
こんな方におすすめ
- サイトに迷惑メールが届いて困ってる
- Contact Form7を使っているけど迷惑メール対策したい
- 迷惑メールの影響でサイトの信用が落ちないか心配
この記事では、WordPressサイトで迷惑メールが届かないようにするため、3つの対策方法について紹介します。
本記事の信頼性

目次
WordPressで迷惑メールが届く原因

WordPressはプラグインをインストールすれば、カンタンにお問い合わせフォームが設置できます。
しかし何も対策をしなければ、海外からの迷惑メールが届く対象になりやすいのです。
迷惑メールは、bot(ボット)と呼ばれるロボットから自動送信によって攻撃されています。
悪質なボットがインターネット上を旋回して、WordPressサイトを見つけて迷惑メールを送りつけます。
ですから、WordPressでお問い合わせフォームを設置した場合は必ず対策をしましょう!
【WordPress】3つの迷惑メール対策

WordPressの迷惑メール対策には3つの方法があります。
今回、紹介する対策をすべて導入しても構いませんし、1つだけ導入して様子をみるというやり方をしてもいいですよ。

サーバーの迷惑メール対策を強化する
レンタルサーバーを利用してメールアドレスを作成した場合、デフォルトで迷惑メール対策機能が備わっています。
今回は、ぼくが使用している『エックスサーバー』で説明しますね。
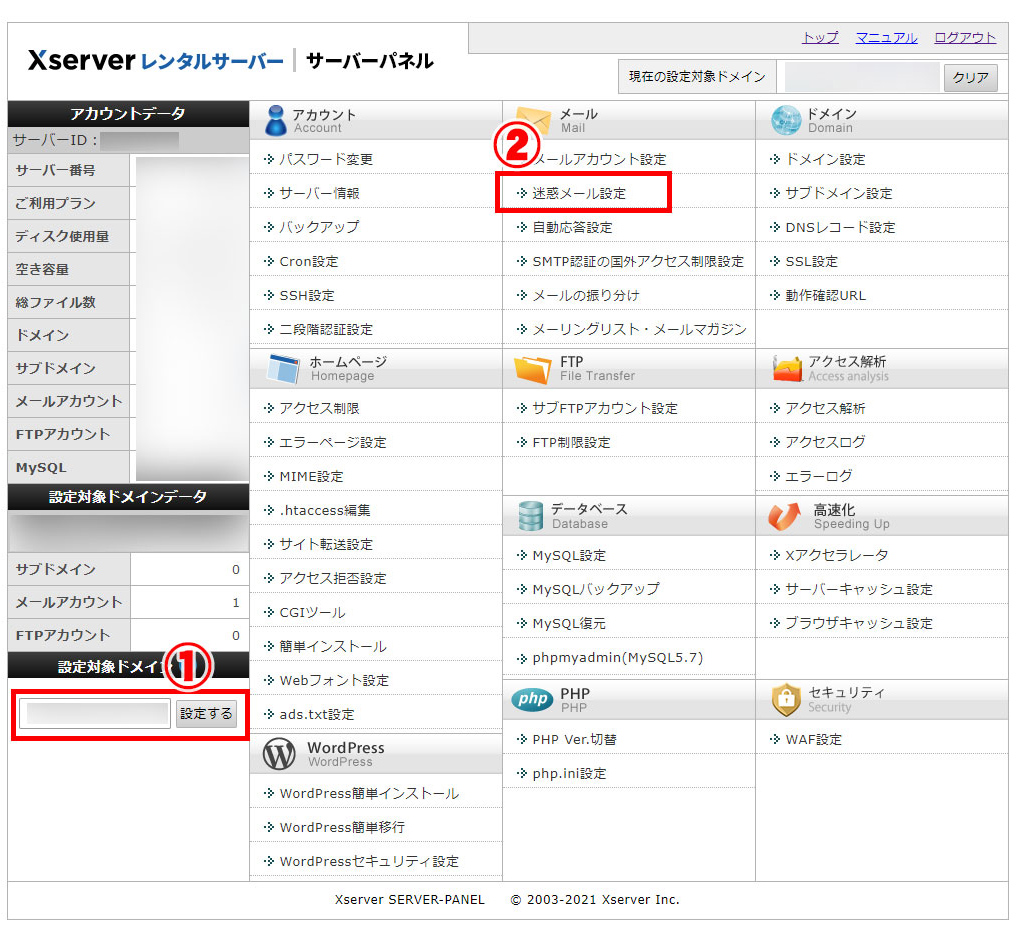
まずはエックスサーバーのサーバーパネルから、『迷惑メール設定』をクリック。

