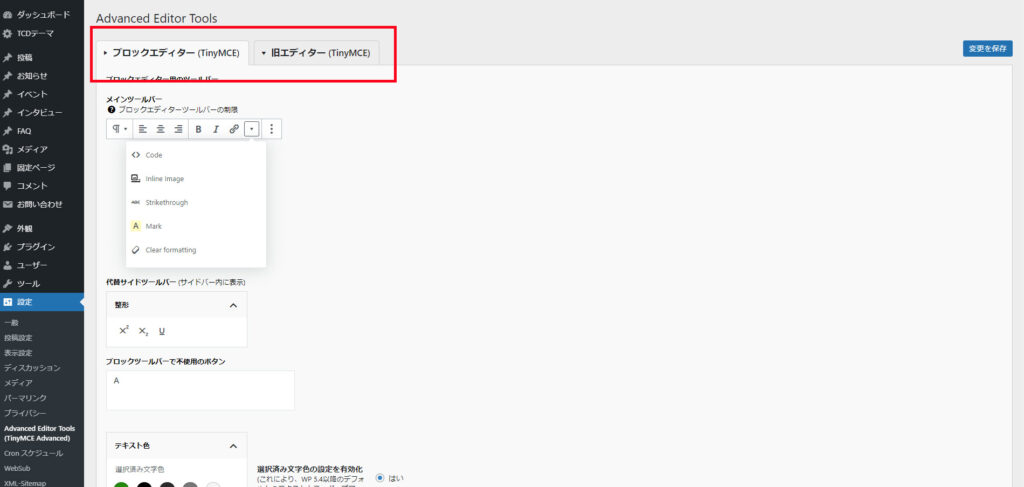
ダッシュボード画面の『設定』→『Advanced Editor Tools』をクリックすると、『ブロックエディター』と『旧エディター』2種類のタブが表示されます。

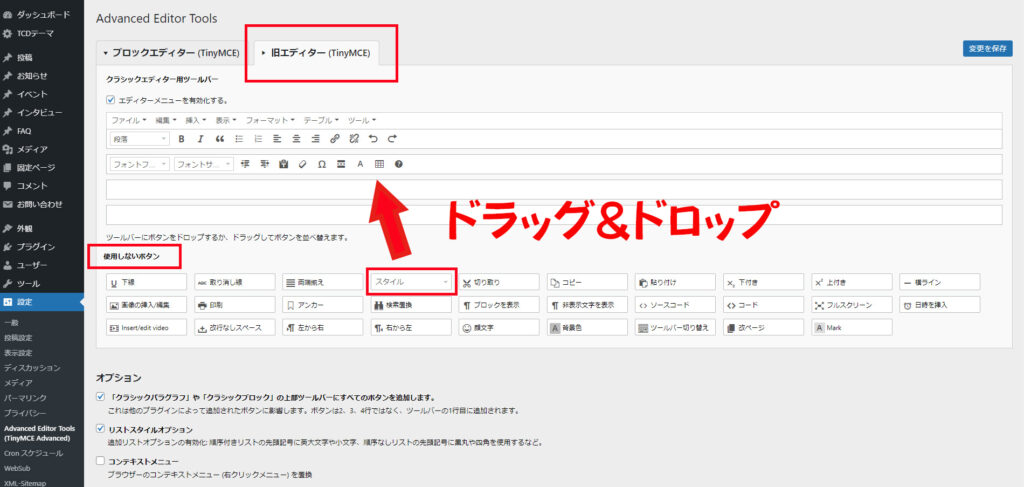
今回は『Classic Editor』で説明するので『旧エディター』を選択しました。では、『スタイル』機能を追加してみましょう。
『使用しないボタン』から、ドラッグ・アンド・ドロップで移動させるだけです。

あとは、『変更を保存』すれば完了です。ボタンの配置もドラッグ・アンド・ドロップで変更できるため、自分好みにカスタマイズしてくださいね。

その他にも上級者向けの設定はありますが、普通に使うだけなら変更の必要はないです。
Advanced Editor Toolsの使い方
ここでは、Advanced Editor Toolsの使い方について説明しますね。
エディター上で、文字の大きさ変更や表作成が可能です。
Advanced Editor Toolsのフォント設定
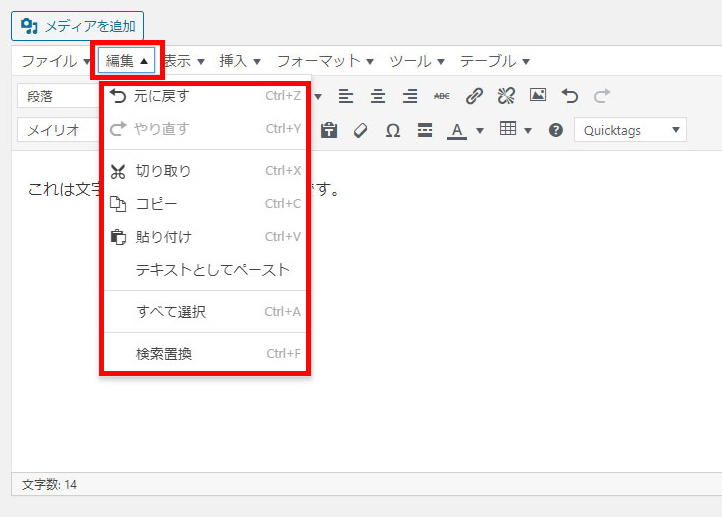
Advanced Editor Toolsのフォント設定はコピーや貼り付けなど、エクセルやワードのような機能が追加されます。

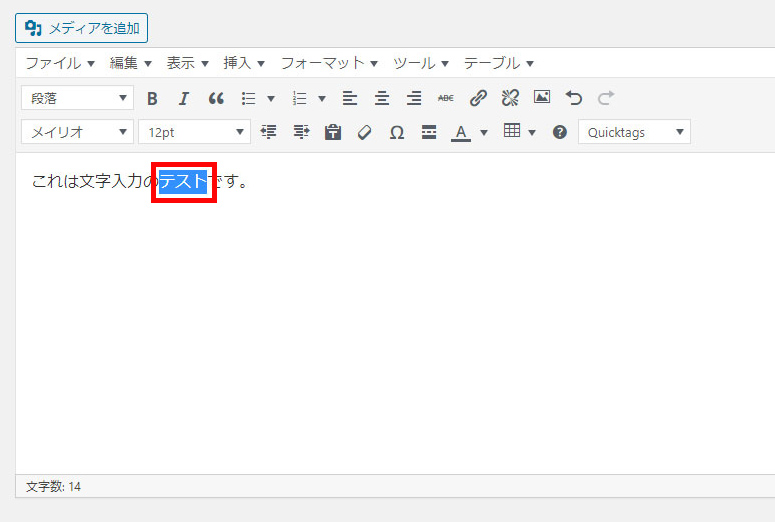
それでは、文字の大きさを変更するため、左ドラッグで選択します。

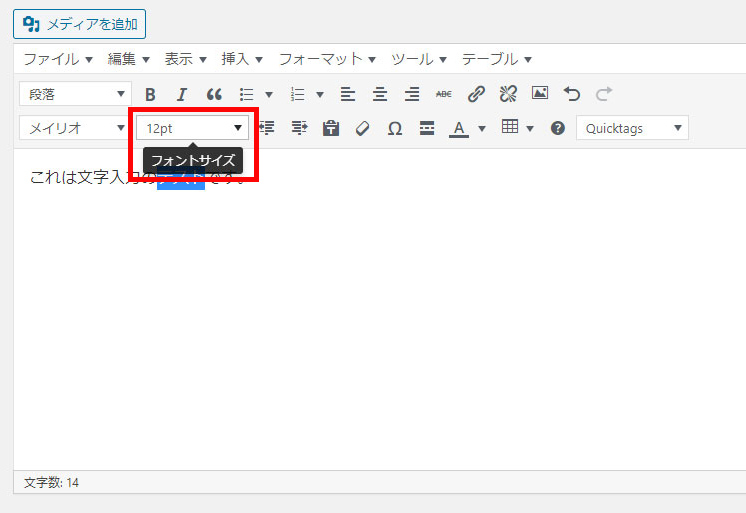
そして、フォントサイズを選択すると、文字の大きさが変更されます。ここでは、12pt以上に変更してみました。

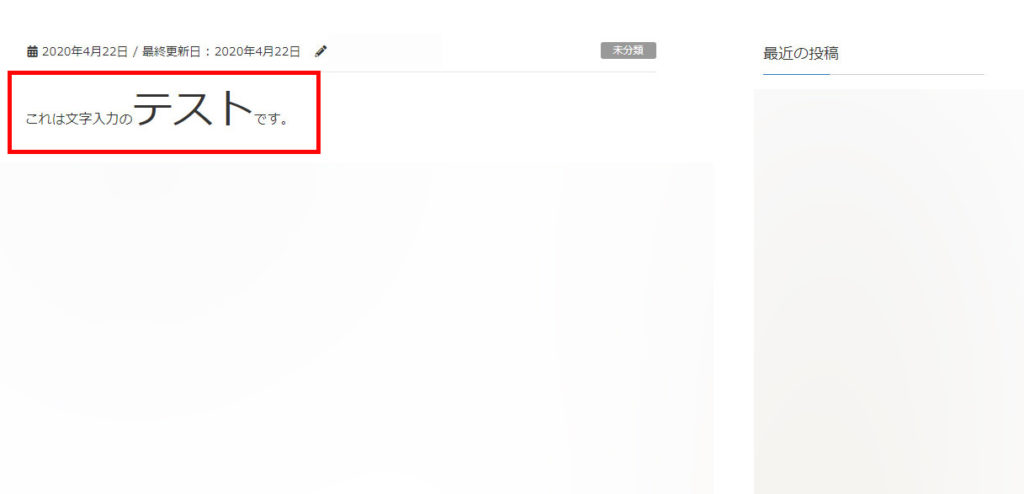
プレビューで確認すると、このように文字の大きさが変更されていますね。

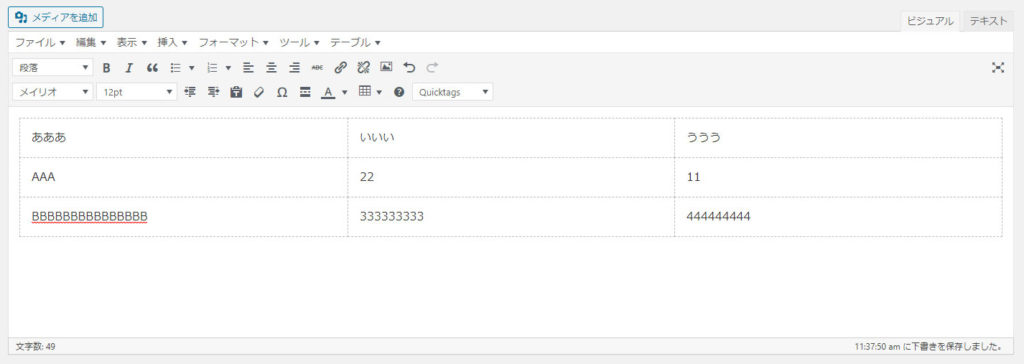
Advanced Editor Toolsで表作成
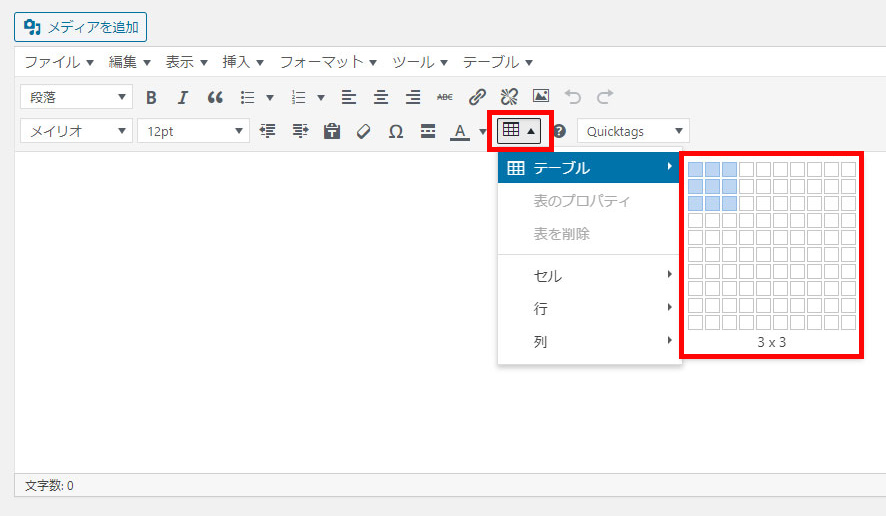
表を挿入するためには、『テーブル』というアイコンを使用して作成します。
まずはテーブルボタンをクリックし、列と行の数を選びましょう。
ここでは、3行✕3列にしてみました。

挿入されたテーブルに文字を入力します。

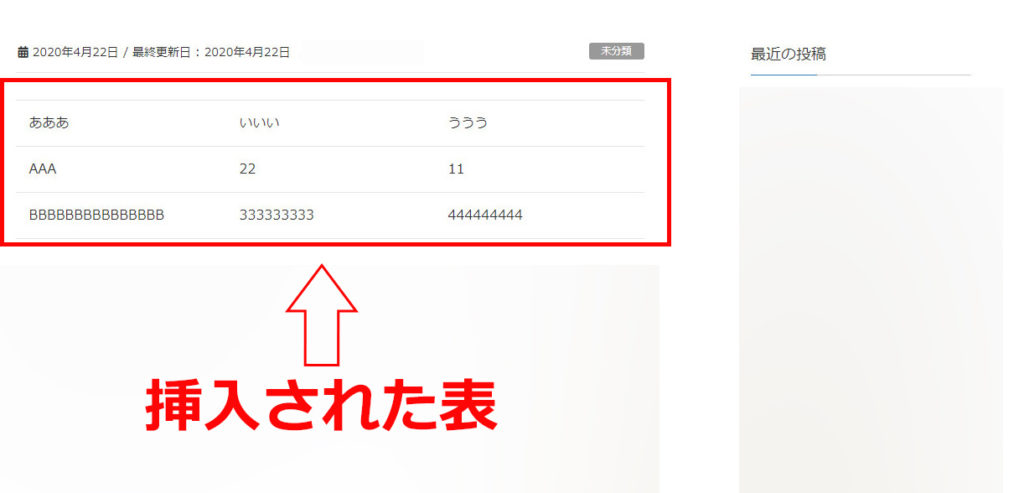
プレビューすると、こんな感じです。

表の細部設定に関しては、プロパティから変更が可能です。
以上でAdvanced Editor Toolsの解説は終了です。
All In One WP Security

WordPressはサイト作成で手軽に利用できる便利なサービスですが、セキュリティの甘さがデメリットです。
そのため、悪意のある人間にサイトを乗っ取られる危険性もあるのです。
たとえば、WordPressのログインIDとパスワードを無制限に組み合わせると、ログインされてしまうのです。
ですから、All In One WP Security & Firewallをインストールして、セキュリティ対策をしておきましょう!
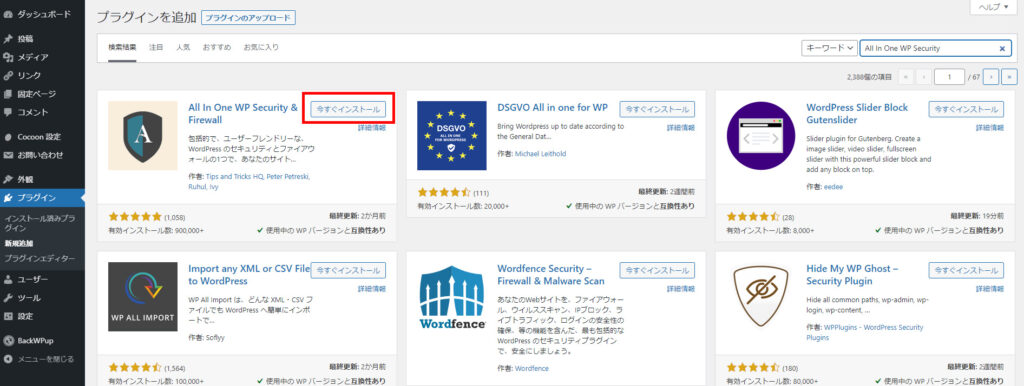
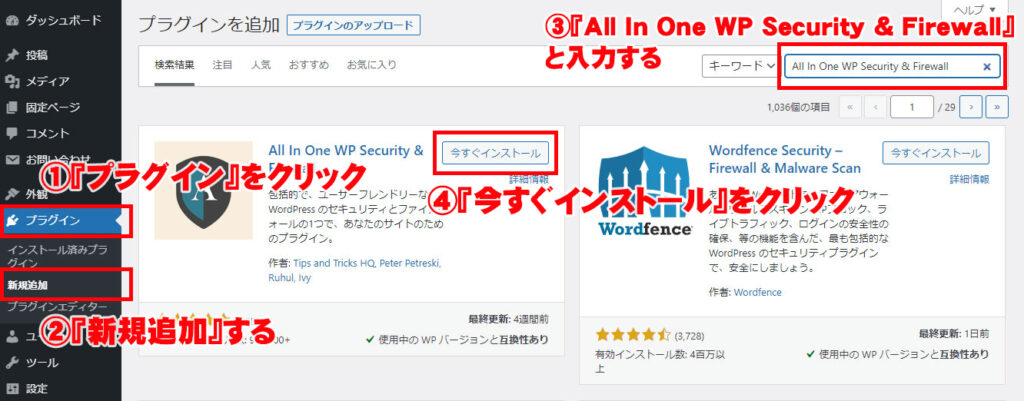
All In One WP Security & Firewallをインストールする
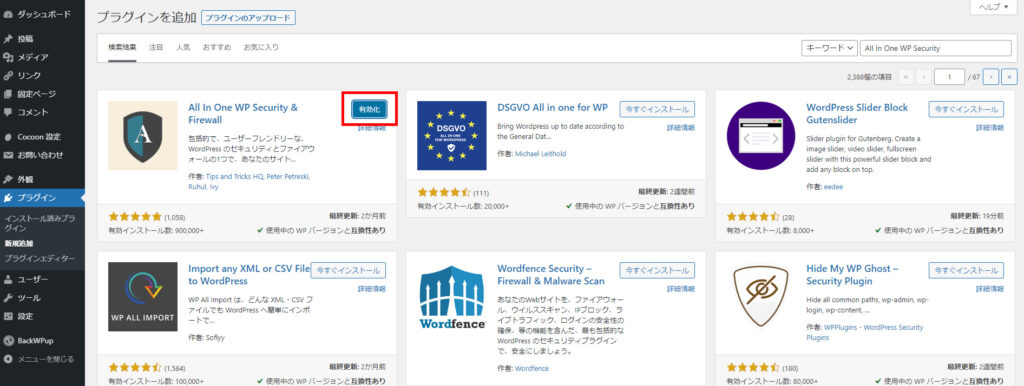
まず、WordPressの管理画面で『プラグイン』の『新規追加』ボタンを押して、右上の検索バーに『All In One WP Security & Firewall』と入力して、プラグインが表示されたら『今すぐインストール』ボタンをクリックします。

