
「HTMLサイトからワードプレスへ移行したい」
「ワードプレス化の方法が分からない」
「移行後にサイトが表示されるか心配」
既存のWEBサイトからワードプレスへ移行するには不安があるはずです。
(記事の信頼性)
私はフリーランスでWEB制作をしています。
今回は、実際にお客様から依頼があった内容を元に記事を作成。
HTMLサイトからワードプレスへ移行した手順を紹介します。
手順に従えば、WEB初心者でも移行ができるようになります。
目次
手順1 サイトアドレスの修正
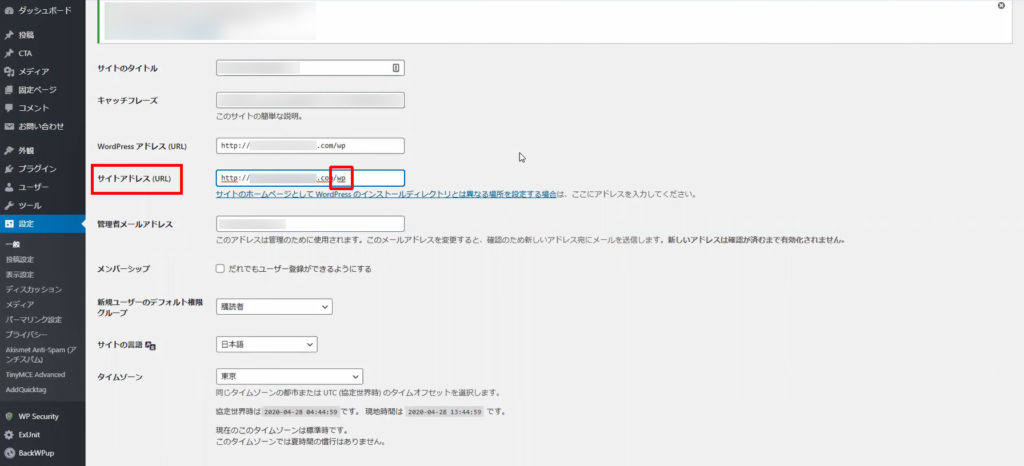
まずは、ダッシュボードから【設定】→【一般】を選択。
私の場合、ワードプレス用に分かりやすくするため、『wp』というフォルダを作成しました。
ワードプレスのデータは『wp』のフォルダに保存されています。
ワードプレスの移行に伴って、サイトアドレス(URL)の変更が必要です。

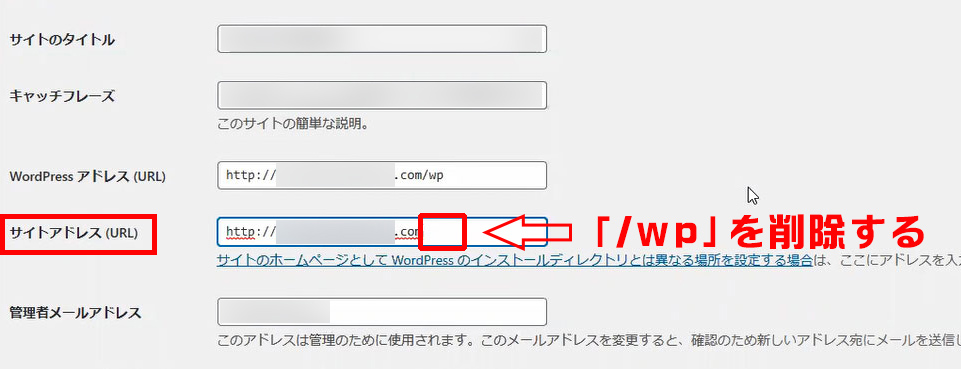
サイトアドレスは、http://〇〇.com/wpから、/wpを削除し、http://〇〇.comへ変更します。
WordPressアドレス(URL)は変更する必要がありません。