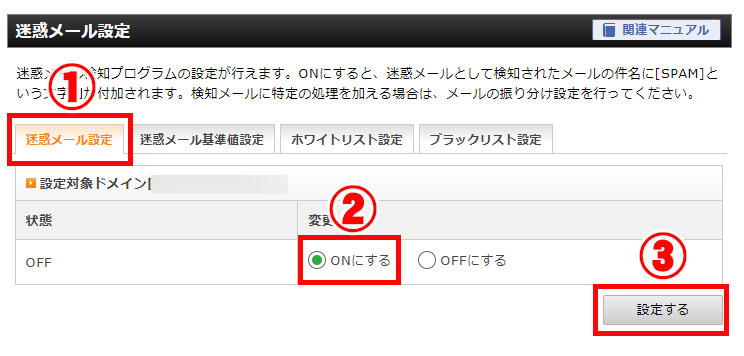
【迷惑メール設定】タブをクリックして、状態を『ONにする』を選択しましょう。
あとは『設定する』ボタンを押して状態を保存します。

つぎに【迷惑メール基準設定】というタブを選択して、判定オプションを変更します。

あとは『変更する』ボタンをクリックして保存しましょう!

これでレンタルサーバーの迷惑メール設定は完了です。
承諾チェックボックスを設置する
つぎは、お問い合わせフォームにチェックボックスを設置する方法です。
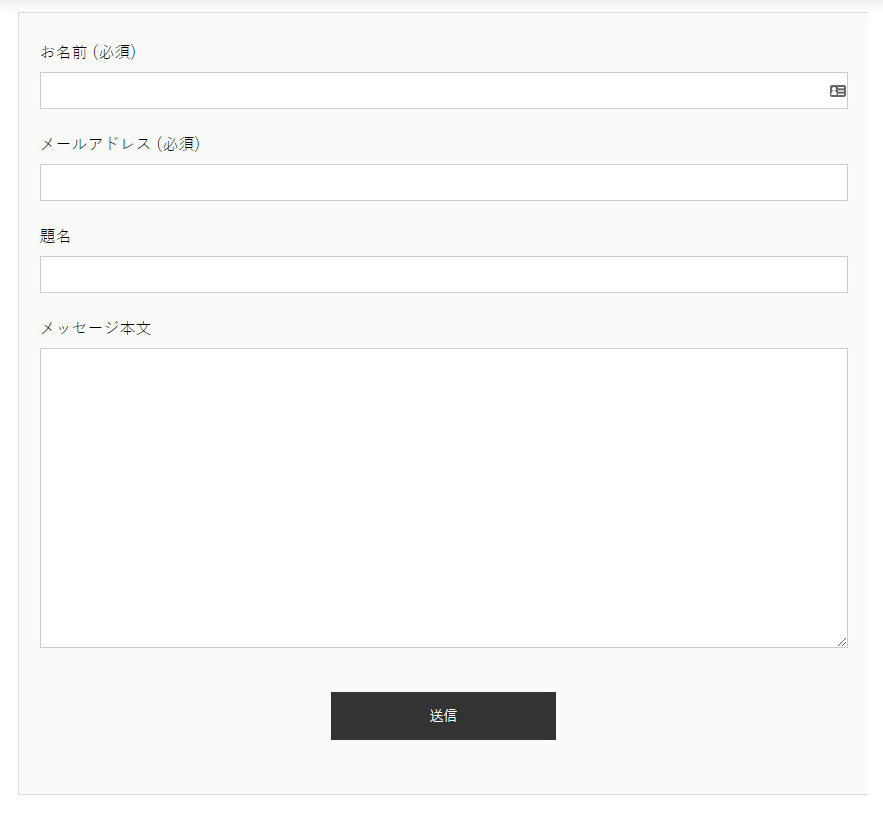
下記画像を参考にしてもらうと分かりますが、通常お問い合わせフォームはすぐにメールが送信できます。
そのため、迷惑メールのセキュリティが甘い状態だと言えます。