インストールしたEWWW Image Optimizerを『有効化』すれば完了です。

All In One WP Security & Firewallの初期設定と使い方
ワードプレスのバージョン情報を隠す設定(WP Version info)
初期設定では、<head>部分にワードプレスのバージョンが表示されており、ワードプレスのバージョンが古いと、セキュリティを突破される恐れがあります。
そのため、ワードプレスのバージョンを隠して、セキュリティを強化する設定を行いましょう。

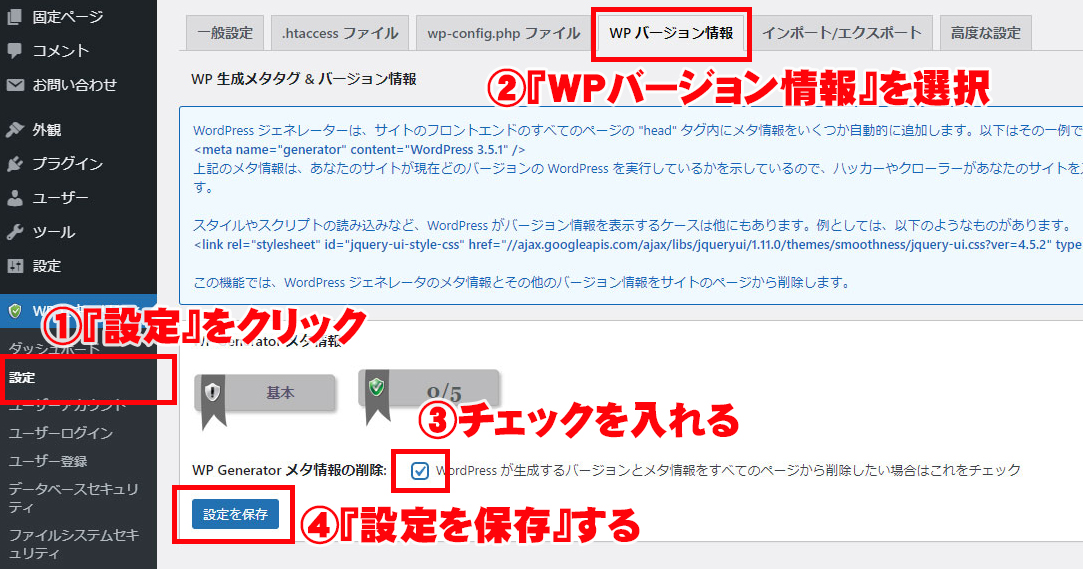
『WPセキュリティ』の『設定』を選択。『WPバージョン情報』のタブをクリックし、『WP Generatorメタ情報の削除』にチェックを入れて『設定を保存』すれば完了です。
強制的にロックアウトする
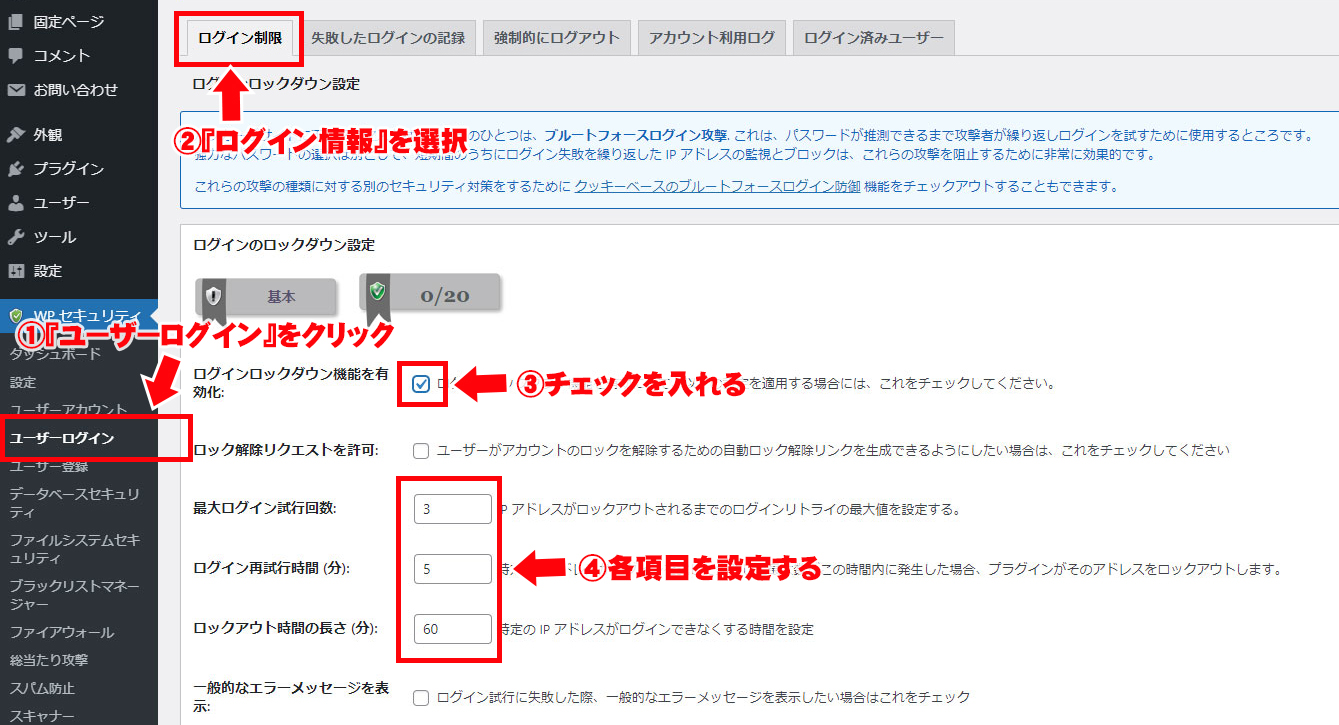
ログインのロックダウン設定は他人が勝手にログインしようとすれば、ロックアウトできる機能です。

『WPセキュリティ』の『ユーザーログイン』から、ログイン情報の『ログインロックダウン機能を有効化』にチェックを入れます。
下記のような設定にする。
- ワードプレスのIDとパスワードをリトライできる最大数を3回
- そして、5分以内に3回間違えると、ロックアウト
- ロックアウトすると、60分間はログイン禁止の状態になる

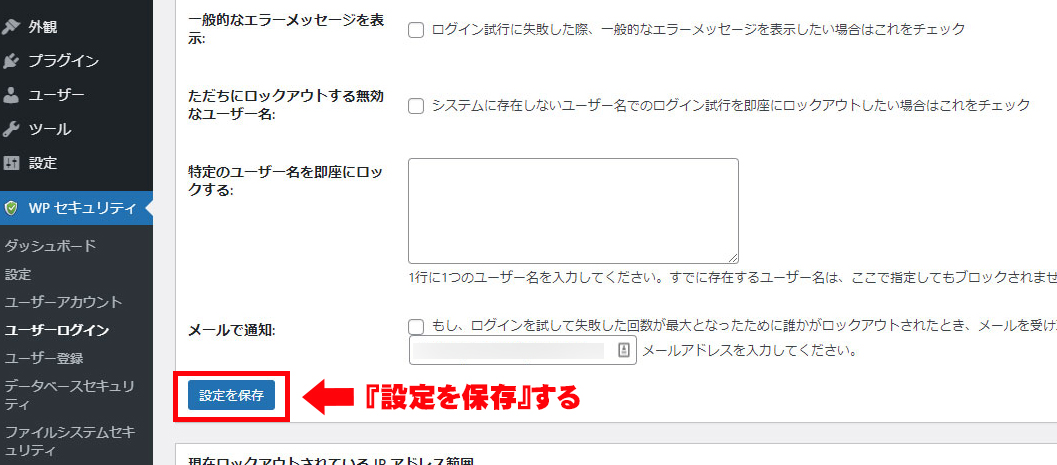
設定に問題がなければ、『設定を保存』ボタンをクリックします。
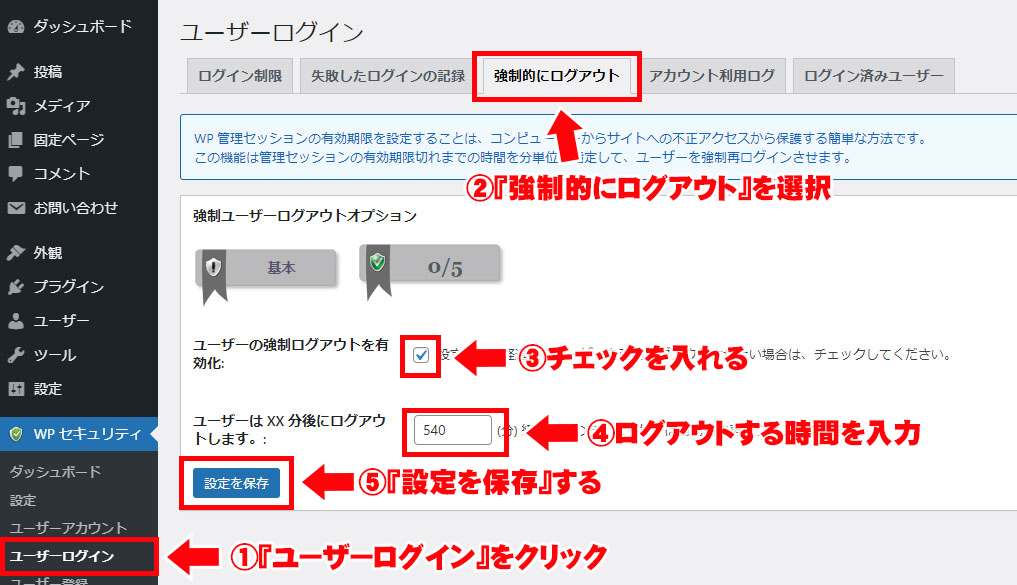
強制的にログアウト
WordPressのログアウトを忘れても、一定時間が経てば自動的にログアウトしてくれる機能です。

『ユーザーログイン』から、『強制的にログアウト』のタブを選択し、『ユーザーの強制ログアウトを有効化』にチェック。
ログアウトの設定時間は540分に変更して。『設定を保存』で完了です。
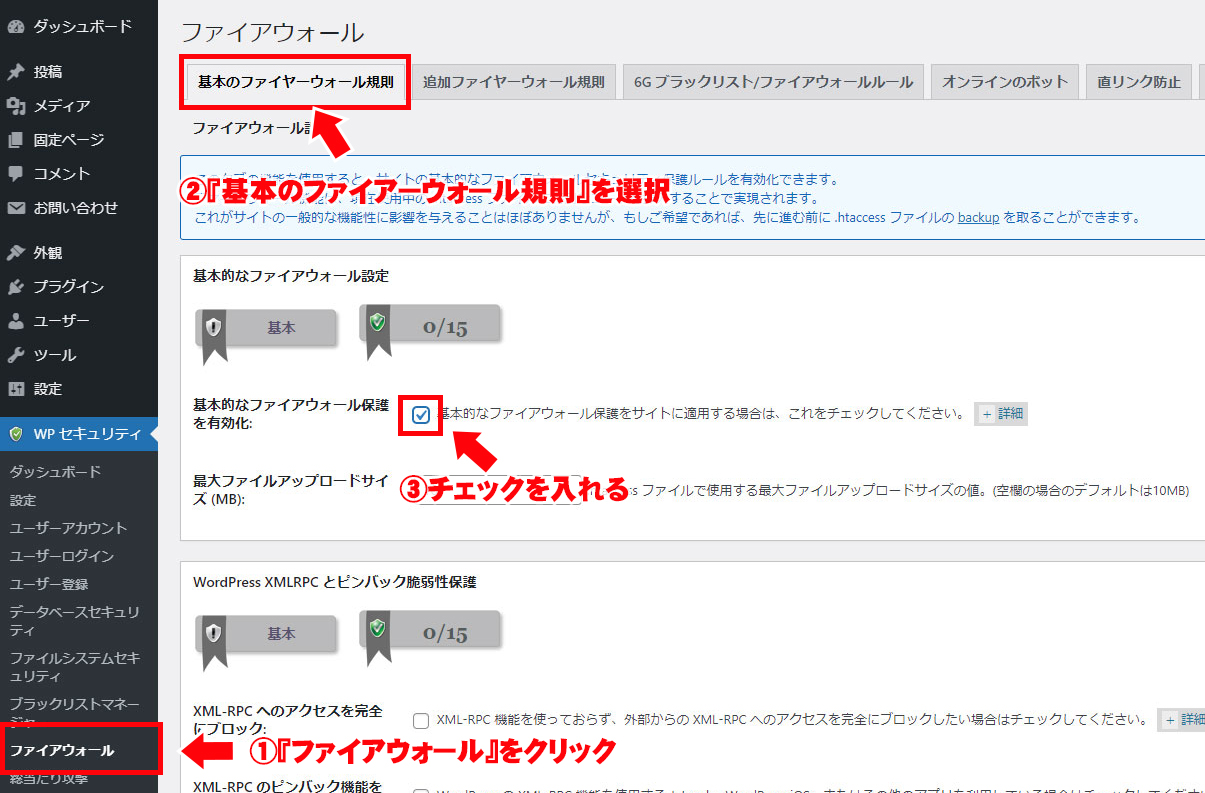
ファイアウォールの設定
ファイアウォールは、不正なアクセスを防止する機能です。

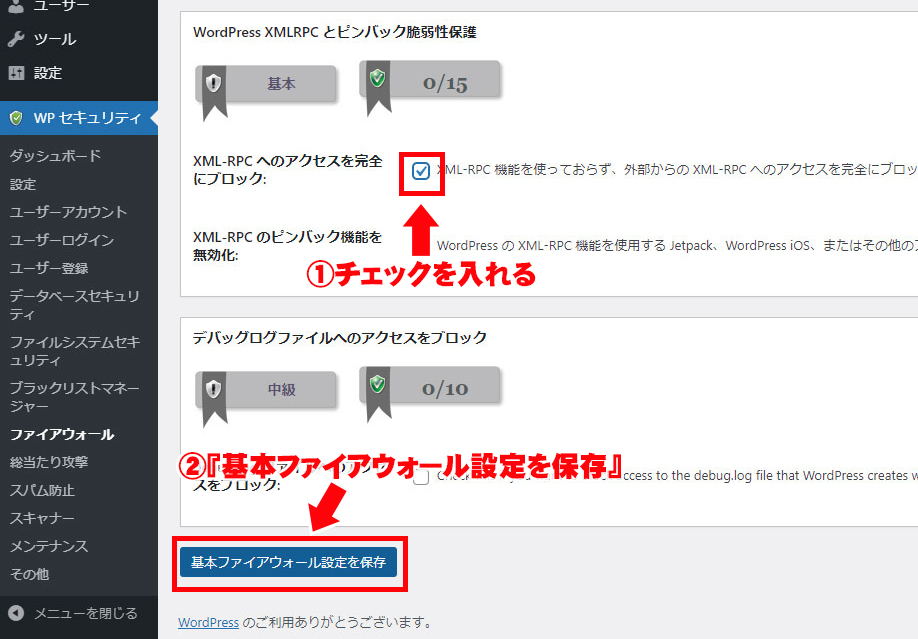
『ファイアウォール』を選択し、『基本的なファイアウォール保護を有効化』にチェックを入れます。
XML-RPCとは、ワードプレスのダッシュボード画面にアクセスしなくても、遠隔操作できる機能です。

今回はセキュリティ上、『XML-RPCへのアクセスを完全にブロック』にチェックを入れて、この機能を使用しないようにします。
最後に『基本ファイアウォール設定を保存』しましょう。
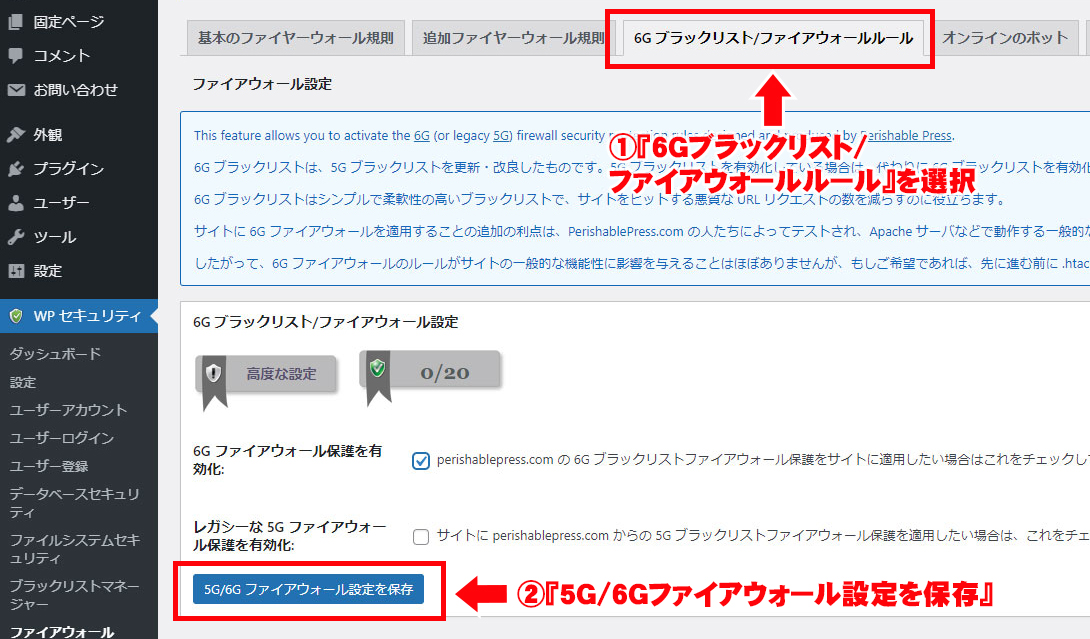
6Gブラックリスト
6Gブラックリスト/ファイアウォール設定は、強力なファイアウォール設定です。

やり方は、『6Gブラックリスト/ファイアウォールルール』のタブを選択して、『6Gファイアウォール保護を有効化』にチェックを入れます。
あとは、『5G/6Gファイアウォール設定を保存』しましょう。
BackWPup