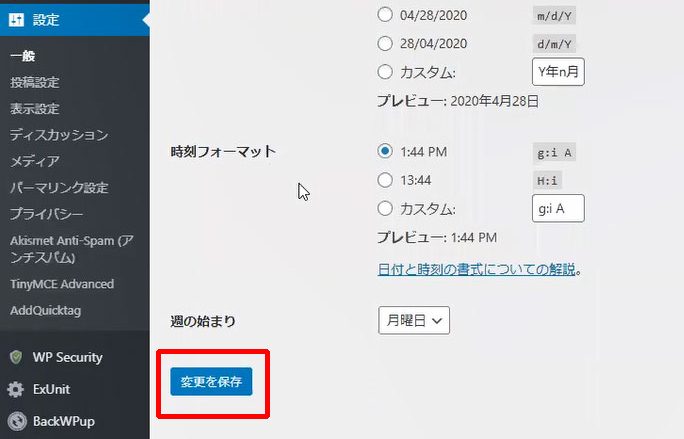
サイトアドレスを変更したら、【変更を保存】をクリックします。

手順2 FTPから、.htaccessとindex.phpをコピー
次はFTPの操作ですが、ソフトはFFFTPを使用しています。
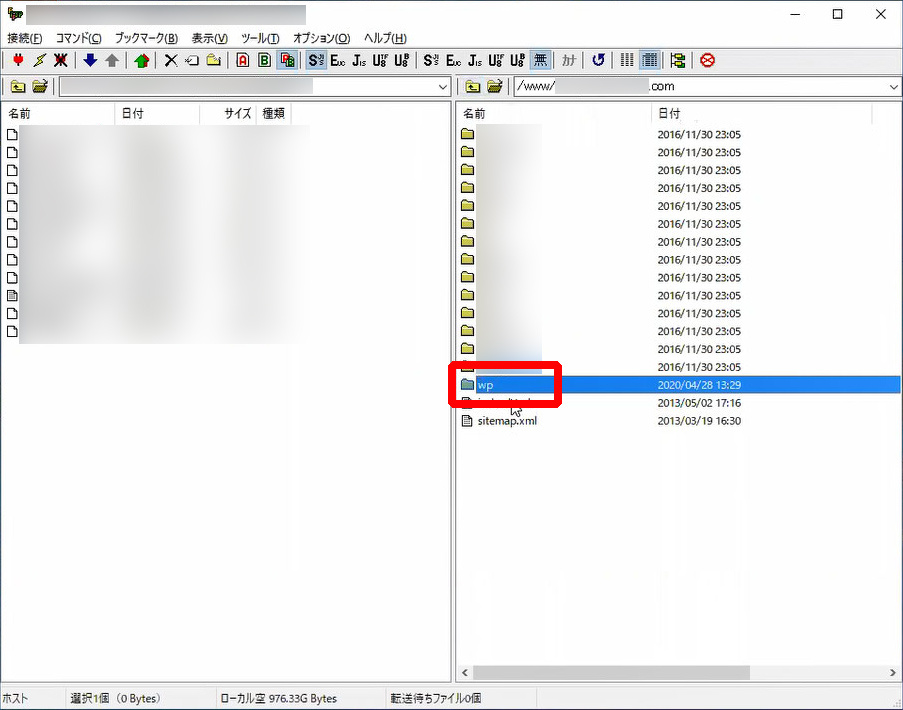
移行するサイトのFTPから、あらかじめ作成しておいた『wp』フォルダを開きます。