フォーム確認のチェックボックスを設置すれば、プログラムによる自動送信を防げます。
今回はContact Form7というプラグインで説明しますね。
Contact Form7の設定方法については、こちらの記事をご覧ください。
-

-
【お問い合わせフォーム】Contact Form 7の設定と使い方を解説
続きを見る
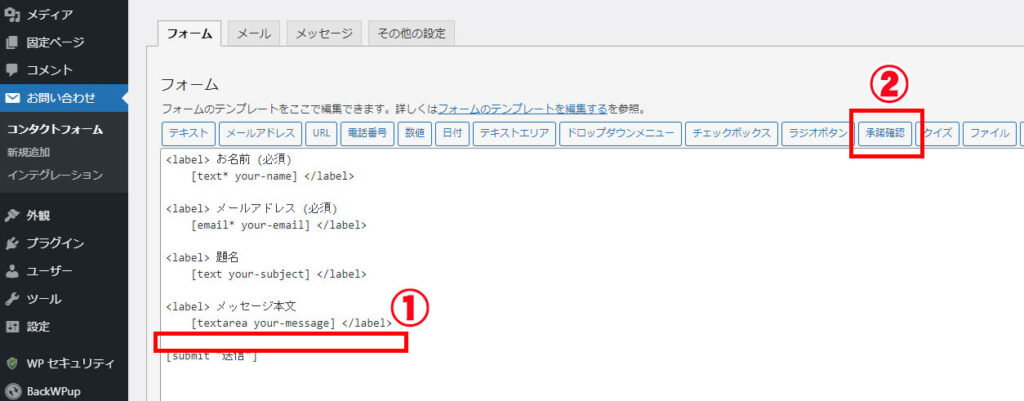
まずはWordPressの管理画面より、『お問い合わせ』から『コンタクトフォーム』を選択します。
【フォーム】タブから、フォーム本文にチェックボックスを挿入しましょう!
メッセージ本文の下にカーソルを合わせて『承認確認』ボタンを押します。

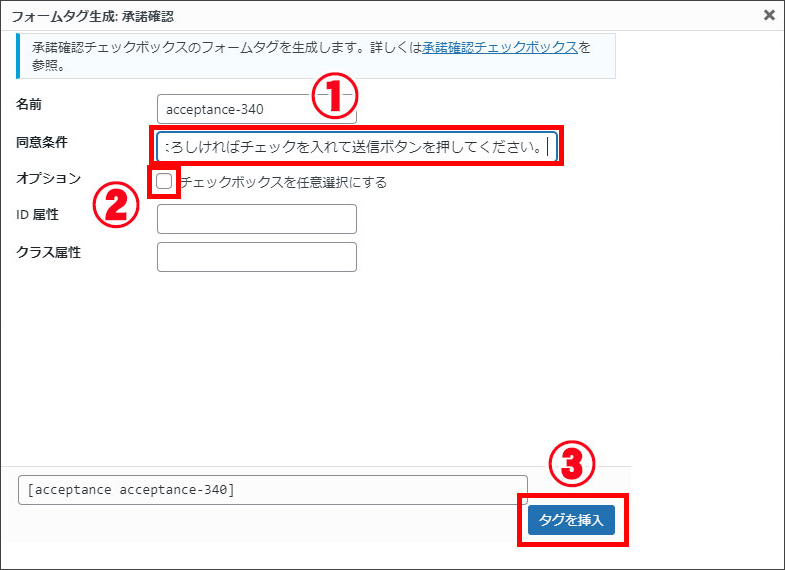
フォームタグの生成画面では、『同意条件』にフォームで表示される文章を入力します。
オプションのチェックボックスを外して、タグを挿入をクリック。