BackWPupはWordPressのサイトデータをバックアップできるプラグインです。
BackWPupの特徴
・スケジュールを組んで自動バックアップできる
・手動でバックアップもできる
BackWPupをインストールしておけば、もしもデータが消えてしまったとしても、復元することが可能です。
たとえば、自分の操作ミスや外部からの攻撃を受けた場合でも、データを保存しておけば安心できますよね。
つまり、BackWPupをインストールすればデータが消えた場合、もしもの保険として復元ができます。
BackWPupをインストールする
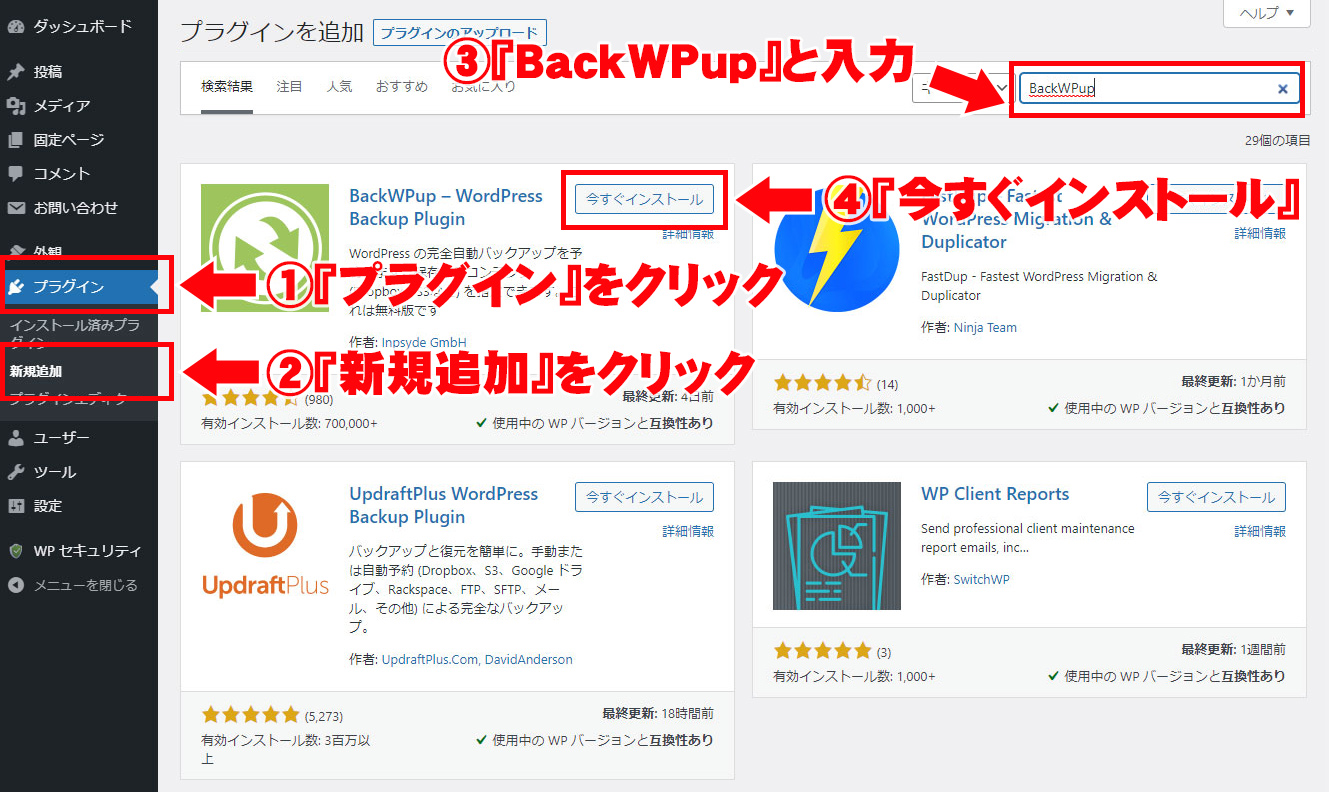
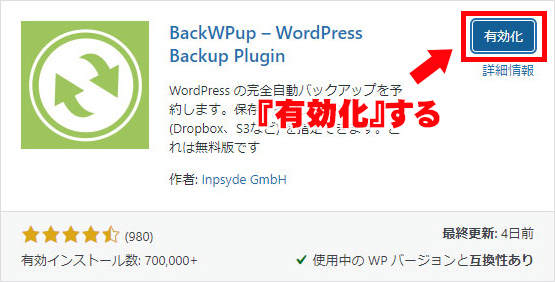
まず、WordPressの管理画面で『プラグイン』の『新規追加』ボタンを押して、右上の検索バーに『BackWPup』と入力して、プラグインが表示されたら『今すぐインストール』ボタンをクリックします。

『有効化』をクリックして、BackWPupを有効化します。
これでインストールは完了です。

BackWPupの初期設定と使い方について
ファイルのバックアップを作成
自動でデータをバックアップするためには、ジョブを作成する必要があります。
新規作成でジョブ作成する方法について説明しますね。
バックアップのデータは、契約しているサーバー内に保存する設定とします。
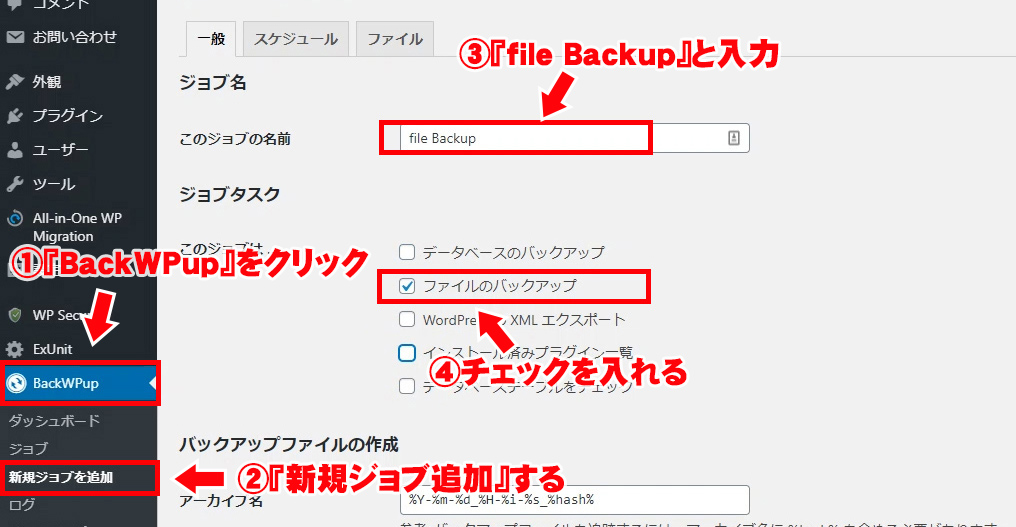
まずは、WordPressの管理画面から『BackWPup』の『新規ジョブを追加』します。
『一般』というタブを選択して、『このジョブの名前』を入力します。

ジョブタスクは『ファイルのバックアップ』にチェックを入れます。

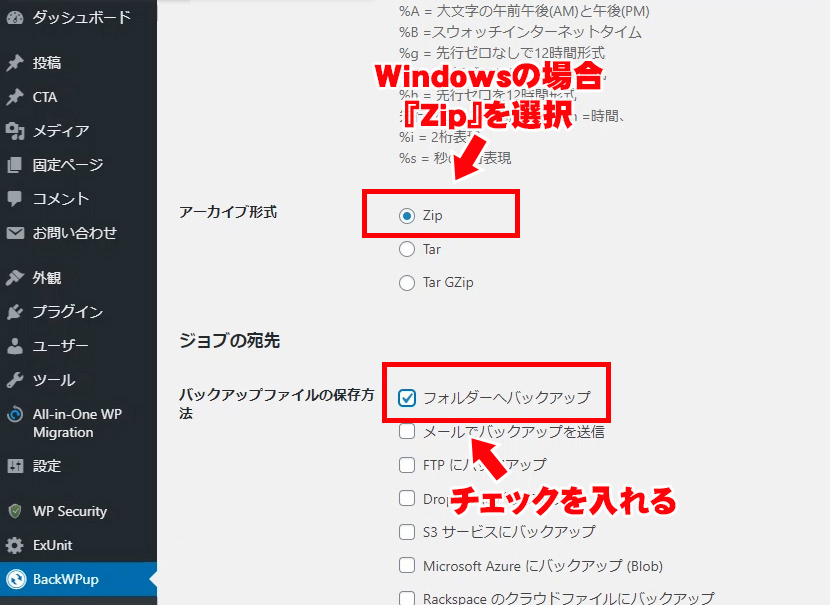
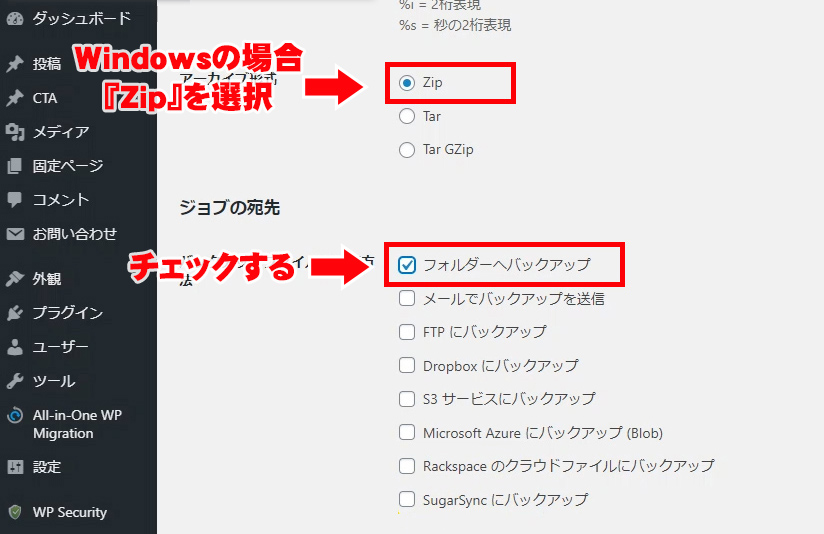
アーカイブ形式は、パソコンのOSによって異なります。
Windowsの場合は『ZIp』、Macの場合は『Tar Gzip』を選択してください。
バックアップファイルの保存方法は、特にこだわりがなければ『フォルダーへバックアップ』にチェックを入れましょう。

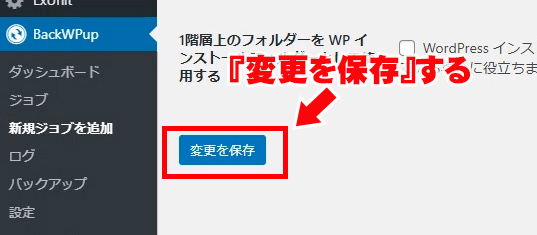
『変更を保存』をクリックすれば、ファイルのバックアップ設定は完了です。

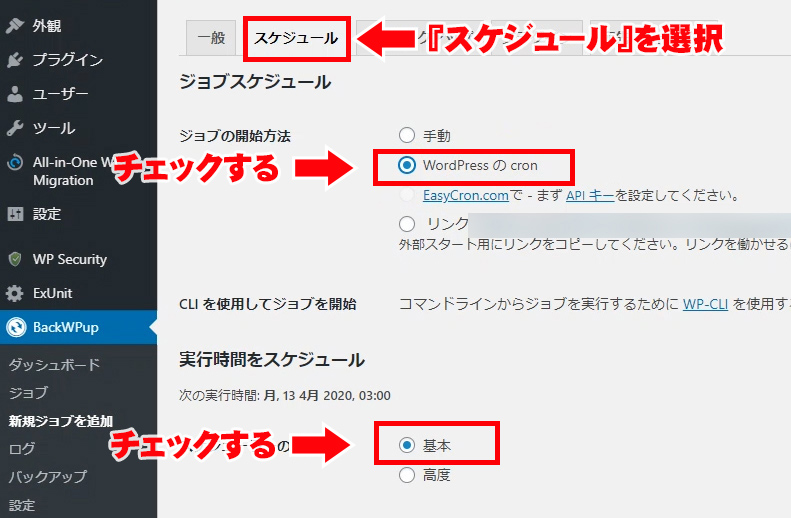
スケジュールの設定
つぎは、バックアップのスケジュールの設定ですが、自動保存する頻度の時間設定になります。
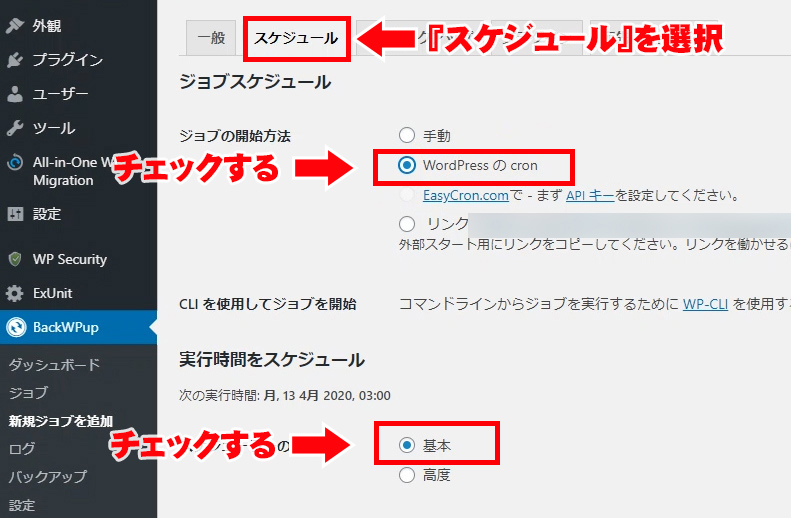
先ほどの画面で『スケジュール』というタブから、ジョブの開始方法を『WordPressのcorn』にチェックし、スケジューラーの種類を『基本』にします。

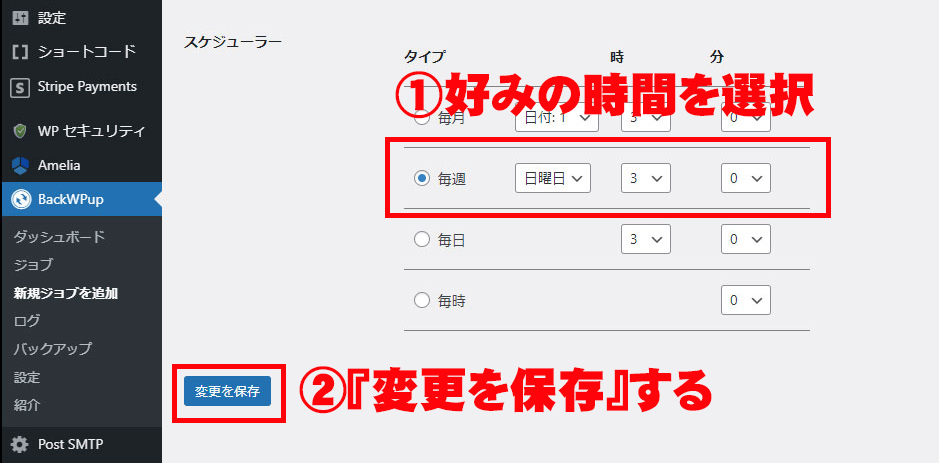
画面下にスクロールすると、時間設定のスケジューラーが表示されます。
スケジューラーは、好みの時間帯を選択してください。


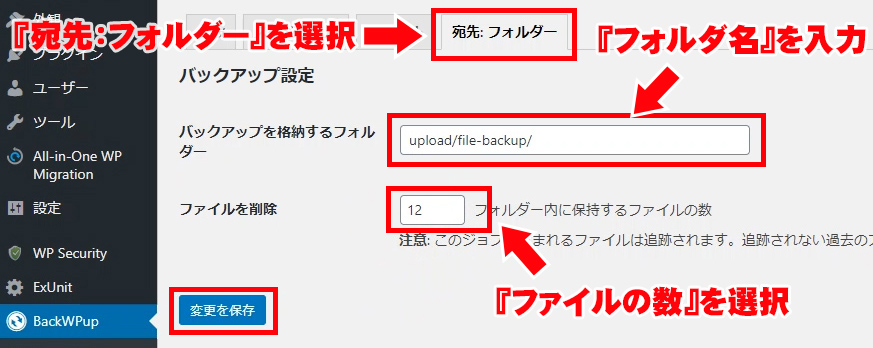
バックアップのフォルダー設定
つぎはバックアップデータを保存するフォルダーの設定です。
『バックアップを格納するフォルダー』は任意で入力してください。


また、ファイル自体は無限に保存できるわけではないため、一定期間が経過すると削除されます。

あとは『変更を保存』すれば完了です。
データベースのバックアップを作成
データベースとは、PHPやMySQLと呼ばれるプログラムを指します。
データベースのバックアップ手順について説明しますね。
まずは、ファイルのバックアップと同じで、新規ジョブを選択します。
こちらもジョブの名前は任意で入力してください。

ジョブタスクを『データベースのバックアップ』、『インストール済みプラグイン一覧』にチェックを入れます。

アーカイブ形式は先ほどと同じく、Windowsの場合は『ZIp』、Macの場合は『Tar Gzip』を選択。
バックアップファイルの保存方法は、特に指定がなければ『フォルダーへバックアップ』にチェックしましょう。

『スケジュール』タブを選択して、ジョブの開始方法は『WordPressのcorn』、スケジューラーの種類は『基本』にチェックを入れます。

データベースの場合、データ容量が小さいためスケジューラーは毎日でもオッケーです。

あとは『変更を保存』すれば、設定が完了です。

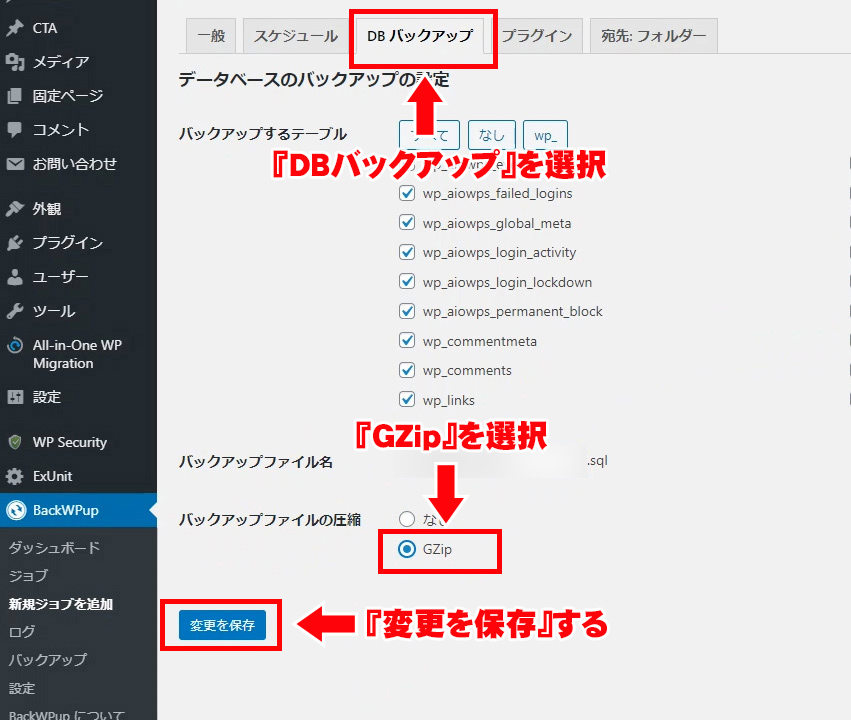
DBバックアップ
『DBバックアップ』は、『バックアップファイルの圧縮』を『Gzip』に選択します。
他は特に変更する必要がないため、『変更を保存』を押しましょう。