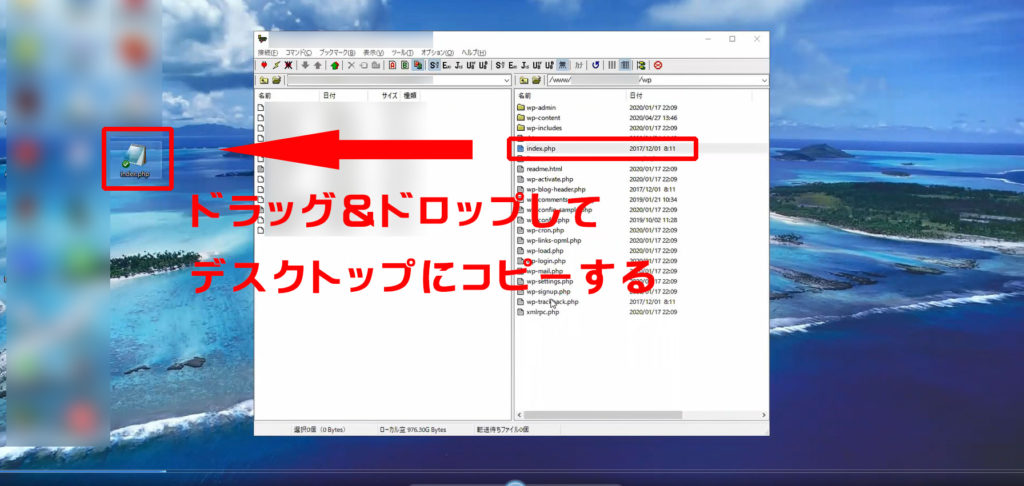
『index.php』というファイルがあるので、ローカルフォルダへコピーします。
今回は、分かりやすいようにデスクトップへ保存しました。

手順3 index.phpの書き換えと保存
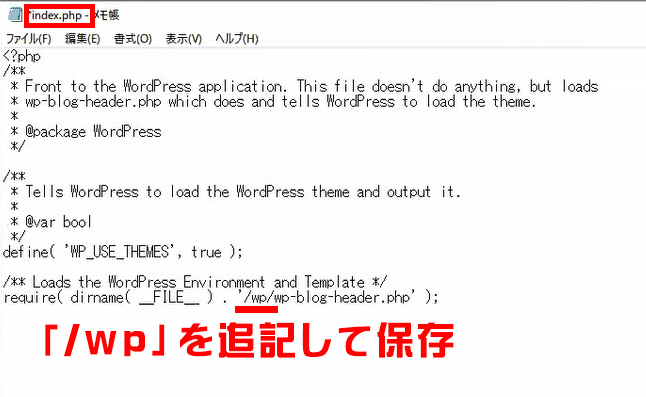
つぎに、デスクトップに保存した『index.php』を書き換えます。
『index.php』を開き、『/wp-blog-heager.php』と記載された項目を探して下さい。
『/wp-blog-heager.php』の前に『/wp』と記載します。

後ほど説明しますがファイルを書き換えたのは、wpフォルダにあるデータを読み込む命令です。
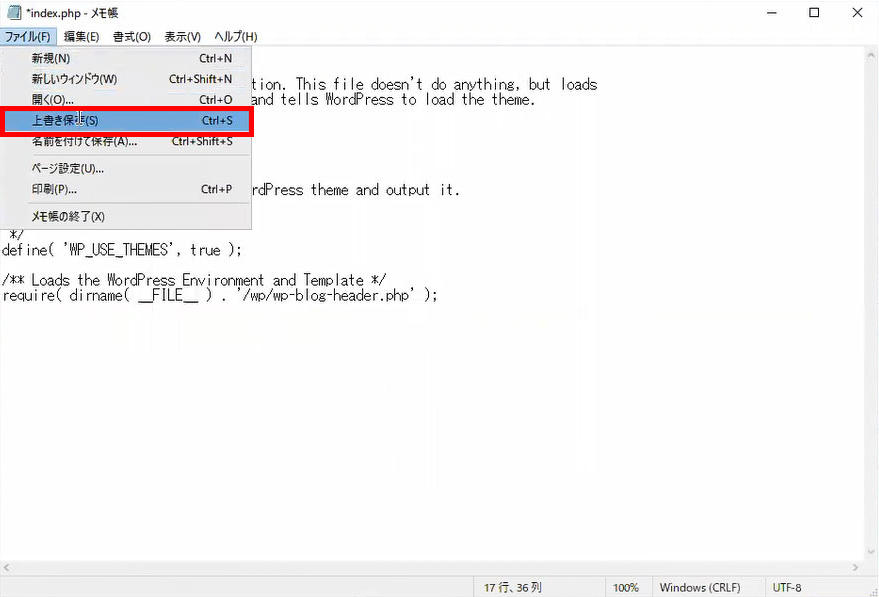
『/wp/wp-blog-heager.php』と入力したら、上書き保存します。