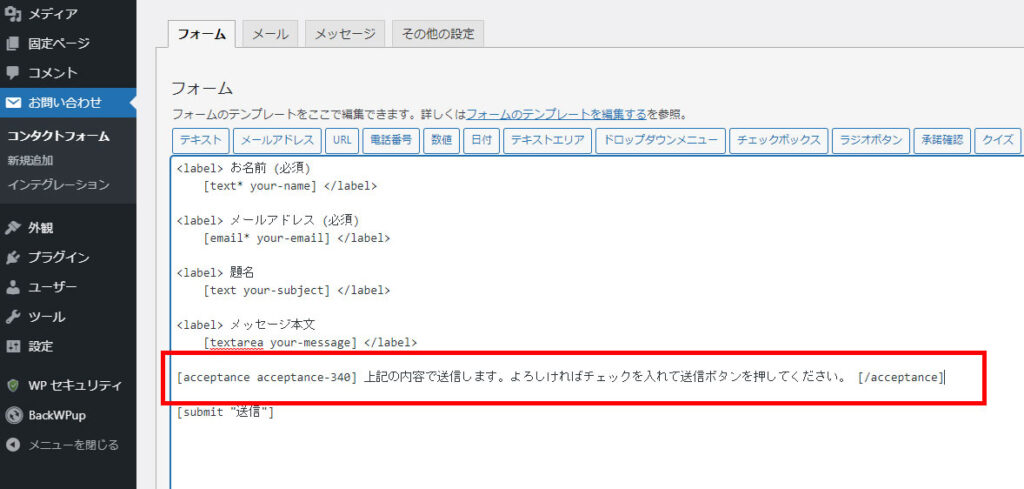
ぼくの場合、同意条件には下記の文章を記載しました。
上記の内容で送信します。よろしければチェックを入れて送信ボタンを押してください。

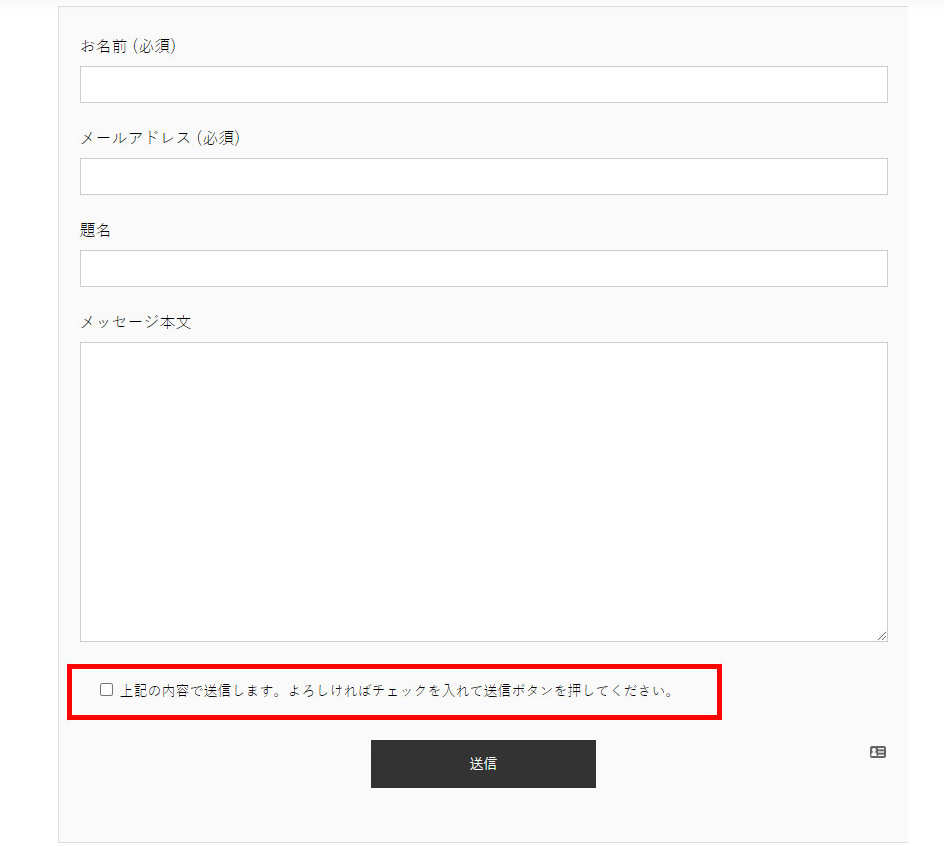
そして、お問い合わせページをプレビューで確認してみましょう!
ご覧のようにチェックボックスが送信ボタンの上に設置されました。