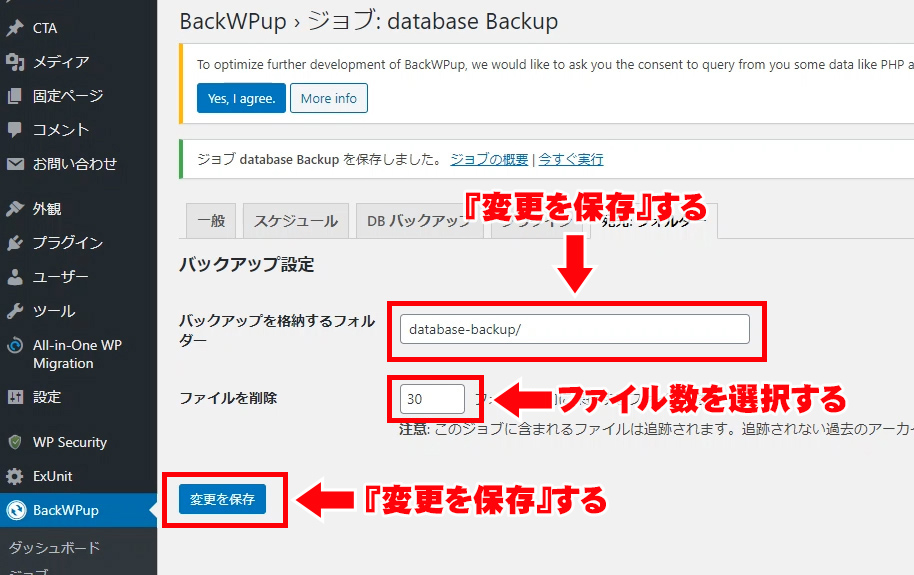
バックアップのフォルダー設定
バックアップデータを保存するフォルダーを設定します。

今回は1ヶ月分のデータを保存したいため、ファイルを削除を『30』に設定し、『変更を保存』すれば完了です。

BackWPupの復元方法を3ステップで解説
それでは、つぎにBackWPupで保存したデータの復元方法について解説します。
今回は、エックスサーバーを利用した作業手順で説明しますね。
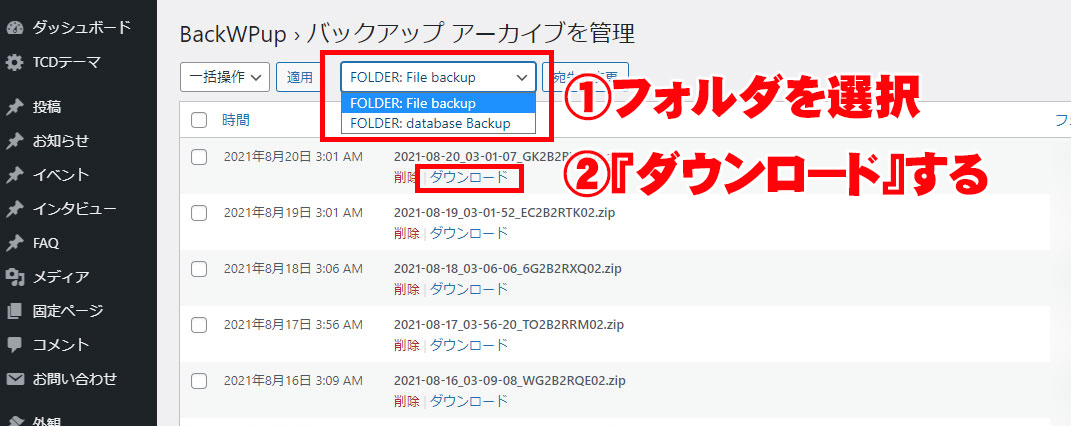
1.バックアップデータをダウンロードする
まずはWordPressの管理画面から『BackWPup』を選択して、『バックアップ』というボタンをクリック。
そして、復元したいフォルダを選択して、『ダウンロード』ボタンを押しましょう。
すると、圧縮ファイルがダウンロードされるので解凍しておきます。
2.サーバー上にデータを復元する
解答したファイルをエックスサーバーのファイルマネージャーかFTPソフトを使って、サーバー上に上書きします。
以下のファイルは必要ないので、除外しておきましょう。
アップロードしないファイル
backwpup_readme.txt
manifest.json
******.pluginlist.******.txt
******.sql
注意
『******.sql』は、後ほど利用するので削除はしないでください。
3.phpMyAdminからデータをインポートする
つぎにエックスサーバーのサーバーパネルから、『phpMyAdmin』をクリックしましょう!

ユーザー名とパスワードを入力する画面が表示されます。
ユーザー名とパスワードがわからない場合は、バックアップファイルの『wp-config.php』から下記の記載を探します。
Windowsの場合は、メモ帳機能で開くことが可能です。

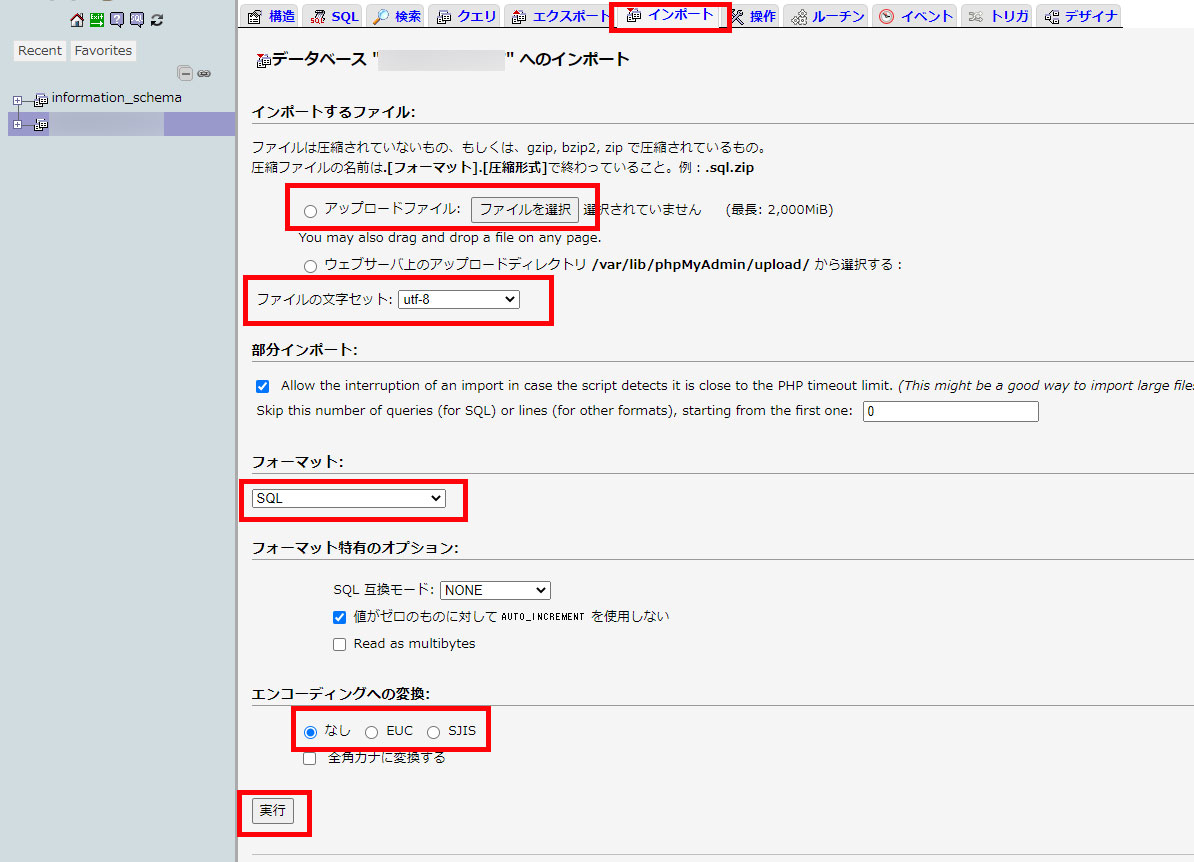
phpMyAdminにログインができたら『インポート』タブから、先ほどアップロードしなかった『sql』ファイルをアップロードしましょう。
あとは画像の通りに項目を選択して、『実行』ボタンをクリックします。

これで、サイトが表示されているか確認したら、WordPressのデータ復旧作業は完了です。
以上でBackWPupの説明は終了です。
BackWPupを利用すれば、自動でWordPressのデータをバックアップできます。サイトに問題があったとしても、BackWPupをインストールすれば安心できます。もしもの保険としてBackWPupを設定しておきましょう!
Classic Editor

Classic Editorは、記事作成用のプラグインです。
WordPressをインストールしたときに標準で装備されているエディタは、Gutenberg(グーテンベルグ)と言います。
グーテンベルグは直感的にページ作成ができる機能が備わっています。
しかし、ブログや記事作成をする際は、非常に使いにくいエディタだと言えます。
そこで、ページ作成がやりにくいと悩んでいる方はClassic Editorをインストールしましょう。
Classic Editorは、マイクロソフトのワード感覚で操作ができます。
そのため、改行や段落変換などがスムーズに行えるのです。
WordPressのページ作成でつまづいている方は、Classic Editorをインストールしましょう。
Classic Editorをインストールする
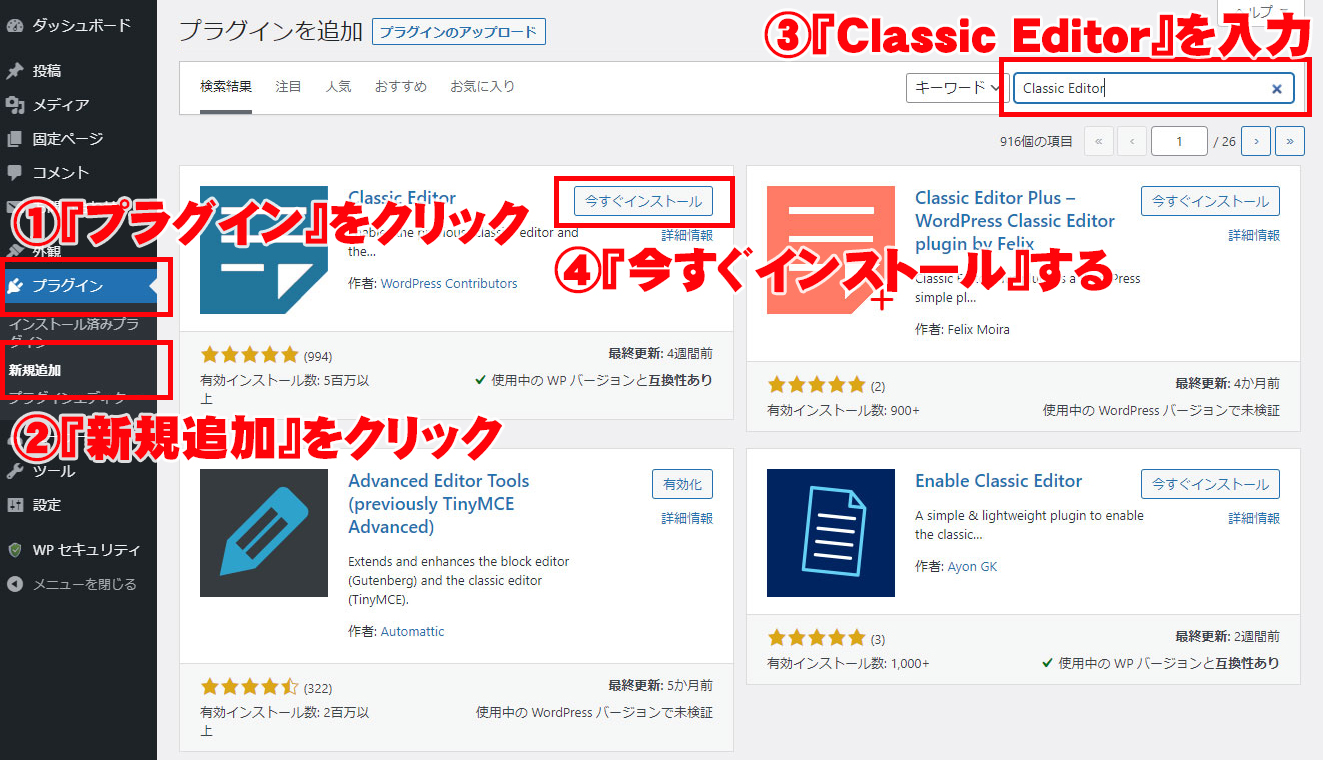
まず、WordPressの管理画面で『プラグイン』の『新規追加』ボタンを押して、右上の検索バーに『Classic Editor』と入力して、プラグインが表示されたら『今すぐインストール』ボタンをクリックします。

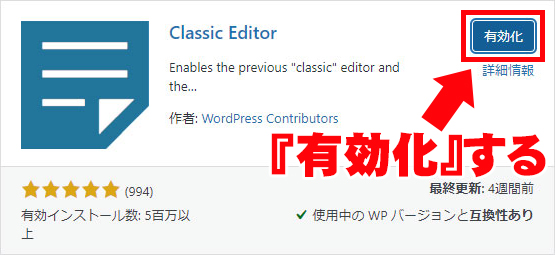
インストールしたClassic Editorを『有効化』すれば完了です。

Classic Editorの初期設定と使い方

Classic Editorの初期設定は、正直言ってめっちゃカンタンです(笑)
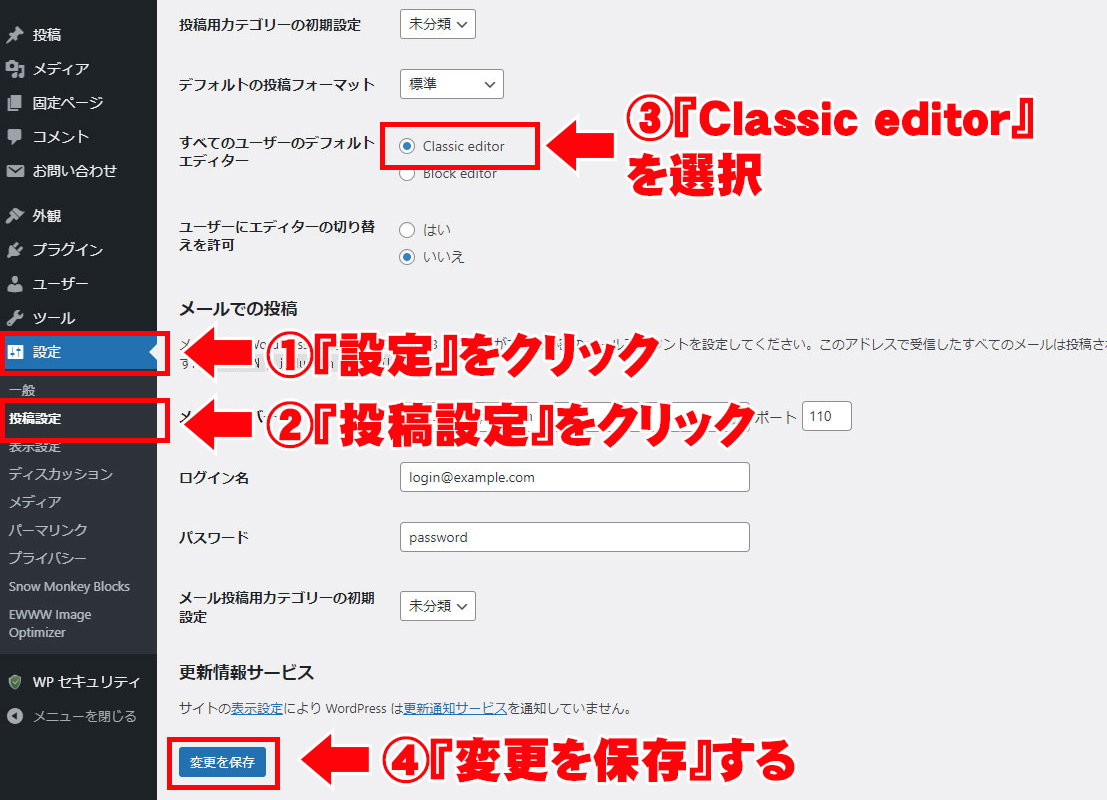
まずは、『設定』から『投稿設定』をクリックしましょう。
そして、『すべてのユーザーのデフォルトエディター』という表示があるため、『Classic Editor』を選択します。
あとは『設定を保存』すれば、Classic Editorとしてページが作成できます。

記事や固定ページを作成するのなら、Classic Editorをインストールすれば、ワード感覚で操作しやすくなりますよ。
Classic Editorの設定は非常にカンタンなので、ぜひ試してください。
WebSub (FKA. PubSubHubbub)

WebSub(旧WebSub/PubSubHubbub)とは、サイトを検索エンジンに素早くインデックスさせるWordPressのプラグインです。
インデックスとは、Googleにあなたのサイトを認識させるという意味です。
Googleはクローラーと呼ばれるロボットが検索エンジン上を巡回しています。
WebSubは、クローラーに『こっちの記事が最近、公開したので早く来てね』と言っているようなイメージです。
インデックスについて詳しくは、こちらの記事で解説しています。
-

-
【初心者向け】noindex/nofollowの違いと正しい使い方とは?
続きを見る
ブログで発信を行っている方はWebSubをインストールしておけば、より早くインデックスしてもらいやすくなります。
WebSubのデメリットは?