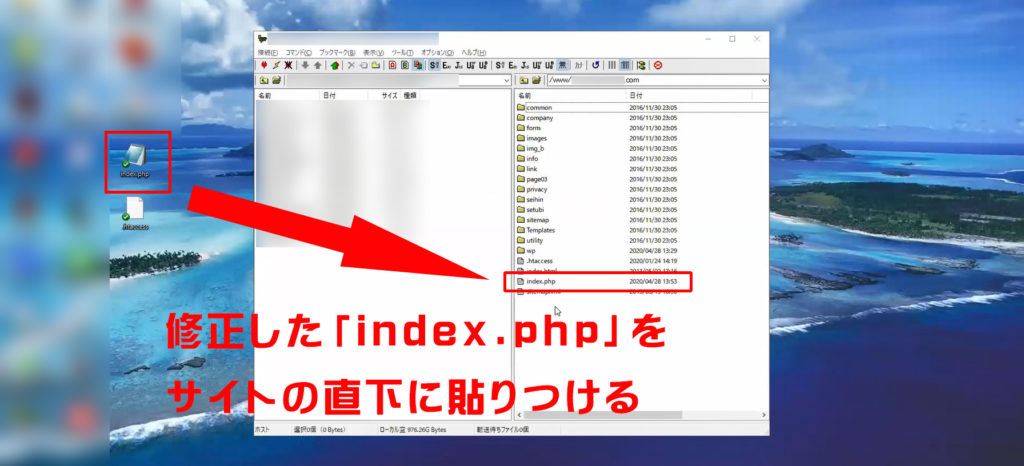
そして、デスクトップの『index.php』をhttp://〇〇.comの直下に保存します。
元の『wp』フォルダより、ひとつ上の階層で『index.html』と一緒の階層になります。

手順4 .htaccessのバックアップと保存
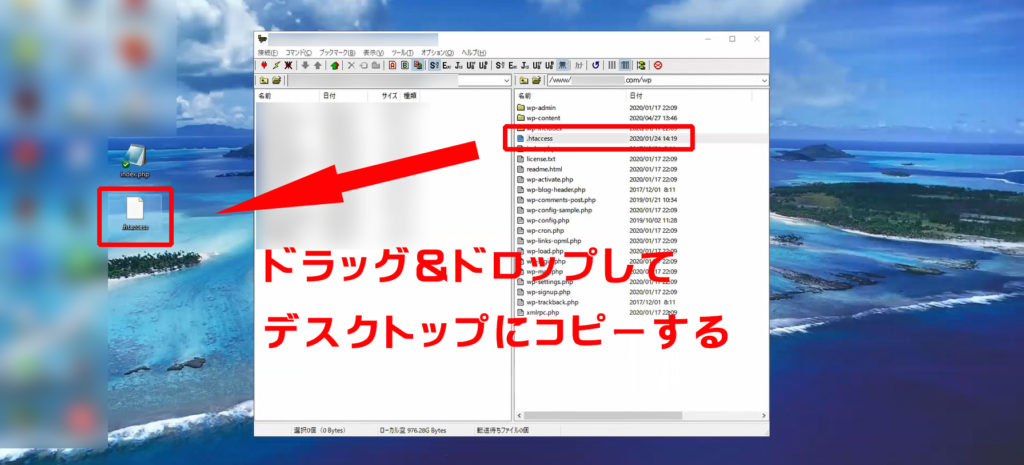
つづいて、『wp』フォルダの中にある『.htaccess』をローカルフォルダへコピーします。
『index.php』と同じく、分かりやすいようにデスクトップへ保存しました。

