
こんな方におすすめ
- WebサイトにGoogleカレンダーを埋め込みたい
- プログラミングの知識がゼロ
- レンタルスペースの予約ページを作りたい
本記事では、WebサイトでGoogleカレンダーをスマホで表示させる方法について紹介します。
Webサイトを自分で作成している方は、ぜひ参考にしてくださいね。

目次
Googleカレンダーがスマホに反映されない原因
Googleカレンダーがスマホでちゃんと表示されない理由は、レスポンシブ用にプログラムを修正していないからです。
レスポンシブとは、パソコン・タブレット・スマホで閲覧したときに適正なサイズで表示させる方法を指します。
たとえば、一昔前のホームページであればレスポンシブに対応していませんでした。
そのため、スマホでWebサイトを見たときに小さく表示される現象が起こります。
最近のWebサイトはレスポンシブ対応が標準のため、どの媒体でも適正なサイズで閲覧できるのです。
Googleカレンダーで埋め込めるコードは、初期状態だとパソコンでしか閲覧することはできません。
そのため、コードを修正してレスポンシブに対応させる必要があります。
Googleカレンダーをレスポンシブにする二つの方法
Googleカレンダーをレスポンシブ表示させる方法は、大きく分けて2つの方法があります。
1つ目はHTMLを修正、2つ目はCSSを修正でHTMLとCSSはプログラミングの一種ですね。
HTMLはサイトを作成するための言語、CSSはHTMLで作成したサイトのデザインを整える役割です。
今回は初心者でも分かりやすいようにHTMLを修正して、Googleカレンダーをレスポンシブ対応させます。
【初心者向け】Googleカレンダーの埋め込みコードを修正する
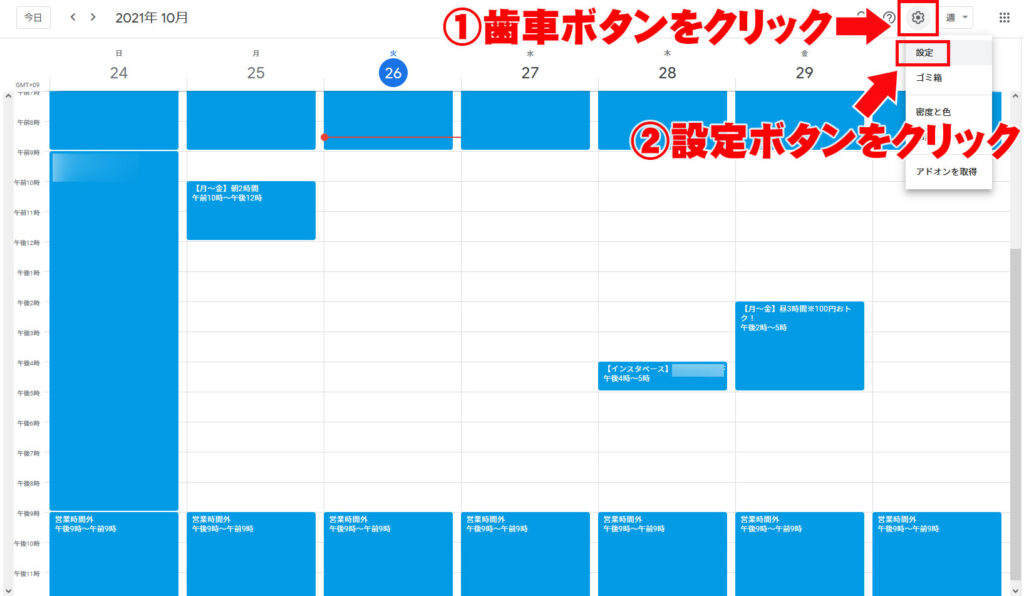
Webサイトに埋め込みたいGoogleカレンダーのページを表示させます。
右上の『歯車』ボタンをクリックして、『設定』を押しましょう。

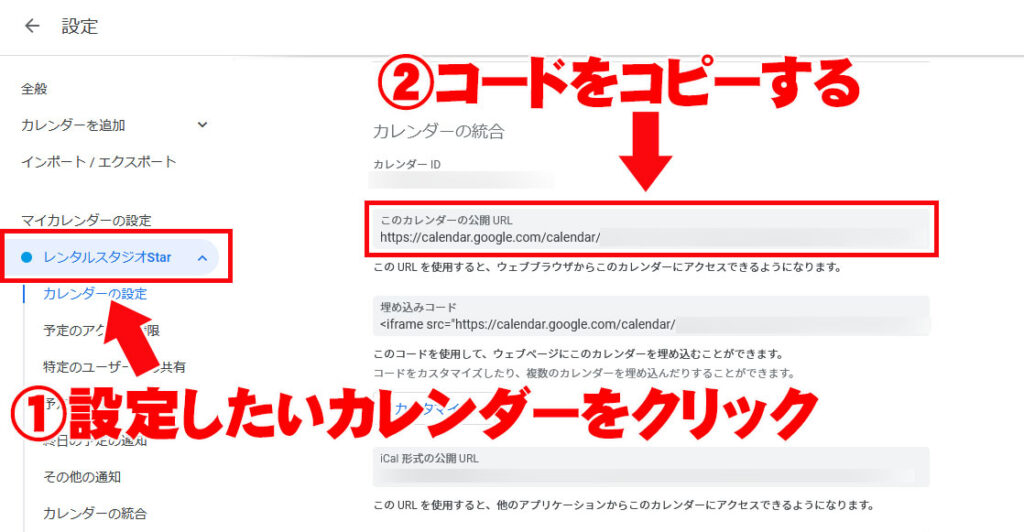
つぎに左側に『マイカレンダーの設定』という表記があるので、サイトに埋め込みたいカレンダーを選択。
下にスクロールすると、『カレンダーの統合』という表示があります。
『このカレンダーの公開URL』というコードをコピーして、メモ帳などに保存しておきましょう。