WebSubをインストールしても、特にデメリットはありません。
通常、プラグインを入れすぎると、相性が悪い場合は不具合が発生する場合もあります。
しかし、現状ではWebSubをインストールしても特に不具合が発生する事例はありませんでした。
ですから、WebSubをインストールしても特に問題は無いと言えます。
もしも、プラグイン同士が干渉するようであれば、WebSubを削除すればいいだけです。
WebSub/PubSubHubbubをインストールする
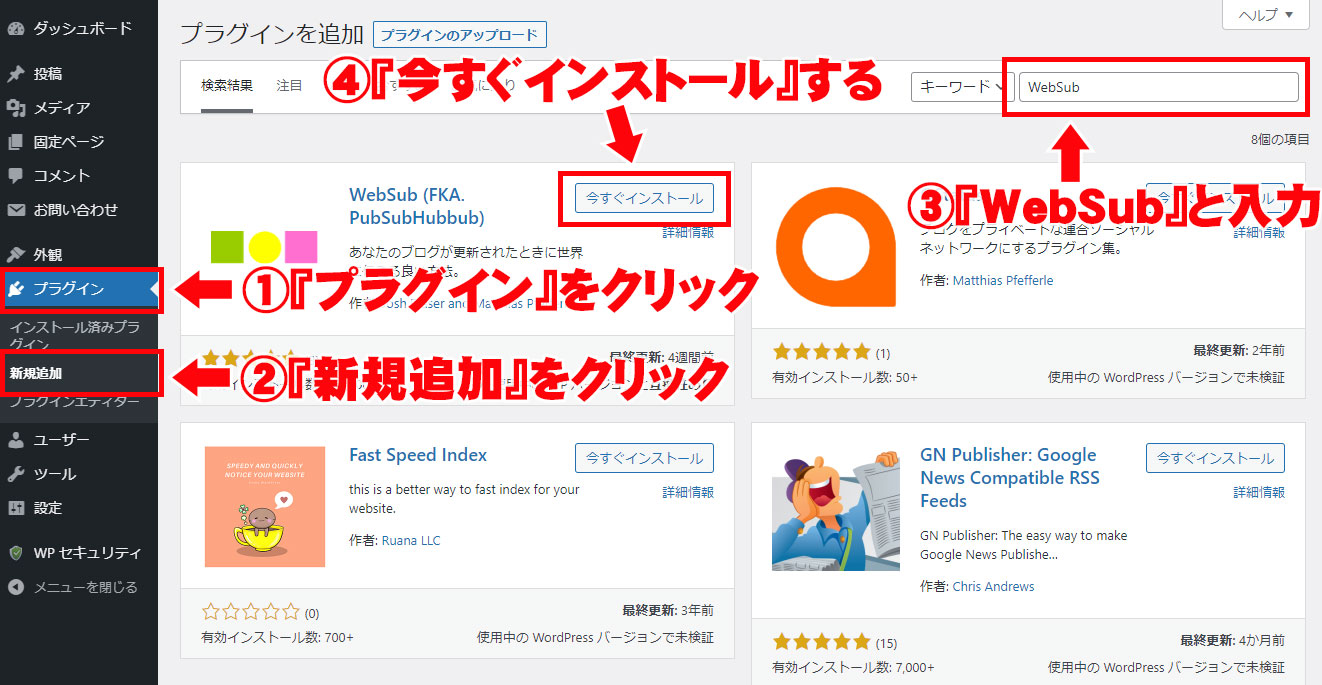
まず、WordPressの管理画面で『プラグイン』の『新規追加』ボタンを押して、右上の検索バーに『WebSub』と入力して、プラグインが表示されたら『今すぐインストール』ボタンをクリックします。

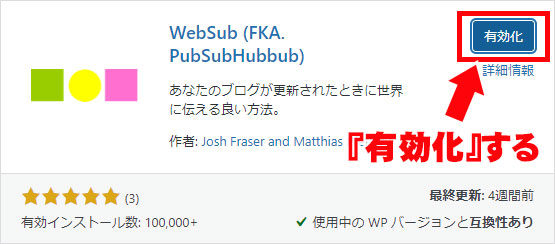
インストールしたWebSubを『有効化』すれば完了です。
※ただし、有効化はホームページが完成してから行ってください。

WebSub/PubSubHubbubの設定

WebSubは特に難しい設定が必要ないため、初心者でも安心して使えます。
そのため、基本的にプラグインを有効化すればデフォルトの状態でオッケーです。
一応、管理画面もあるのでカンタンに説明しますね。
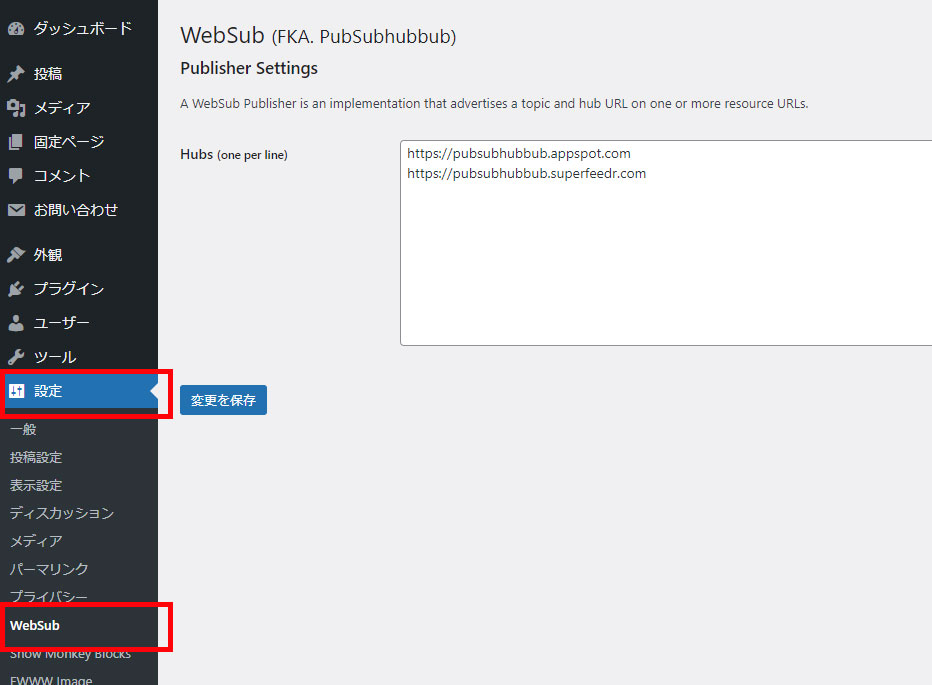
WordPressダッシュボード画面から、『設定』を選択して『WebSub』をクリックします。

こちらの画面は特になにも設定する必要はないため、以上でWebSubの設定は完了です。
Contact Form 7

Contact Form 7とは、サイトにお問い合わせフォームを設置できるプラグインです。
従来のWebサイトであれば、お問い合わせフォームの設置にHTMLやCSSといった専門的なプログラミング知識が必要となります。
しかし、WordPressであれば、プラグインでお問い合わせフォームが設置できます。
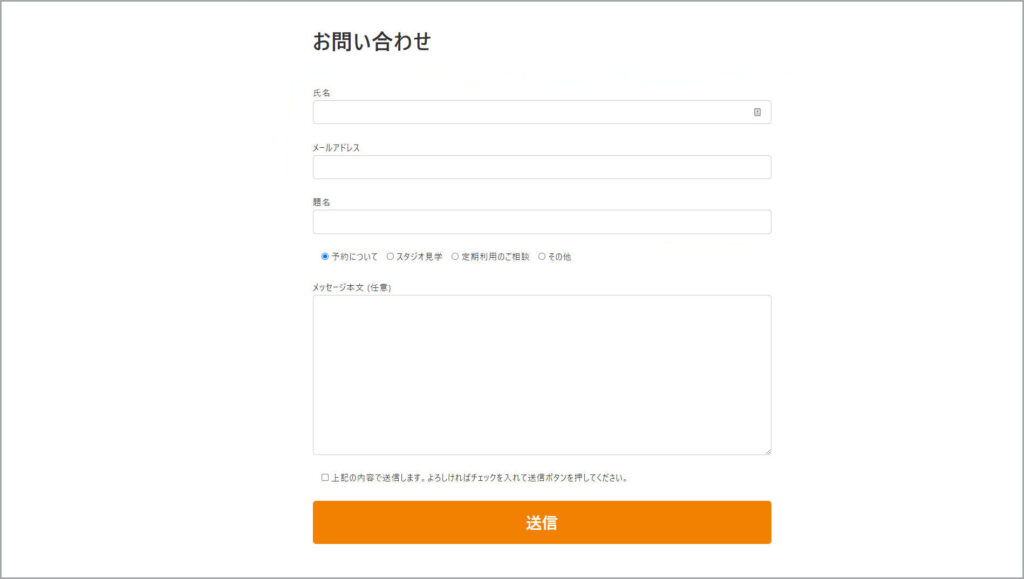
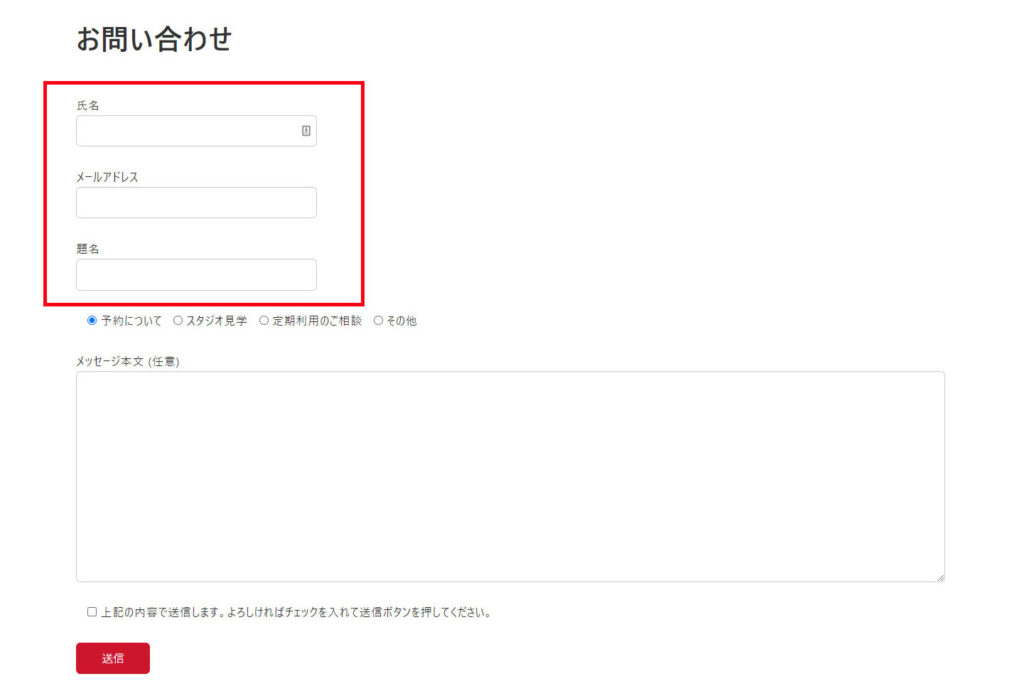
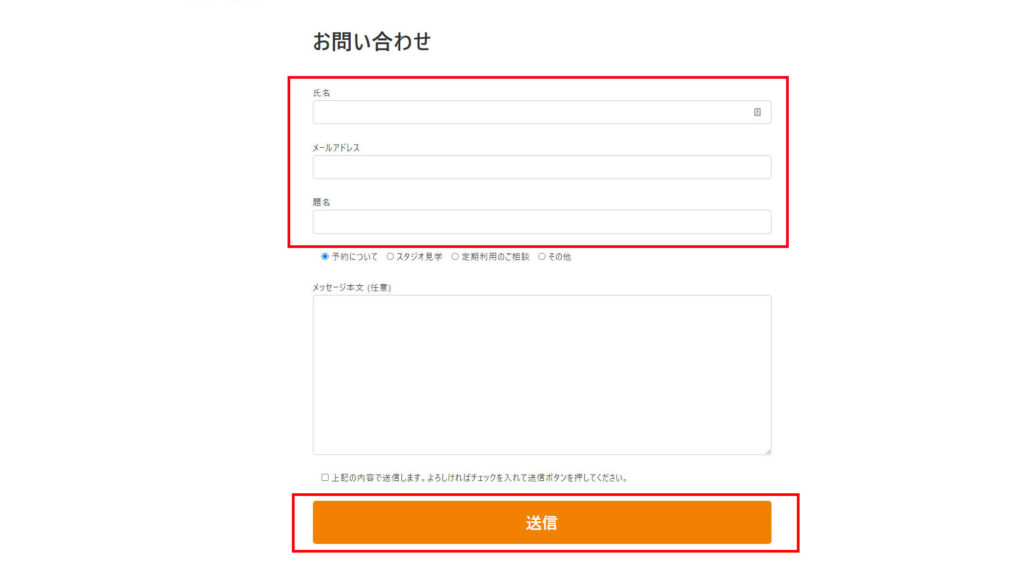
↓ 実際にぼくが作成したお問い合わせフォームはこんな感じです。


また、Contact Form 7はチェックボックスやラジオボタンなど、自分好みにカスタマイズも可能です。
Contact Form 7は初心者から玄人まで使用しているプラグインなので、インストールしておいて損はありませんよ。
Contact Form 7をインストールする
まず、WordPressの管理画面で『プラグイン』の『新規追加』ボタンを押して、右上の検索バーに『Contact Form 7』と入力して、プラグインが表示されたら『今すぐインストール』ボタンをクリックします。

インストールしたXML Sitemapsを『有効化』すれば完了です。

※詳しい設定方法については、後ほど解説します。
Switch制作ガイドライン
各ページの作成
まずは空ページで構わないので、各ページを作成します。固定ページにタイトルとパーマリンクを入力して「更新」ボタンをクリックします。ただし、トップページは固定ページを作成する必要がありません。
| 固定ページタイトル | パーマリンク |
| トップページ | |
| お問い合わせ | contact |
| ご予約 | reserve |
| ご利用料金 | price |
| アクセス | access |
| スタジオ空き状況 | calendar |
| プライバシーポリシー | privacy-policy |
| 予約について | about-reservation |
| 特定商取引に基づく表記 | tokutei |
| 設備のご案内 |
facility |
メニューの作成
メニューとは、サイトの上部や下部に設置されているメニューバーのことです。
メニューバーは、ユーザーを遷移させたいページに誘導する役割を持っていて、サイト上部はグローバルメニュー、サイト下部はフッターメニューと呼びます。
▼動画で確認したい方はこちら
まずは、メニュー構造の作成方法について説明します。
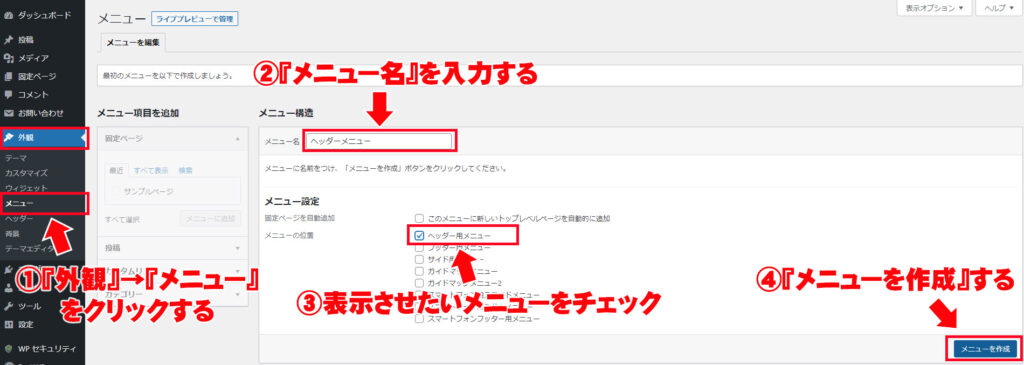
管理画面の『外観』から『メニュー』をクリックして、メニュー名を入力しましょう。
ここでは、メニュー名を『グローバルメニュー』と記載しました。
そして、表示させたい箇所のメニューにチェックを入れます。
メニュー設定については、ご使用になるWordPressテーマによって、項目が異なります。
今回は、『グローバルメニュー』にチェックを入れて、『メニューを作成』ボタンをクリックします。

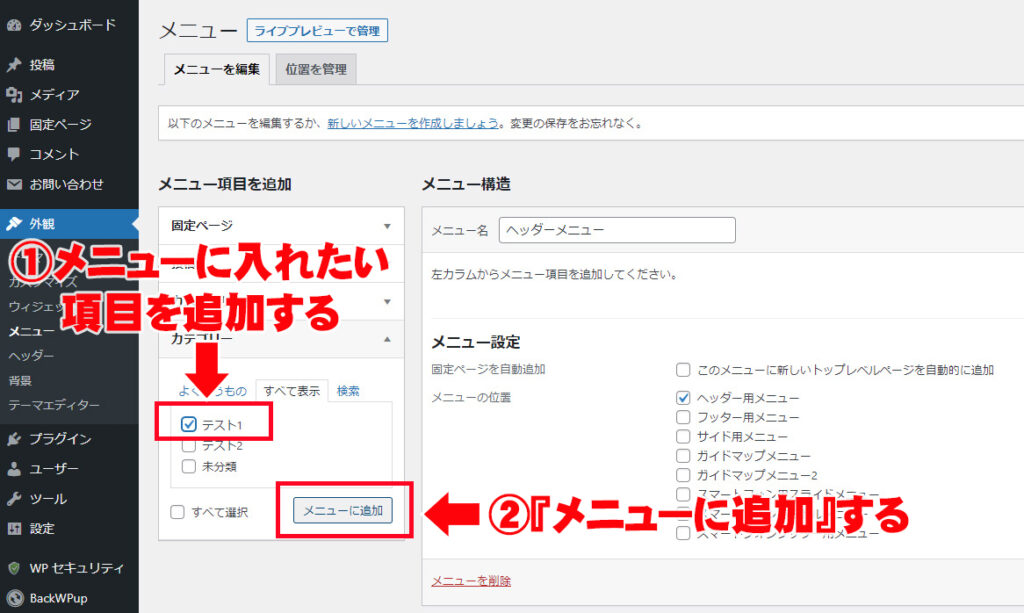
つづいて、メニューに追加したい項目を選択しましょう。
通常ホームページ制作では、『固定ページ』もしくは『カスタムリンク』からページを追加します。
今回は先ほど作成した『カテゴリー』の『テスト1』をメニューに追加します。