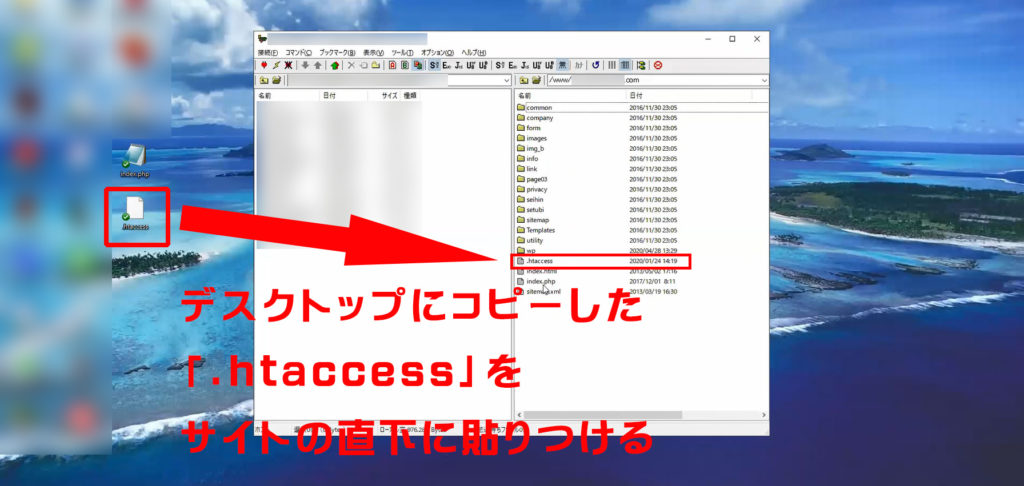
そして、http://〇〇.com直下に移動します。
既存のHTMLサイトにある『.htaccess』を念の為に、ローカルフォルダへ保存しておきます。
このとき、先ほど保存したワードプレス用の『.htaccess』と混ざらないように注意して下さい。

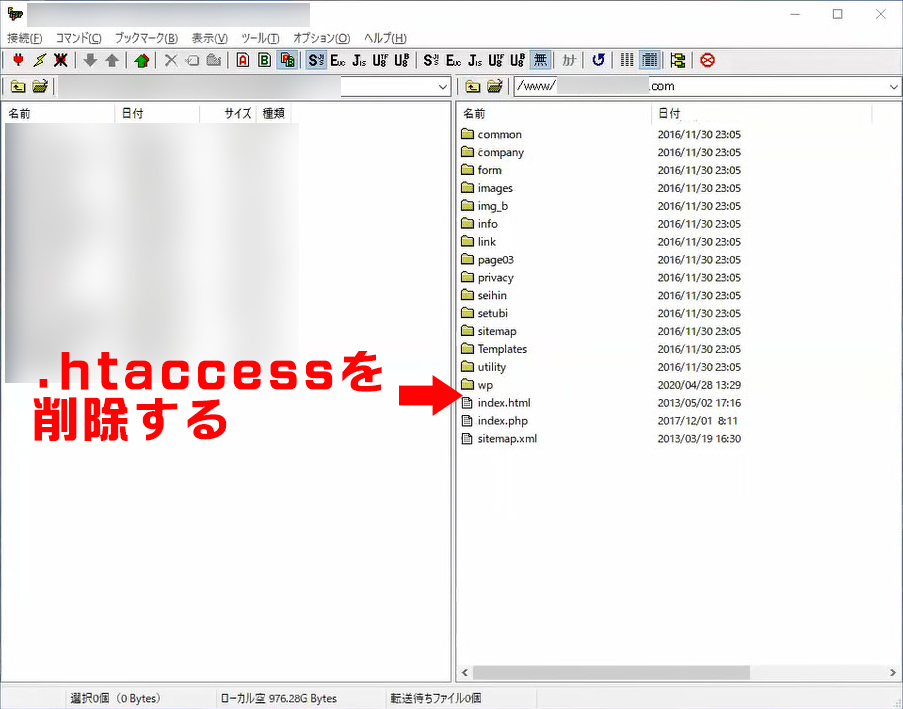
既存サイトの『.htaccess』を削除し、デスクトップにコピーした『.htaccess』をhttp://〇〇.com直下に貼り付けます。
これで、http://〇〇.comの直下と『wp』フォルダに、それぞれ『.htaccess』と『index.php』が存在する状態です。