これでチェックボックスの設置作業は完了です。
Google reCAPTCHAを導入する
最後にGoogle reCAPTCHAの導入方法について説明します。
Google reCAPTCHAとは、人間かロボットか自動で選別するサービスです。
無料で利用できるサービスで、迷惑メールに対して最も効果の高いツールだと言えます。
ただし、サイト自体が重くなる可能性もあるため注意が必要です。
自身のサイトをチェックしながら導入を検討してください。
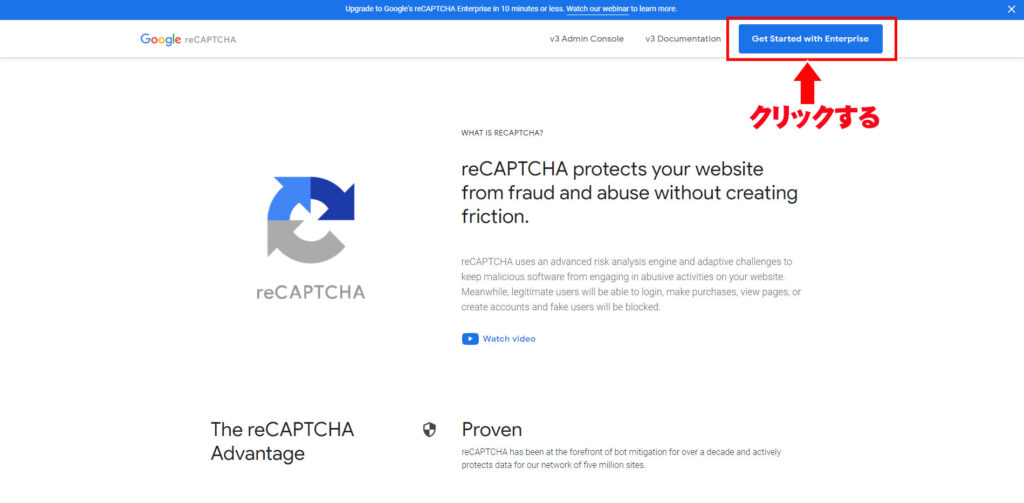
まずはGoogle reCAPTCHAの公式サイトから、『右上のボタン』をクリックしましょう!