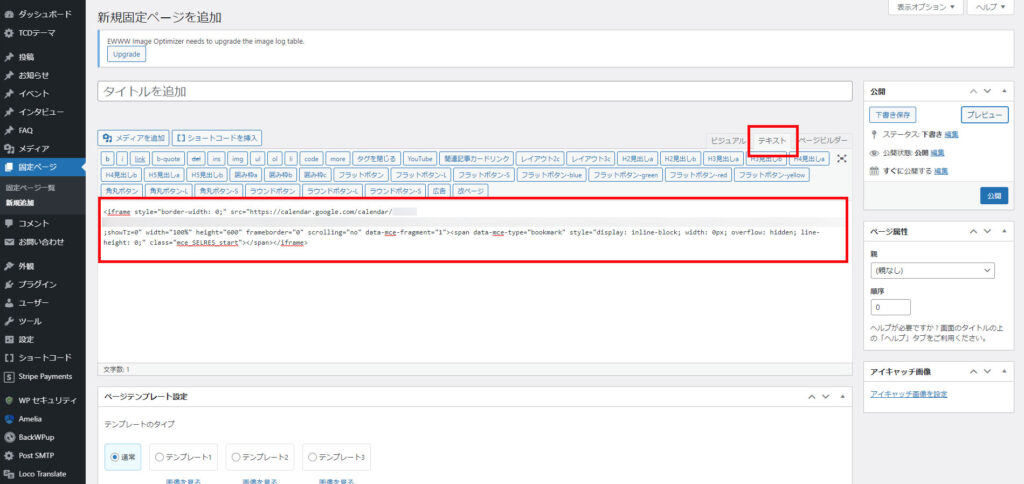
そして、以下の赤字部分にコピーしたコードを追加します。
<iframe style="border-width: 0;" src="コピーしたコード" width="100%" height="600" frameborder="0" scrolling="no"><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span></iframe>
あとは、修正したコードをワードプレスのページに貼りつけましょう!
ここで注意するべきはページにコードを貼りつけるときは、テキストモードで入力してください、
ビジュアルモードで入力すると、コードが認識されないからです。

あとはページを『公開』すれば、Googleカレンダーの埋め込みは完成です。
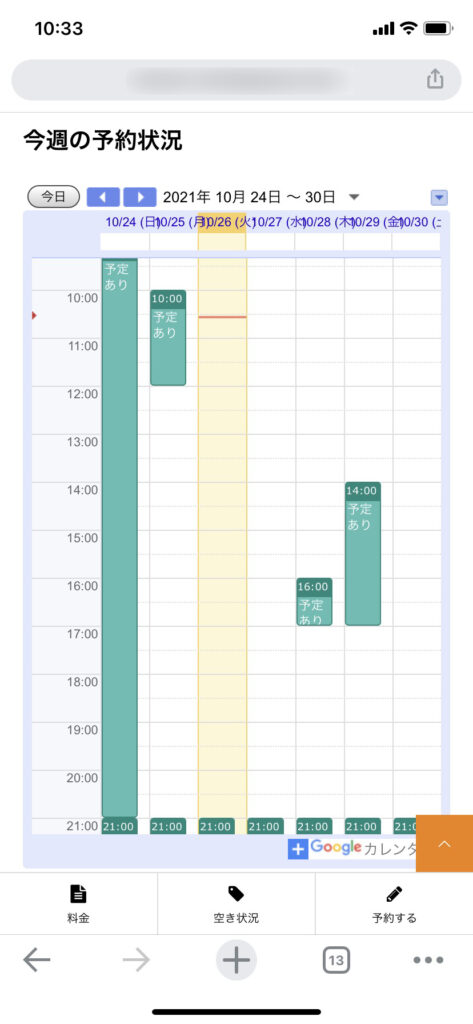
スマホで表示すると、こんな感じに最適化されます。

まとめ
Googleカレンダーをスマホで表示させる方法について紹介しました。
今回紹介した内容を実践すれば、初心者でもカンタンにレスポンシブ対応させることができます。
Googleカレンダーのサイト表示に困っている方はぜひ参考にしてくださいね。
それでは、また!
ホームページに関するお悩みはこちら!
最後まで読んでいただきありがとうございました!これでホームページに関する知識も得られたはずです。
とはいえ、「やっぱりITは苦手だな・・・」という方も多いはず。
そこで、公式LINEに登録いただければ「30分無料相談」が可能です。やり方はかんたん!
下記のボタンをクリックして、友だち登録してください!