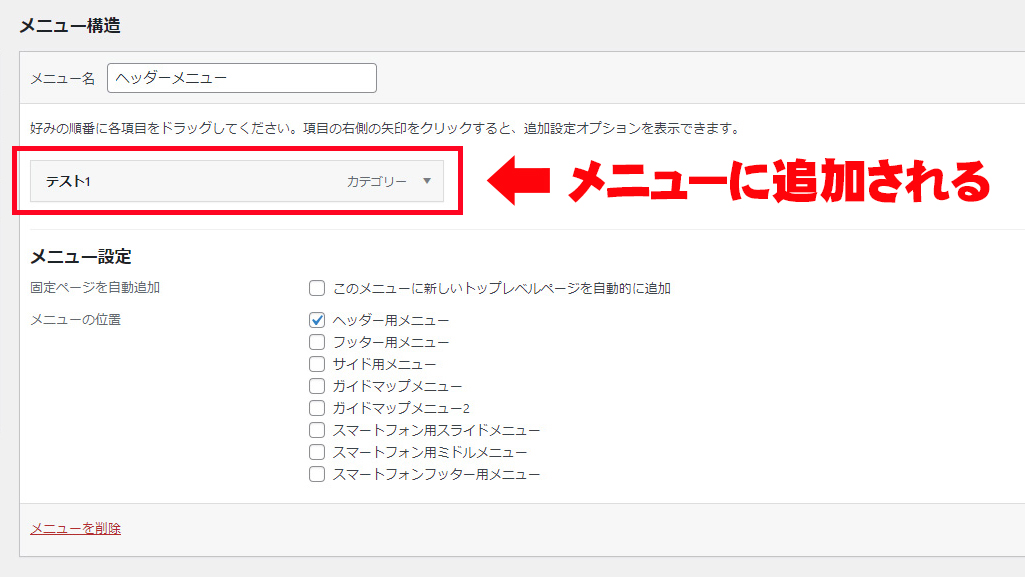
下記画面のようにテスト1というカテゴリーが追加されました。

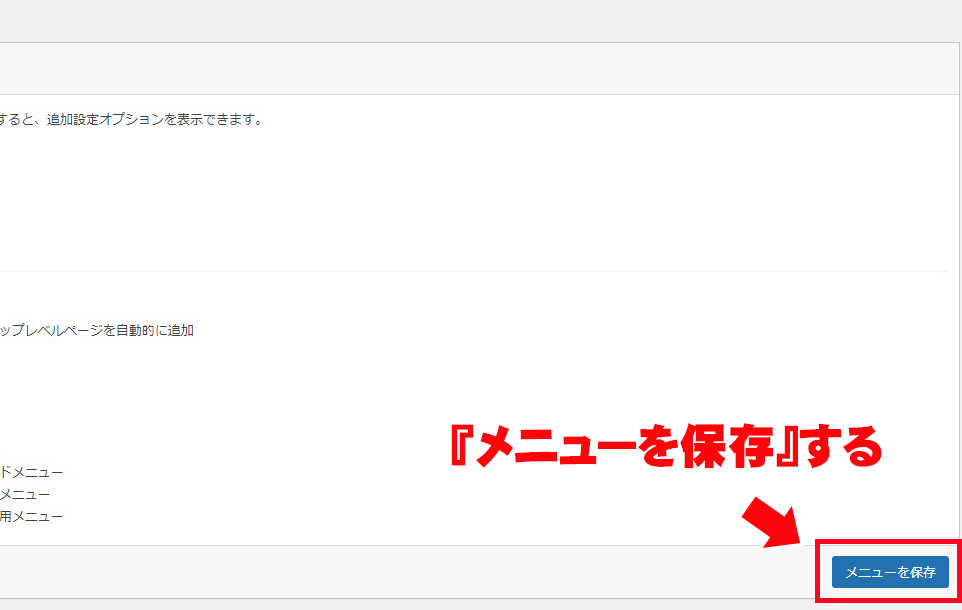
あとは『メニューを保存』するボタンを押せば、メニュー設定は完了です。

トップページ
所要時間:約18分
基本的に以前に制作したサイトを模倣。文章やカラー等に関しては、スペースごとに変更すること。
▼ヘッダー・フッター設定
所要時間:約6分
こちらもトップページと同じく、基本的に以前に制作したサイトを模倣。文章やカラー等に関しては、スペースごとに変更すること。
トップページについて
トップページの作成方法については、こちらの動画をご確認ください。
設備案内のページ作成
設備案内のページについては、こちらの動画をご確認ください。
アクセスページの作成
アクセスページについては、こちらの動画をご確認ください。
お問合わせフォームの設定方法

それでは、Contact Form 7の設定方法について説明しますね。
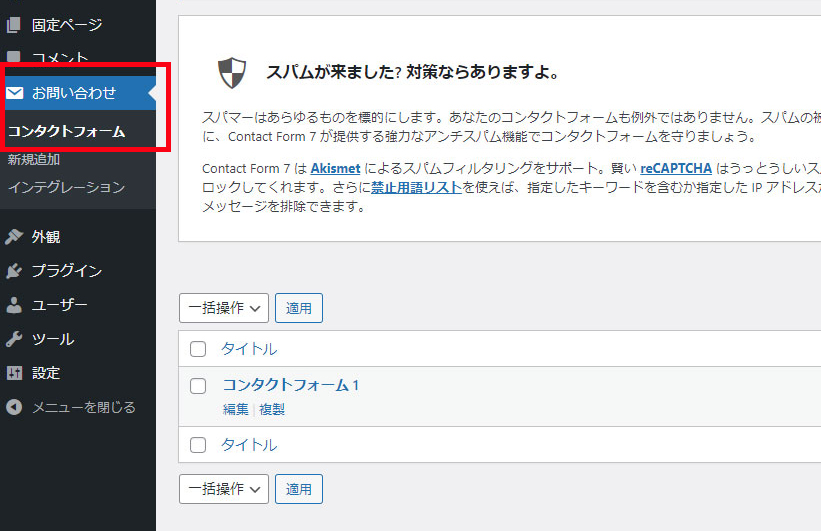
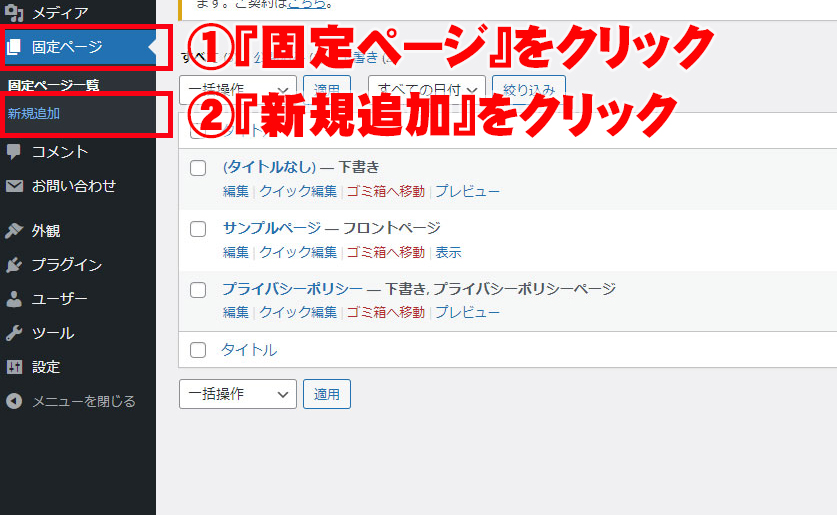
Contact Form 7をインストールしたら、『お問い合わせ』から『コンタクトフォーム』をクリックします。

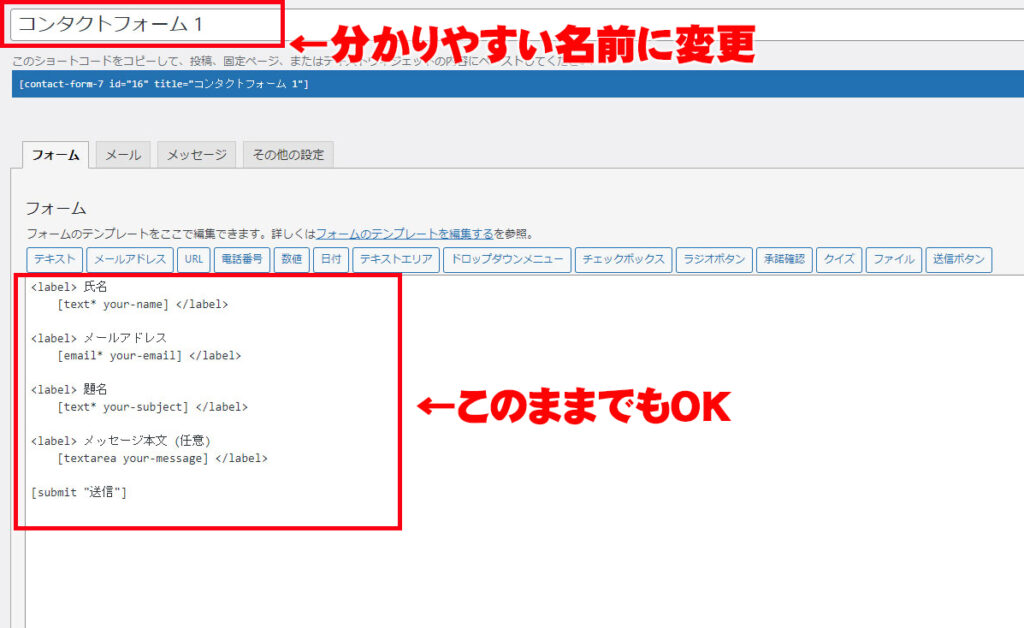
デフォルトでは、『コンタクトフォーム1』と記載されていますが、自分のわかりやすい名前に変更してください。

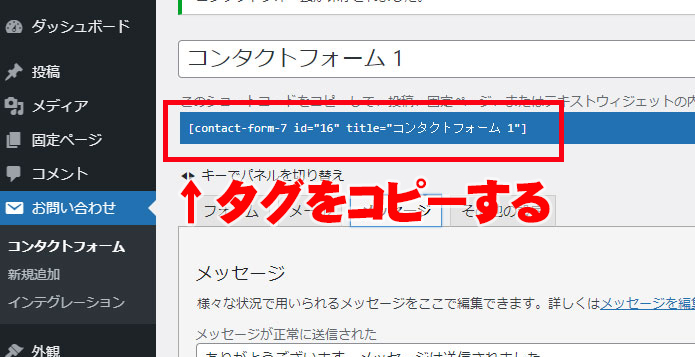
あとで貼りつける必要があるため、お問い合わせフォーム用のタグをコピーしておきましょう。

つぎに『固定ページ』から、『新規追加』で新しいページを作成します。

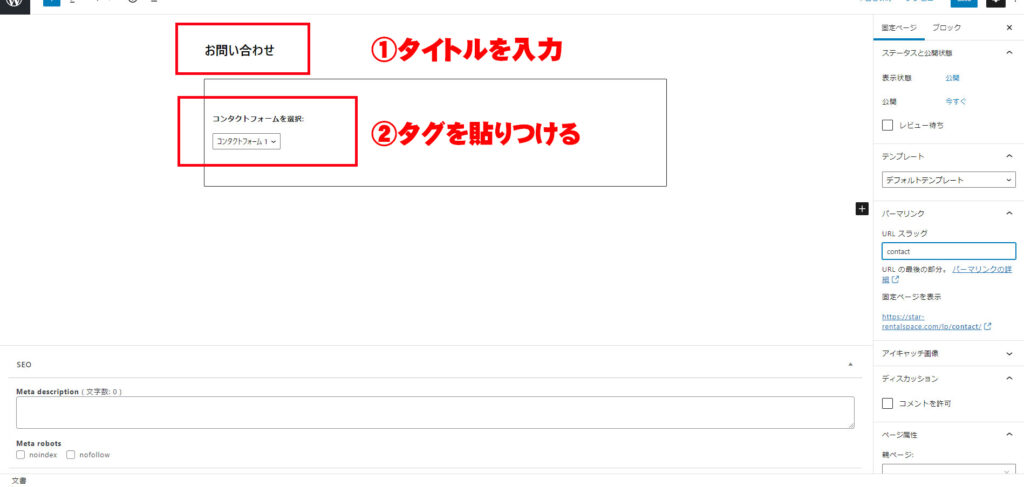
タイトルは分かりやすく『お問い合わせ』と入力して、先ほどコピーしたお問い合わせフォームのタグを本文に貼りつけます。
すると、『コンタクトフォームを選択』という項目が表示されるため、複数作成している場合は貼りつけたいフォームを選択しましょう。

Contact Form 7をカスタマイズしたい場合は?
先ほどはデフォルトのお問い合わせフォームを使用しましたが、今度は自分好みにカスタマイズしてみましょう。
今回はユーザーに選択してもらう『ラジオボタン』と迷惑メールを削減するために『承諾確認』のチェック項目を追加します。
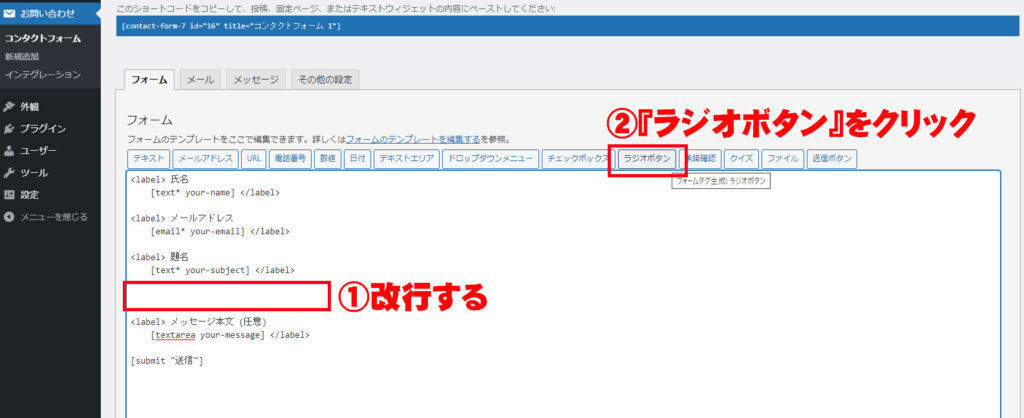
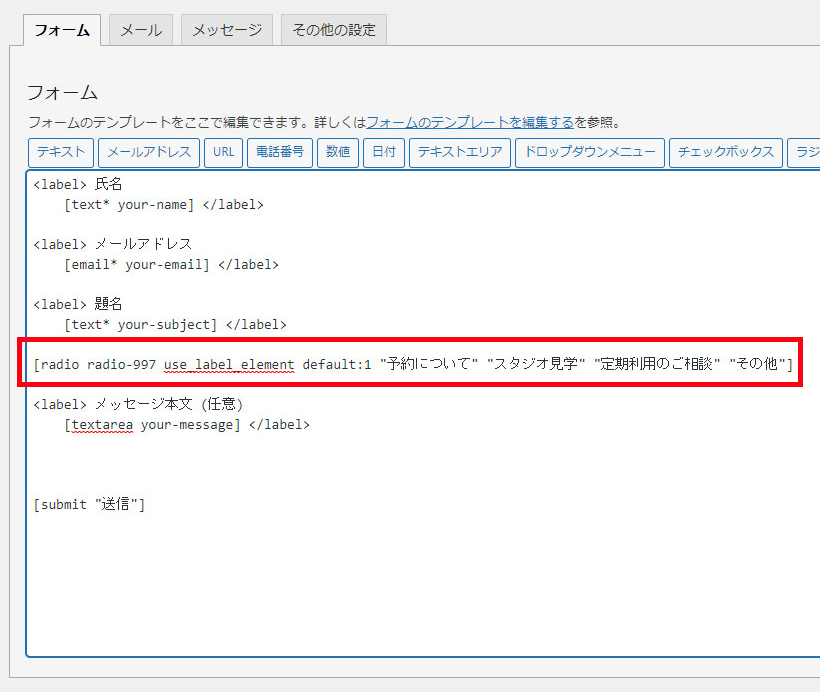
『フォーム』タブから追加する箇所に改行を入れて、『ラジオボタン』をクリックしましょう!

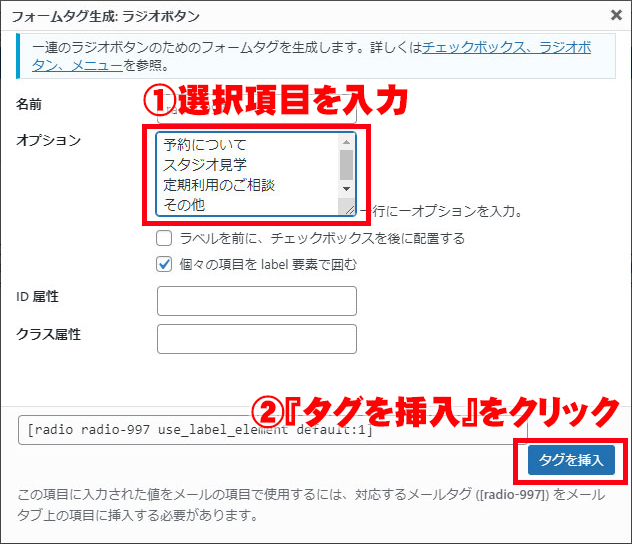
つぎに『ラジオボタン』のオプション項目を入力します。

あとは『タグを挿入』をクリックします。

入力ができたら、このような感じで記載されます。

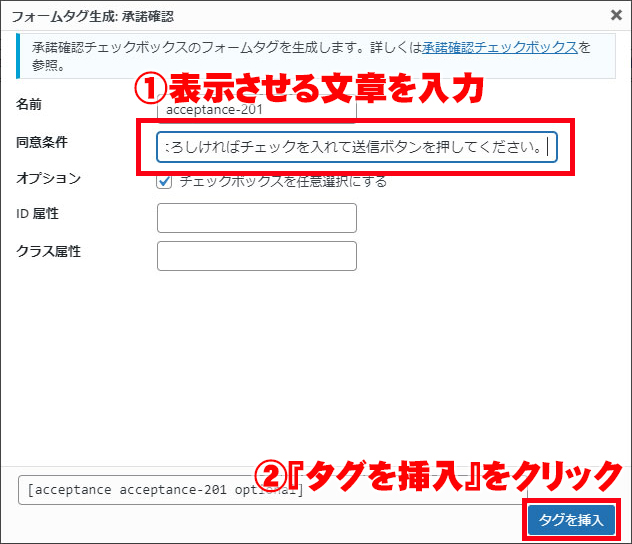
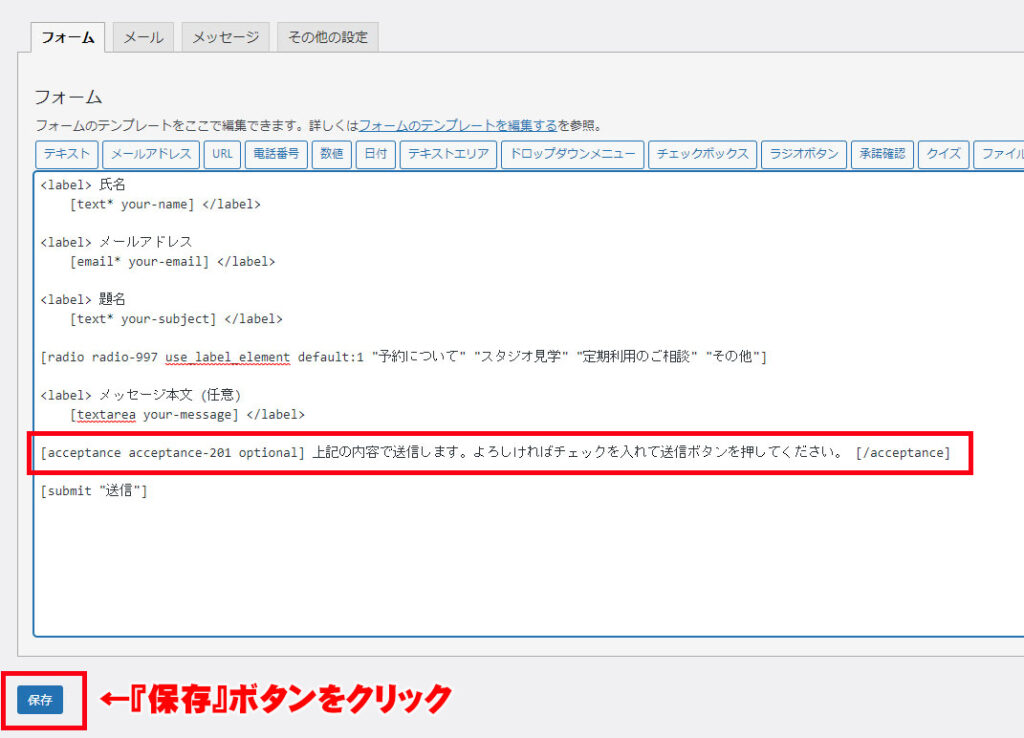
つづいて、『承諾確認』のチェックボックスを追加します。
今回は送信ボタンの上に設置しましょう。
ラジオボタンと同じ様に改行を入力してから、『承諾確認』ボタンをクリック。
画面が切り替わり、『同意条件』の部分に表示させたい文章を入力します。