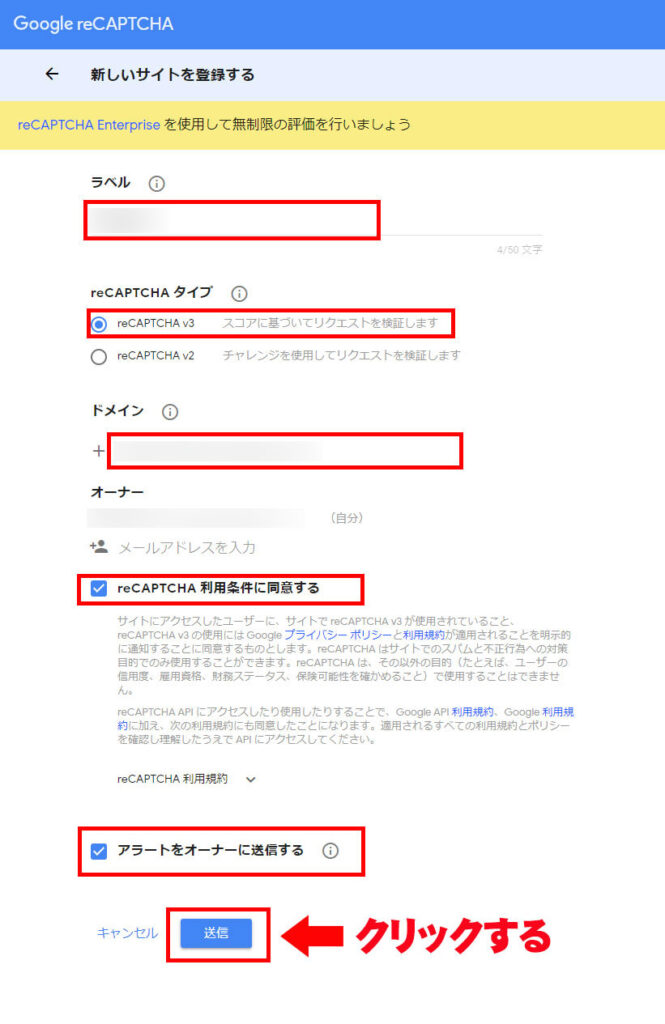
つぎにサイトの登録画面で各項目を入力していきます。

reCAPTCHAの登録
- ラベル名:わかりやすいサイトの名前
- reCAPTCHAタイプ:reCAPTCHA v3を選択する
- ドメイン:http://~以降のドメイン名を入力する
- オーナー:Googleアカウントを登録しているのでGmailが表示される
- 『reCAPTCHA利用条件に同意する』にチェックを入れる
- 『アラートをオーナーに送信する』にチェックを入れる
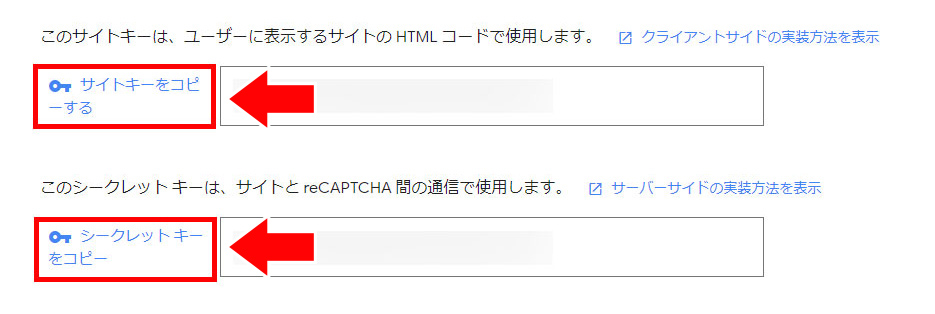
サイトの登録が完了したら、サイトキーとシークレットキーが発行されます。
こちらは後ほどContact Form7で登録が必要なため、メモ帳にコピーしておきましょう!

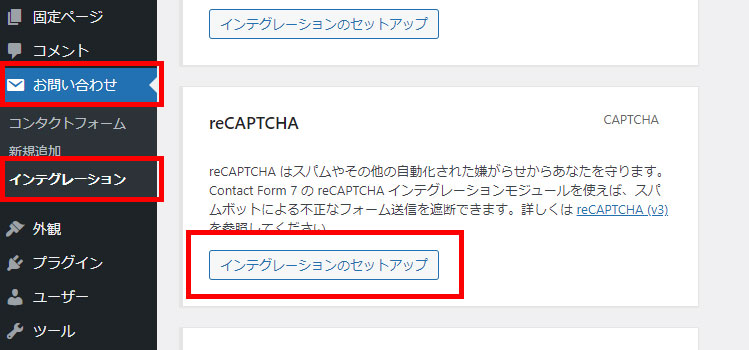
つぎにWordPressの管理画面で『お問い合わせ』から『インテグレーション』をクリック。
『インテグレーションのセットアップ』というボタンを押しましょう!