手順5 HTMLサイトのデータバックアップと削除
最後に既存サイトのバックアップデータを、念のためにローカルフォルダへ保存します。
もしも、ワードプレスの移行が上手くいかない場合は、バックアップデータを復元してください。
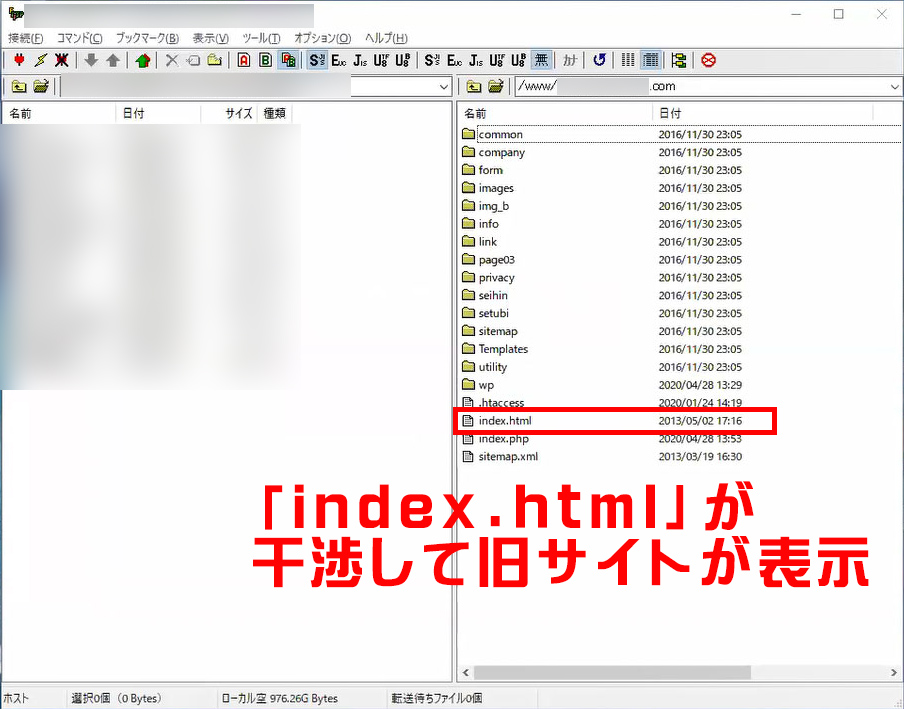
そして、『index.html』を含む、既存サイトのデータを削除します。
『index.html』が存在すると、既存のサイトデータを読みこんで干渉します。
そのため、『index.html』を削除し、『index.php』を正常に作動させる必要があります。