上記の内容で送信します。よろしければチェックを入れて送信ボタンを押してください。
『同意条件』の入力ができたら、『保存』ボタンをクリックしましょう。

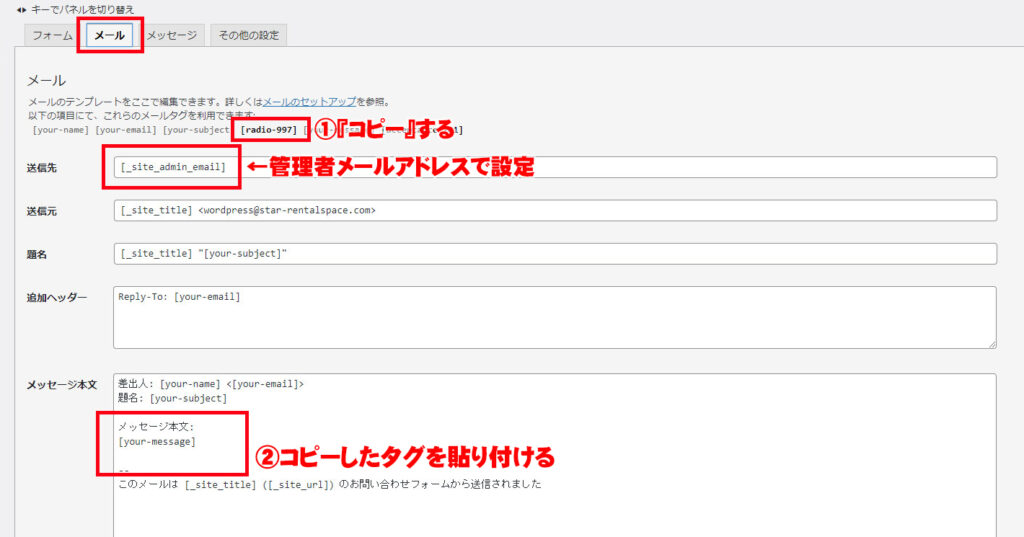
つぎにお問い合わせフォームから届く、メールの設定を行います。
デフォルト状態のままでは、せっかく設定したラジオボタンの回答が表示されないため、必ずメールの追加設定を行いましょう。
デフォルトではメッセージ本文の下に[your-message]というタグが記載されています。
メールが届いたとき、この位置に本文内容が表示されるという意味です。
『メール』タブを選択して、『メッセージ本文』の箇所を確認します。
それぞれの項目ごとのタグが用意されています。
まだ、メッセージ本文に反映されていない場合は、太字でタグが表示されているので、[radio-〇〇○]をコピーしておきましょう。
今回は、タグを挿入する箇所を[your-message]の下に貼りつけます。
『送信先』については、WordPress管理者に登録したメールアドレスで良いなら、デフォルトタグのままでオッケーです。

また、WordPressのテーマによって、お問い合わせフォームの入力枠や送信ボタンが、下記画像の様に小さくなる場合があります。

そんなときはCSSを記載して、お問い合わせフォームをカスタマイズしましょう。
CSSとは、コーディングと呼ばれるプログラミングの一種です。
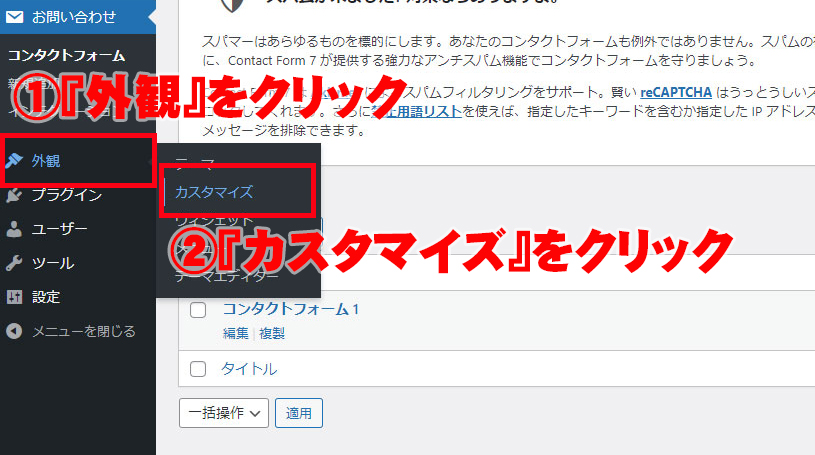
やり方はWordPressの管理画面で、『外観』から『カスタマイズ』を選択します。

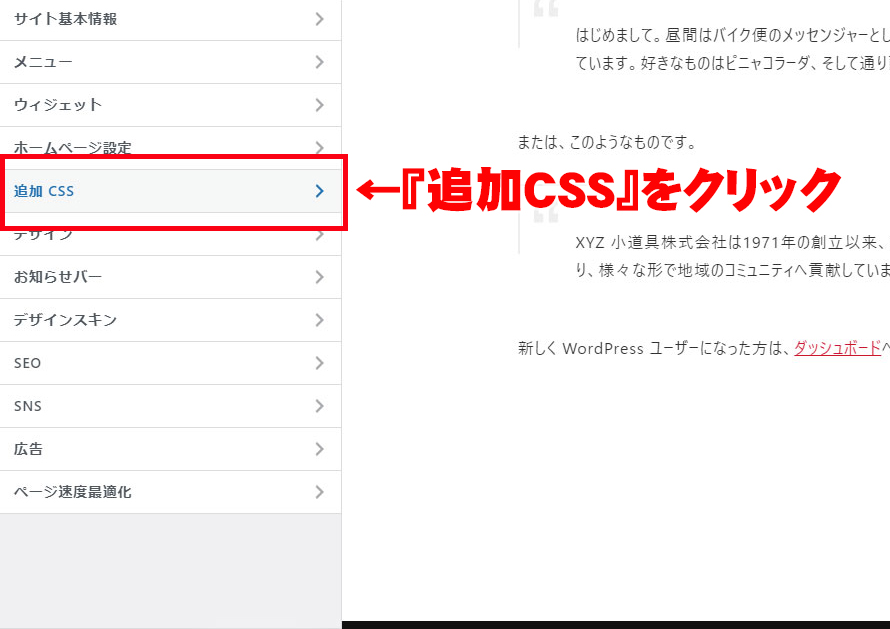
つぎに『追加CSS』をクリックしましょう。

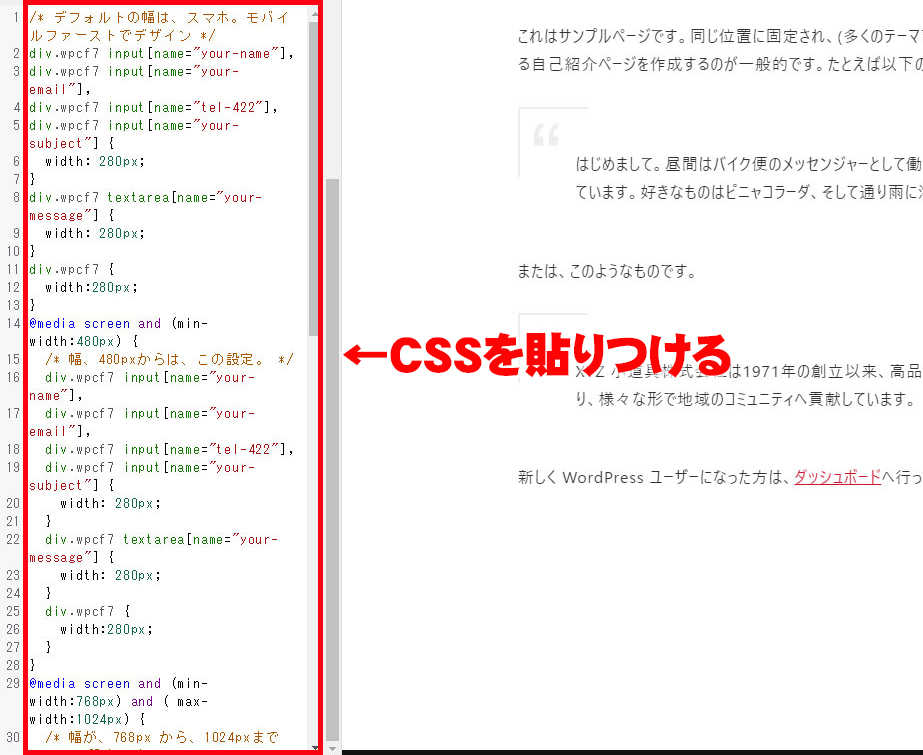
追加CSSにコードを貼りつけるのですが、ぼくの場合は下記のコードを使用しています。
/* デフォルトの幅は、スマホ。モバイルファーストでデザイン */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="tel-422"],
div.wpcf7 input[name="your-subject"] {
width: 280px;
}
div.wpcf7 textarea[name="your-message"] {
width: 280px;
}
div.wpcf7 {
width:280px;
}
@media screen and (min-width:480px) {
/* 幅、480pxからは、この設定。 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="tel-422"],
div.wpcf7 input[name="your-subject"] {
width: 280px;
}
div.wpcf7 textarea[name="your-message"] {
width: 280px;
}
div.wpcf7 {
width:280px;
}
}
@media screen and (min-width:768px) and ( max-width:1024px) {
/* 幅が、768px から、1024pxまでは、この設定 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="tel-422"],
div.wpcf7 input[name="your-subject"] {
width: 560px;
}
div.wpcf7 textarea[name="your-message"] {
width: 560px;
}
div.wpcf7 {
width:560px;
}
}
@media screen and (min-width:1024px) {
/* 横幅が、1024pxからは、この設定 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="tel-422"],
div.wpcf7 input[name="your-subject"] {
width: 850px;
}
div.wpcf7 textarea[name="your-message"] {
width: 850px;
}
div.wpcf7 {
width:850px;
}
}
/* 送信ボタンを見やすくする */
input.wpcf7-submit {
width: 100%;
height: 80px;
background: #F08200;
color: #ffffff;
font-size: 30px;
font-weight: 600;
display: inline-block;
}
上記のコードをコピーして、CSSに貼りつけましょう。
このとき、すでに他のCSSを入力している場合は間違って削除しないように気をつけてください。

CSSを記載したら、『公開』ボタンを押してサイト全体に反映させましょう。
そして、お問い合わせフォームをプレビューしてみると、こんな感じに変更されます。
最初に比べて、かなりデザインがよくなってスッキリしましたね。

特定商取引に基づく表記
「特定商取引に基づく表記」はStripe決済の申請を通過するうえで重要なページです。記載方法に不備があると、Stripeで審査落ちする場合もあるため、注意が必要です。
運営統括責任者名については、Stripeアカウントを申請した本人の名前を記載するようにしてください。では、以下に「特定商取引に基づく表記」の記載例を書きます。
↓記載例(ここから)↓
販売業者
〇〇〇〇レンタルスタジオ←(スペース名)
運営統括責任者名
〇〇 〇〇←(依頼者名)
所在地
〒〇〇〇-〇〇〇〇
〇〇県〇〇市〇〇丁目〇〇-〇〇
電話番号
〇〇〇〇-〇〇-〇〇〇〇
メールアドレス
〇〇〇〇〇〇@gmail.com
サイトURL
https://〇〇.com
販売価格
各ポータルサイト及び自社サイトに記載している価格とします。
商品代金以外に必要な料金
消費税、キャンセルの場合は規定によりキャンセル料、禁止事項に反した場合の罰則金。
お支払い方法とお支払い時期
クレジットカード、銀行振込、電子決済
サイトでの予約時にお支払い下さい。罰則金は事後のご請求、お支払いとなります。
キャンセルについて
各ポータルサイト、自社サイトの規定に則ります。
↑記載例(ここまで)↑
Googleカレンダー埋め込み