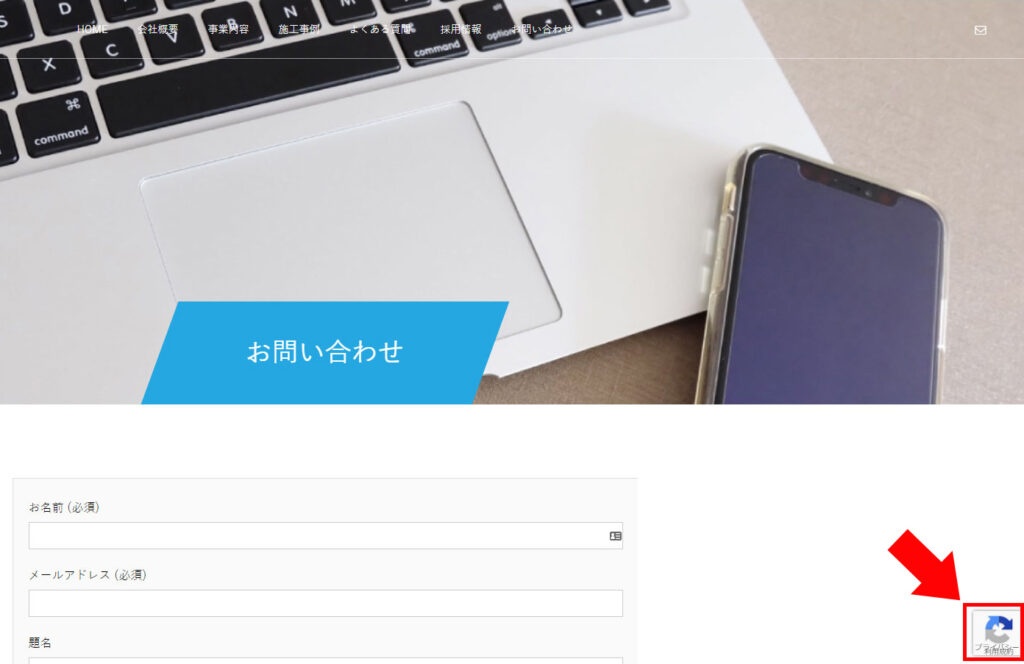
すると、こんな感じでプライバイシーマークが表示されます。

プライバシーマークは『トップページへ戻る』ボタンと被ってしまうため非常に邪魔となります。
そこでGoogleのルールに従って、プライバシーマークを非表示にする設定を行います。
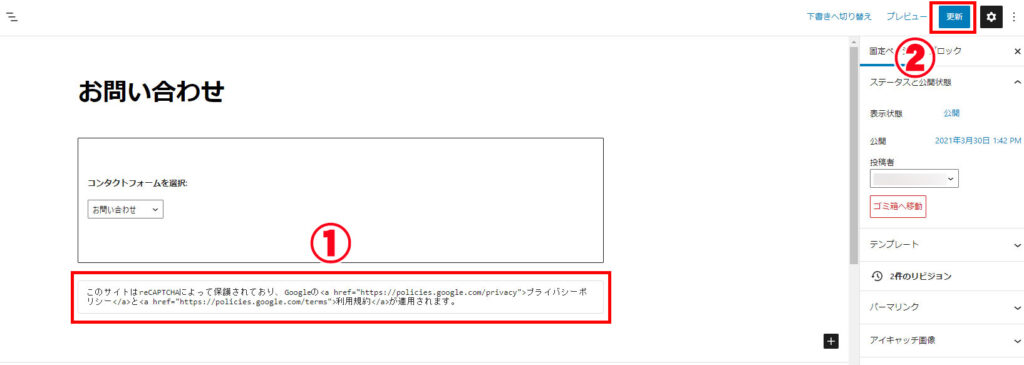
まずプライバシーマークを非表示にした場合、お問い合わせページに下記の文章を追記する必要があります。
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
こちらの文章をコンタクトフォームの下に追記しましょう!

つぎにCSSを編集して、プライバシーマークを非表示にします。
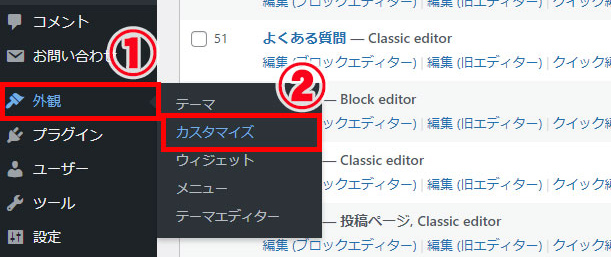
やり方はWordPressの管理画面から、外観のカスタマイズをクリック。