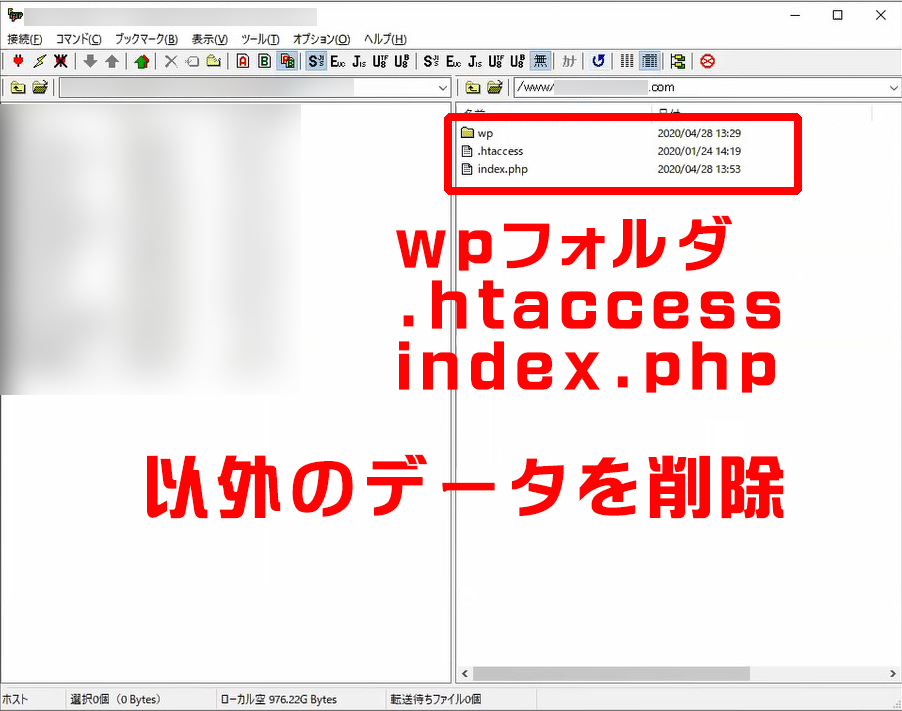
それでは、『index.php』・『.htaccess』・『wp』フォルダ以外を削除します。

手順3と手順4で、『index.php』と『.htaccess』をhttp://〇〇.comの直下と『wp』フォルダに保存したのはデータを読み込ませるためです。
手順3でwpフォルダにあるデータを読み込んで、リンクする様にしています。
ブラウザでWEBサイトを確認し、ワードプレスのサイトが表示されていれば完了です。
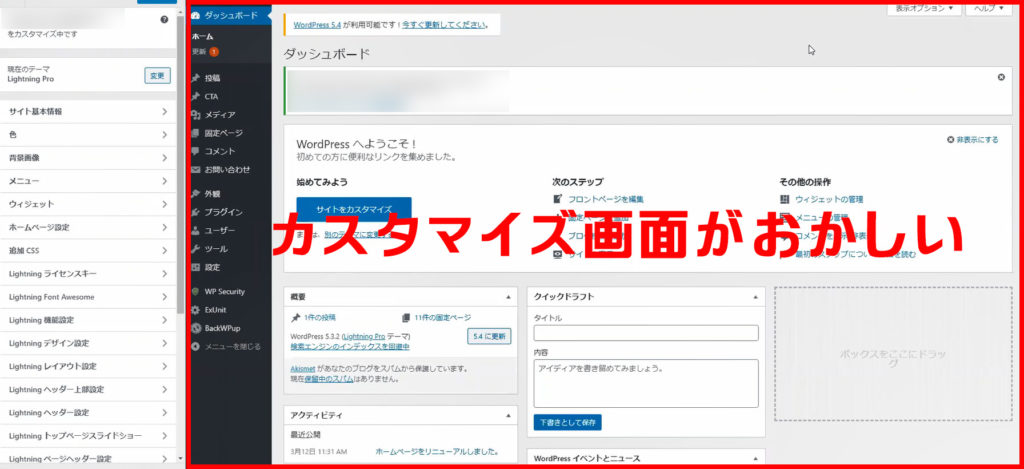
しかし、ワードプレスへの移行直後はカスタマイズ画面の表示がおかしくなります。

ブラウザ上にキャッシュが残っているため、表示に影響が出ます。
普段と違うブラウザを使えば、表示は元通りになります。
一日ほど経てば、元通りの表示になるはずなので、しばらくはガマンしてください。
まとめ
既存のHTMLからワードプレスへ移行するには、手順に従えば可能です。
ただし、念のためにバックアップは必ず取るようにしてください。
もし、自分で作業ができない方は、ワードプレス移行の代行サービスもあります。
作業するのが不安だったり、無駄な時間を取られたくない方は、代行サービスを使うのも良いでしょう。
→ワードプレス移行代行『サイト引っ越し屋さん』はこちらです。
それでは、また!