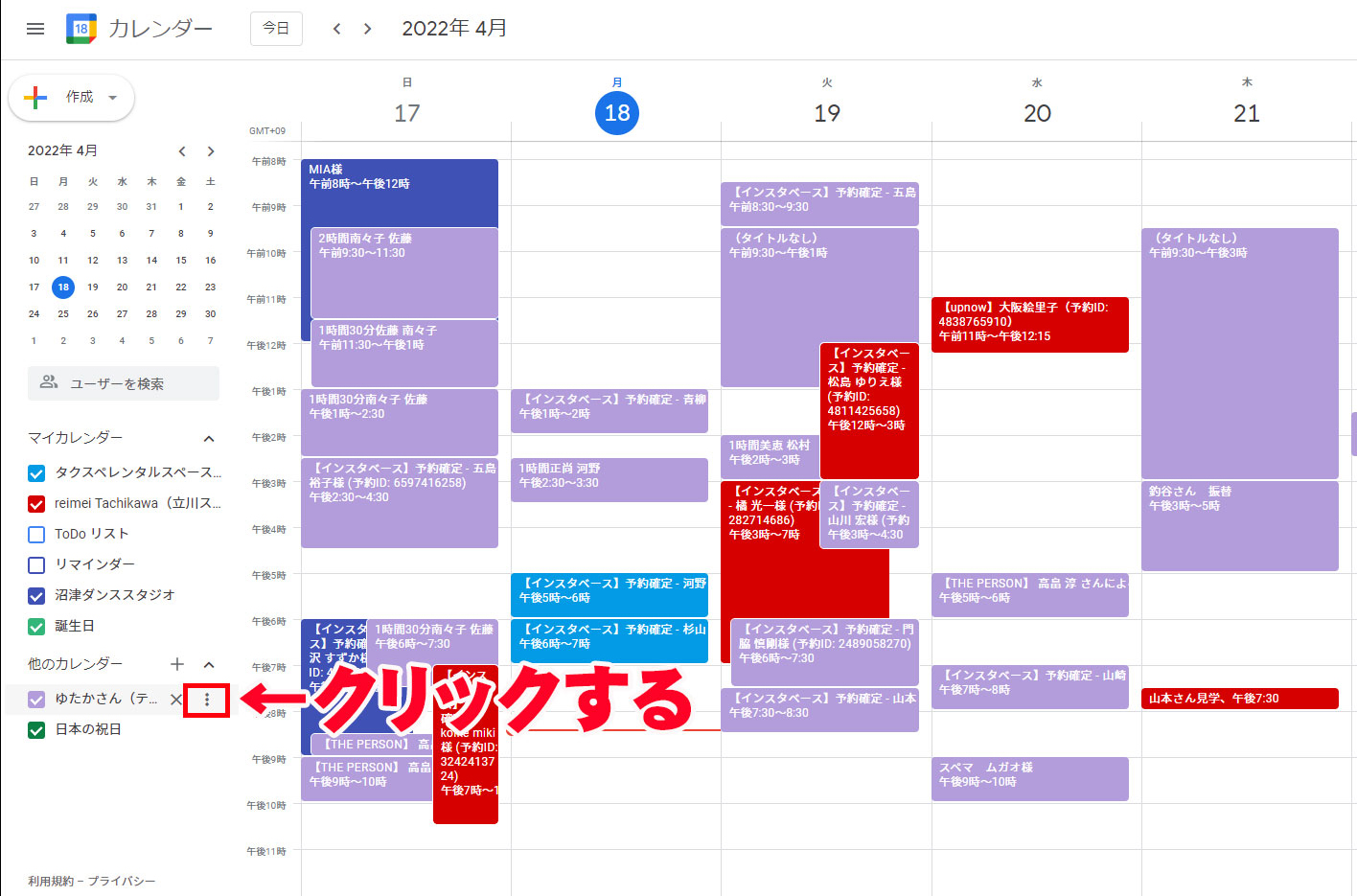
埋め込みたいGoogleカレンダーの右横にある三点マークをクリックします。

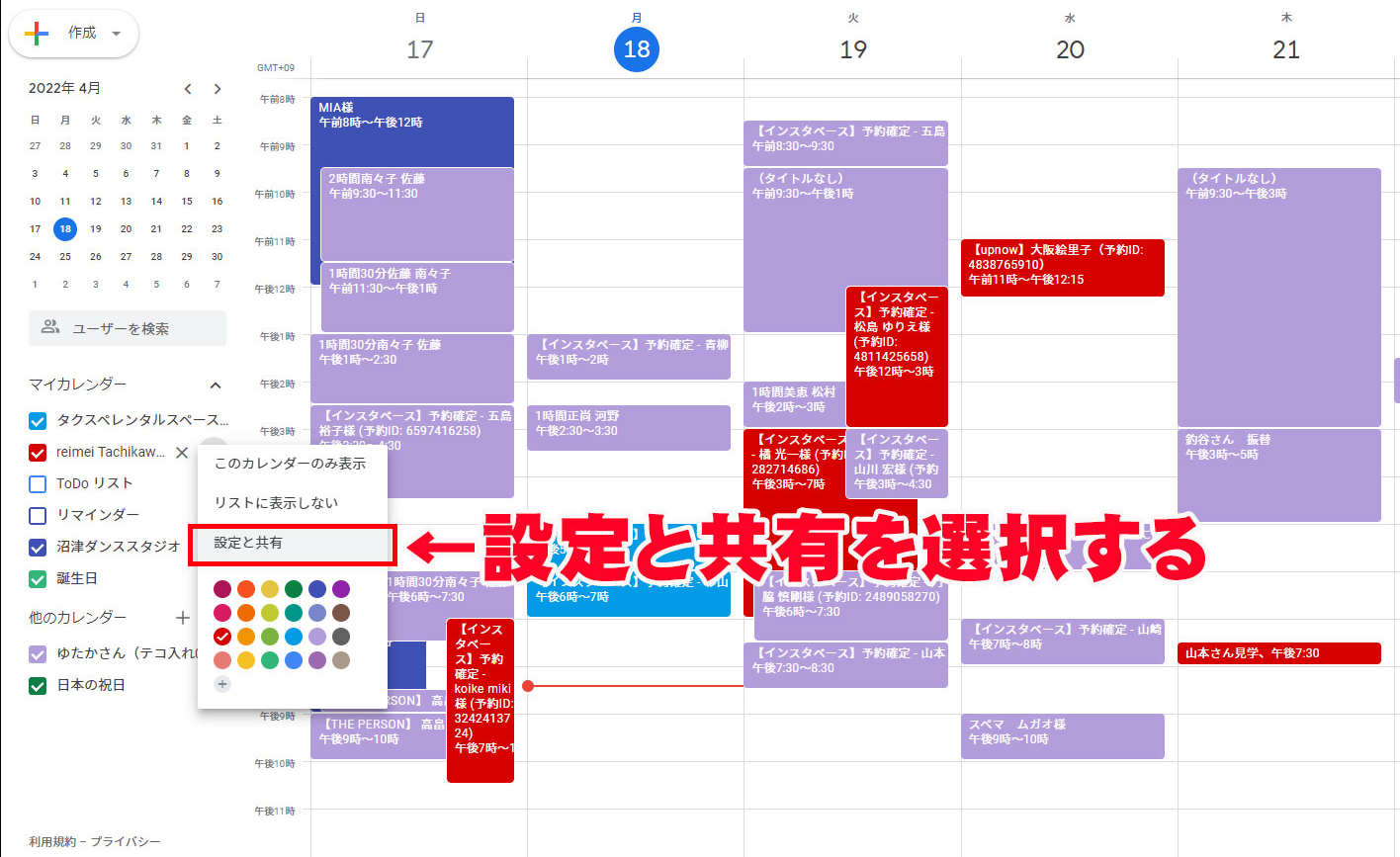
「設定と共有」を選択しましょう。

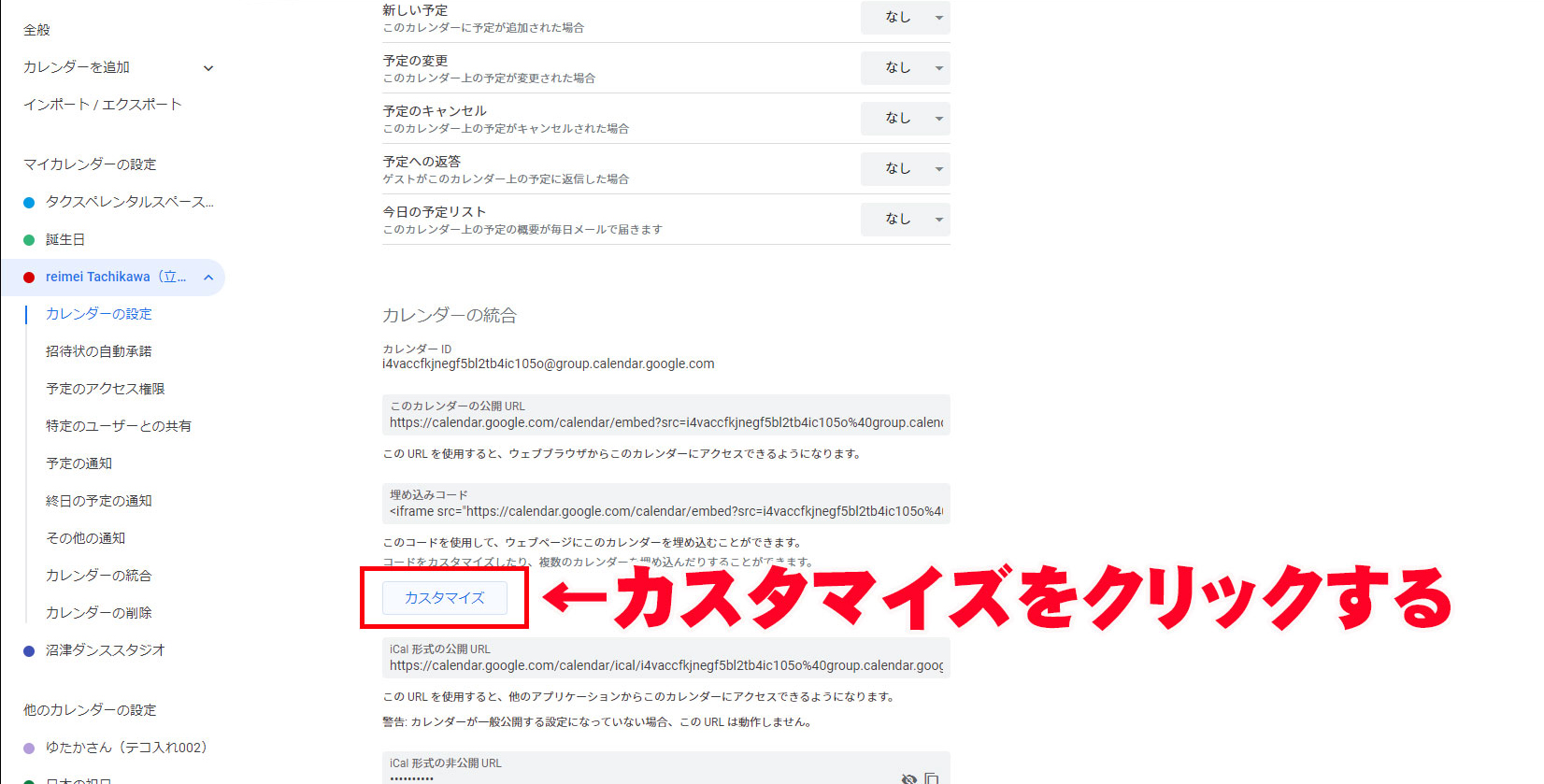
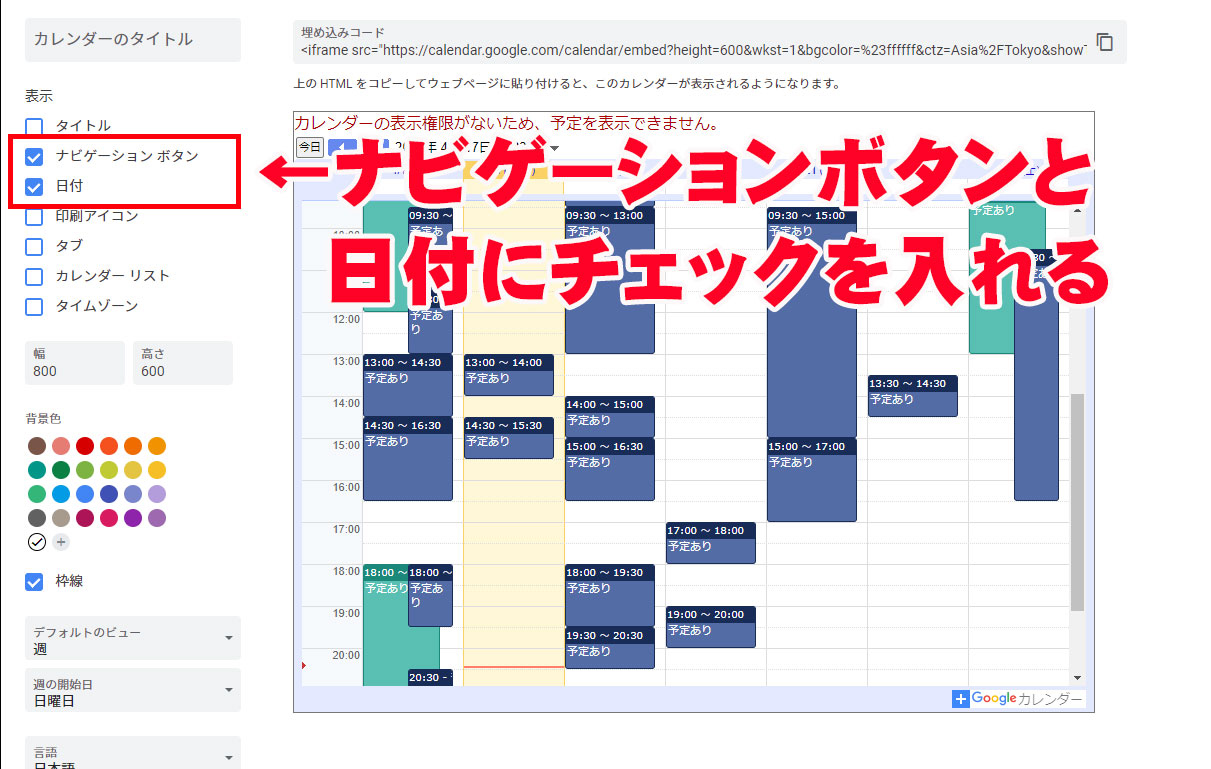
Googleカレンダーはデフォルトだと余計な表示がされます。そのため、カスタマイズをクリックして自分好みにアレンジしてください。

ナビゲーションボタンと日付にチェックを入れます。

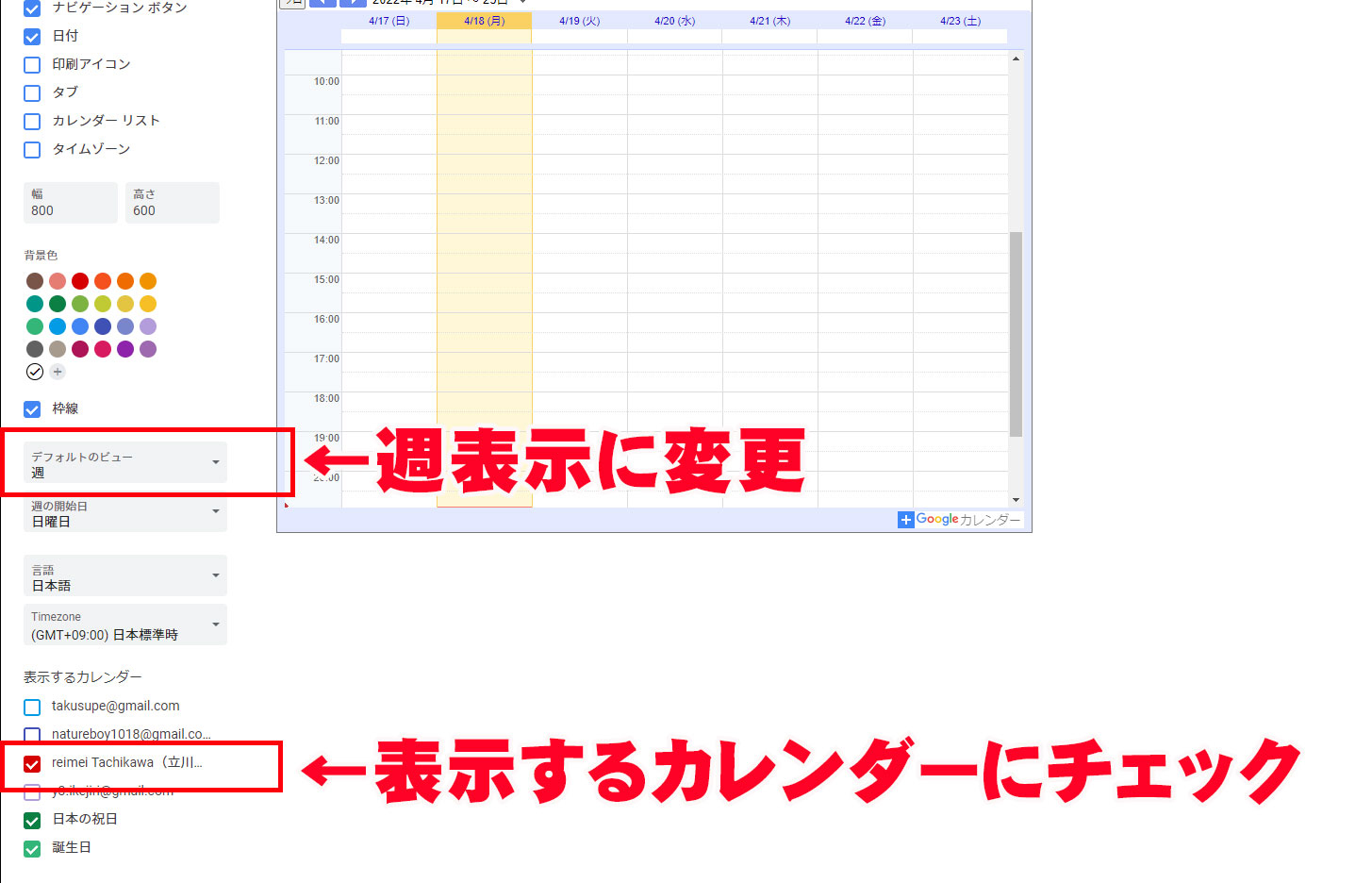
デフォルトのビューを週表示に変更し、表示したいカレンダーにチェックを入れます。

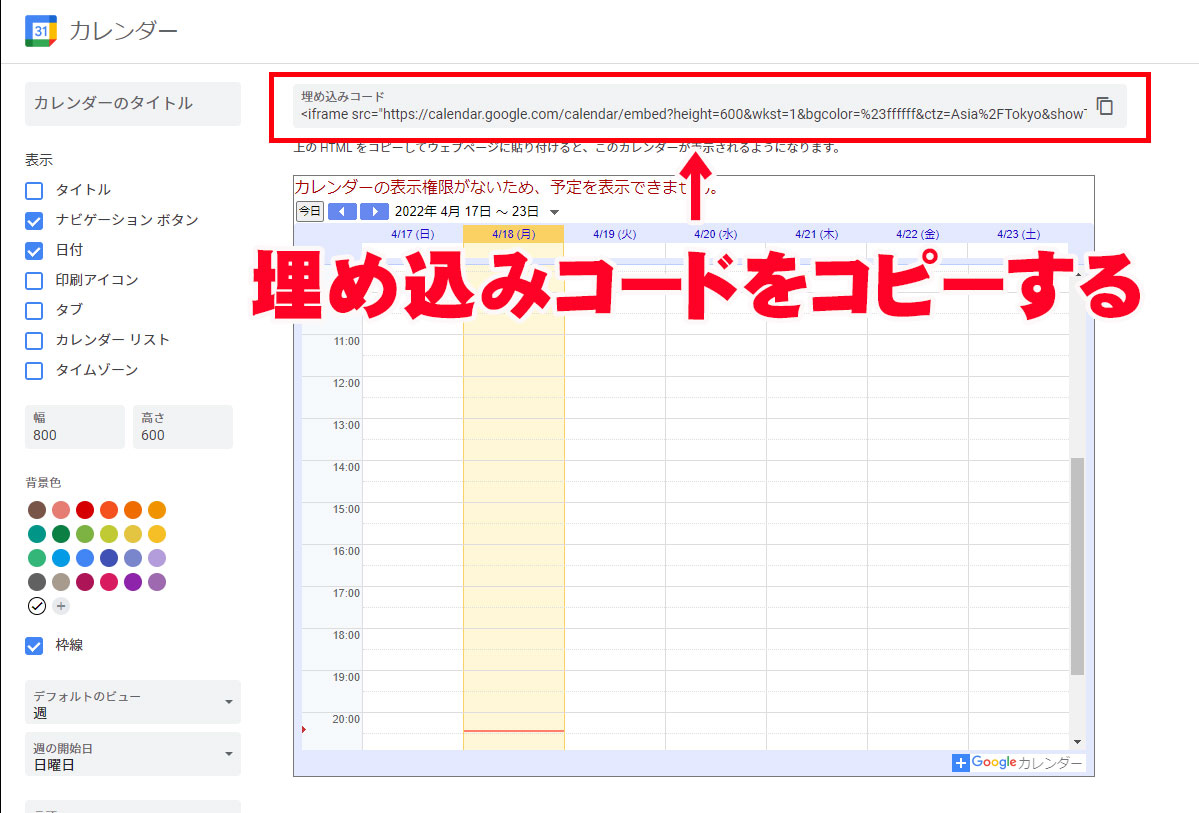
埋め込みコードをコピーします。

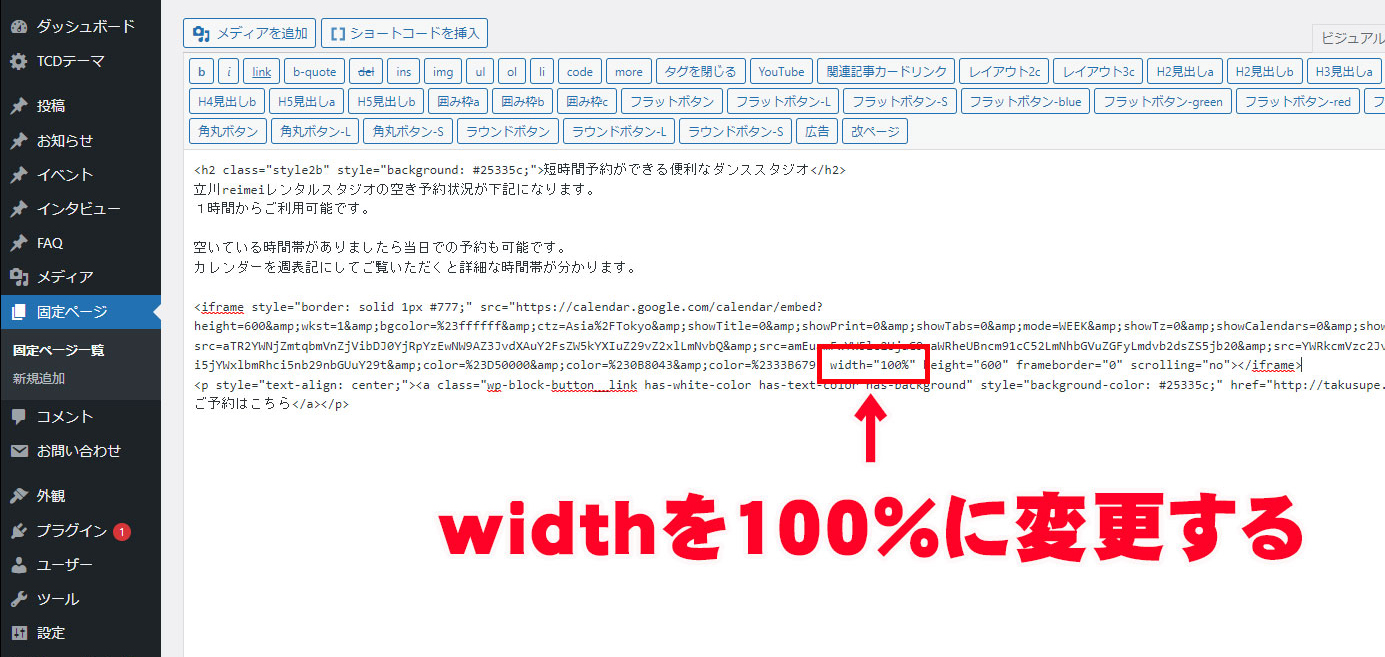
埋め込みコードをWordPressの固定ページに貼りつけます。このとき、横幅表示のwidthを『100%』になっているか確認しましょう。widthが100%になっていないと、スマホで見たときにレスポンシブ表示にならないので最適化されません。
まとめ
長時間、お疲れ様でした!
これでレンタルスペース用のホームページ制作は完了です!
今まで出来なかったホームページ制作も、この記事をきっかけに作っていただけたなら幸いです。
ご不明な点があれば、いつでも気軽にご相談ください。
それでは、また!