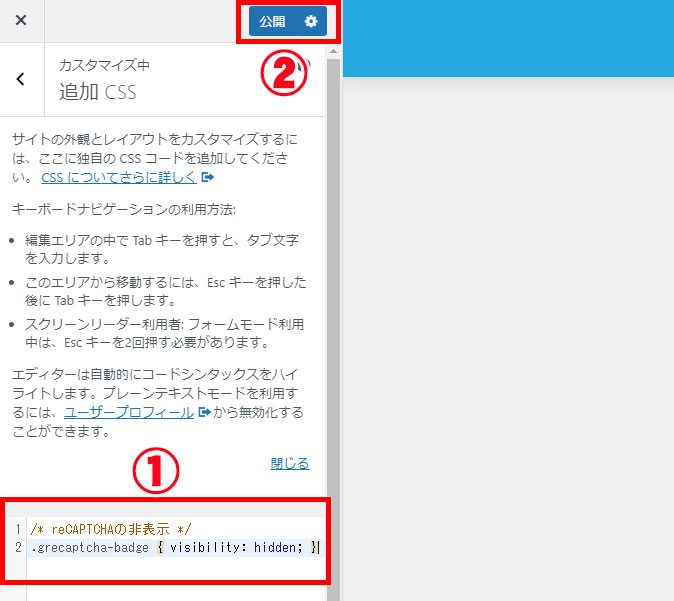
追加CSSに下記のreCAPTCHAを非表示にするタグを入力します。
/* reCAPTCHAの非表示 */
.grecaptcha-badge {
visibility: hidden;
}
CSSを記載したら、あとは『公開』ボタンをクリックしましょう!

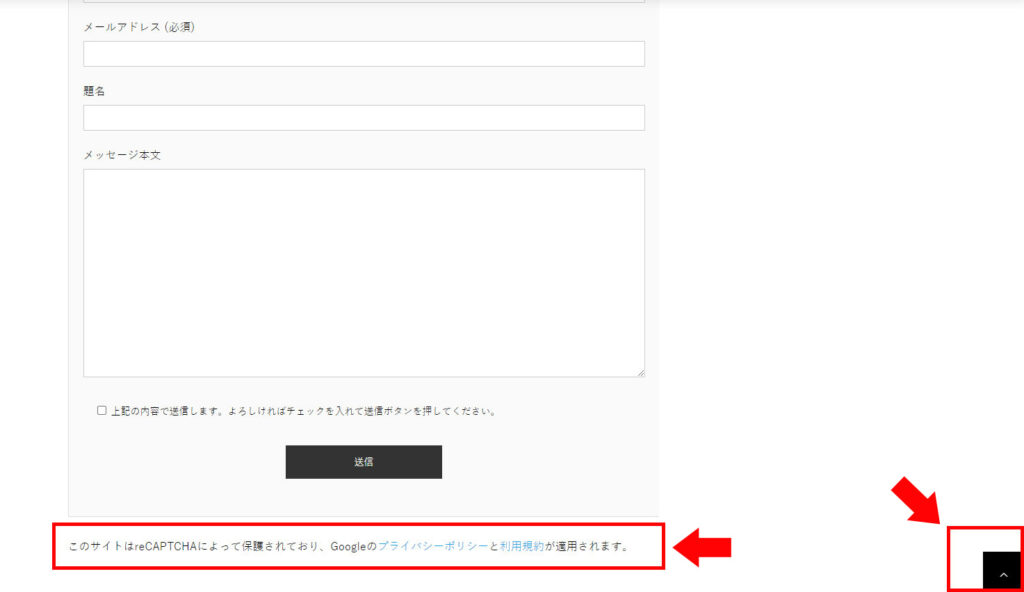
プレビューでお問い合わせページを確認すると、送信ボタンの下に文章が表記されてプライバシーマークが非表示になりました。

以上でGoogle reCAPTCHAの導入設定は完了です。
まとめ
今回はWebサイトの迷惑メール対策について紹介しました。
毎日、大量の迷惑メールが届いている方は、ぜひ一度試してください。
もう一度、おさらいしますね!
ポイント
- サーバーの迷惑メール対策を強化する
- 承諾チェックボックスを設置する
- Google reCAPTCHAを導入する
それでは、また!
ホームページに関するお悩みはこちら!
最後まで読んでいただきありがとうございました!これでホームページに関する知識も得られたはずです。
とはいえ、「やっぱりITは苦手だな・・・」という方も多いはず。
そこで、公式LINEに登録いただければ「30分無料相談」が可能です。やり方はかんたん!
下記のボタンをクリックして、友だち登録してください!
